
Vue ialah rangka kerja yang menyokong pembangunan komponen sepenuhnya Nama akhiran komponen yang dinyatakan dalam vue. vue. Fail App.vue pada asasnya ialah komponen vue Setiap komponen .vue terdiri daripada 3 bahagian, iaitu:Komponen vue terdiri daripada 3 bahagian: 1. templat, yang menetapkan struktur templat komponen; 2. skrip, yang menetapkan gelagat JavaScript komponen; 3. yang menetapkan gaya komponen. Setiap komponen mesti mengandungi struktur templat templat dan tingkah laku dan gaya skrip ialah komponen pilihan "" ialah teg bekas yang disediakan oleh Vue, yang hanya berfungsi sebagai pembungkus dan tidak akan dipaparkan sebagai elemen DOM Sebenar. "" ialah teg bekas yang disediakan oleh Vue Ia hanya memainkan peranan pembalut. Ia tidak akan dipaparkan sebagai elemen DOM sebenar. 🎜 >Persekitaran pengendalian tutorial ini: Sistem Windows 7, versi vue3, komputer DELL G3

komponen Templat struktur
skrip -> Tingkah laku JavaScript komponen
gaya -> ; Gaya komponen
Antaranya, setiap komponen mesti mengandungi struktur templat templat, dan tingkah laku dan gaya skrip adalah komponen pilihan yang ditentukan oleh vue: struktur templat yang sepadan dengan setiap komponen perlu ditakrifkan dalam nod
<template> <!-- 当前组件的DOM结构,需要定义到template 标签的内部 </ template>
Walau bagaimanapun, dalam versi vue 3.x, menyokong penentuan berbilang nod akar:
Nod skrip komponen
<template>
<h1>这是App根组件</h1>
<!--使用{{ }}插值表达式-->
<p>生成一个随机数字: {{ (Math. random() * 10). toFixed(2) }}</p>
<!-- 使用v-bind 属性绑定-->
<p :title="new Date(). tol ocaleTimeString()">我在黑马程序员学习vue. js</p>
<!--属性v-on事件绑定
<button @click=”showInfo">按钮</button>
</template>Anda boleh mentakrifkan nama untuk komponen semasa melalui nod nama Kodnya adalah seperti berikut:
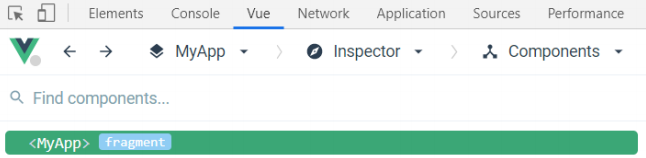
<🎜. >Apabila menggunakan vue-devtools untuk penyahpepijatan projek, nama komponen tersuai boleh Jelas membezakan setiap komponen:
<template> <!-- vue 2.x 中,template 节点内的所有元素,最外层"必须有“唯一的根节点进行包裹,否则报错--> <div> <h1>这是App根组件</h1> <h2>这是副标题</h2> </div> </ template>
<template> <!--这是包含多个根节点的template 结构,因为h1标签和h2标签外层没有包裹性质的根元素--> <h1>这是App根组件</h1> <h2>这是副标题</h2> </template>
nod data dalam skrip
Data yang diperlukan semasa pemaparan komponen vue boleh ditakrifkan dalam nod data:
<script>
//今后,组件相关的data 数据、methods 方法等,
//都需要定义到export default 所导出的对象中。
export default {}
</script>Data dalam komponen Ia mestilah fungsi Vue menetapkan bahawa data dalam komponen mestilah fungsi dan tidak boleh menunjuk terus ke objek data. Oleh itu, apabila mentakrifkan nod data data dalam komponen, kaedah berikut adalah salah:
nod kaedah dalam skrip
<script>
export default {
// name 属性指向的是当前组件的名称(建议:每个单词的首字母大写)
name: 'MyApp',
}
</script>
Fungsi pengendalian peristiwa dalam komponen mesti ditakrifkan dalam nod kaedah Kod sampel adalah seperti berikut:
 Nod gaya komponen<. 🎜>
Nod gaya komponen<. 🎜>
vue menetapkan bahawa nod