 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas tentang cara menggunakan FormArray dan kotak modal dalam Angular
Analisis ringkas tentang cara menggunakan FormArray dan kotak modal dalam Angular
Analisis ringkas tentang cara menggunakan FormArray dan kotak modal dalam Angular
Bagaimana untuk menggunakan FormArray dan kotak modal bersama-sama? Artikel berikut akan memperkenalkan kepada anda cara menggunakan Angular's FormArray dan kotak modal bersama-sama saya harap ia akan membantu anda!

Senario perniagaan
Gunakan FormArray untuk mencipta borang dinamik. Setiap kali borang dibuat, input baharu ditambahkan pada halaman untuk memaparkan tajuk borang. Klik Edit dan lompat untuk mengklik kandungan isian borang. [Cadangan tutorial berkaitan: "tutorial sudut"]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArraySenarai borang

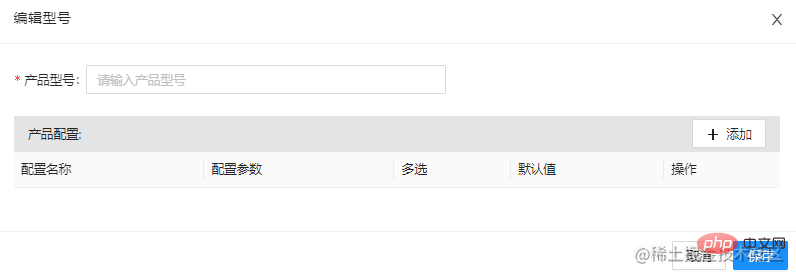
Butiran borang [kotak modal]

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal>Oleh kerana kotak modal jenis ini istimewa, ia memisahkan perhubungan antara FormGroup bagi borang tersebut klik Apabila anda perlu menghantar parameter ke kotak modal untuk memaparkan sebahagian daripada nilai, jika anda hanya lulus parameter dan menggunakan this.modelList.at(index) untuk mendapatkan entiti ke kotak modal untuk pengubahsuaian tugasan, anda akan mendapati bahawa nilai yang diubah suai bukan dikemas kini dalam borang selepas mengklik Simpan dalam kotak modal Didapati mengubah suai nilai input pada borang boleh menjejaskan kandungan kotak modal.
Tetapi borang yang ditambahkan oleh kotak modal boleh dibalas ke halaman.
Idea kod ralat asal
Selepas mengklik edit, hantar elemen FormArray yang diklik kepada pembolehubah sementara
this.selectedType = <FormGroup>this.modelList.at(index);dan ubah suai keadaan model bentuk kotak untuk lulus nilai.Klik untuk menyimpan kotak modal dan gantikan nilai FormArray asal sekali lagi
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
Klik Tambah, buat objek FormGroup baharu
Simpan dan tambah push pada FormArray halaman asal
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
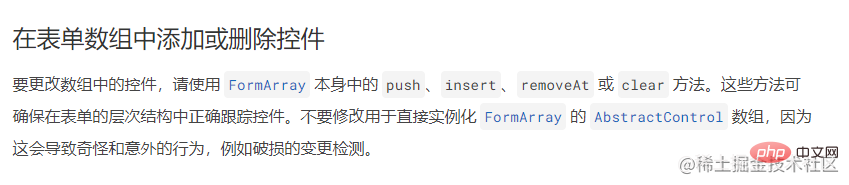
}Akhirnya jumpa cara ini menulis Ia hanya boleh diubah dalam satu arah Nilai input yang diubah suai di luar halaman akan mempengaruhi kotak modal, tetapi nilai kotak modal diubah dan disimpan, tetapi bahagian luar tidak dikemas kini. Menyemak parameter dalaman FormArray halaman melalui kaedah konsol mendapati bahawa sebenarnya terdapat perubahan, tetapi Angular tidak mengesannya. Pada masa ini, adalah dinilai bahawa sebab mengapa tiada tindak balas secara amnya ialah mekanisme pengesanan sudut tidak dicetuskan Selepas menyemak dokumen dengan teliti, saya mendapati terdapat satu baris yang sangat penting dokumen sudut di. bahagian bawah yang bertulis

Apabila saya mula-mula membacanya, saya merasakan bahawa saya mengikuti prinsip ini, kerana semasa mengedit, saya memilih untuk memanipulasi FormArray asal untuk memadam dan memasukkan elemen, yang mengikut peraturan ini, tetapi sebenarnya, dalam kotak modal Tugasan sudah melanggar prinsip ini Apabila menetapkan nilai, saya mengambil contoh elemen FormArray dan menetapkannya kepada pembolehubah sementara kotak modal, kemudian menukar nilai contoh, dan memadamkan sisipan itu semula. Pada asasnya, saya mengendalikan kejadian yang sama Jadi sudut tidak mengesan perubahan [walaupun nilainya berubah]

Jadi apakah itu. pendekatan yang betul? ?
Jangan malas apabila menetapkan nilai Anda masih perlu mencipta semula objek baharu dan kemudian mendapatkan nilai yang ditetapkan bagi objek asal. [Bersamaan dengan salinan dalam]
this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})Kini anda boleh mengemas kini seperti biasa.
Ringkasan
Malah, pada akhirnya, ia pada dasarnya adalah kembali kepada dokumentasi. Terdapat juga banyak perangkap dalam ralat penyelesaian masalah, dan pada dasarnya tiada artikel sudut di China, jadi kami perlu bergantung pada forum luar untuk mencari masalah.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan FormArray dan kotak modal dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!
 Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Projek Angular terlalu besar, bagaimana untuk membahagikannya secara munasabah? Artikel berikut akan memperkenalkan kepada anda cara membahagikan projek Angular secara munasabah. Saya harap ia akan membantu anda!
 Panduan langkah demi langkah untuk memahami suntikan pergantungan dalam Angular
Dec 02, 2022 pm 09:14 PM
Panduan langkah demi langkah untuk memahami suntikan pergantungan dalam Angular
Dec 02, 2022 pm 09:14 PM
Artikel ini akan membawa anda melalui suntikan pergantungan, memperkenalkan masalah yang diselesaikan oleh suntikan pergantungan dan kaedah penulisan asalnya, dan bercakap tentang rangka kerja suntikan pergantungan Angular saya harap ia akan membantu semua orang.
 Mari kita bincangkan tentang cara menyesuaikan format pemilih masa-masa-sudut
Sep 08, 2022 pm 08:29 PM
Mari kita bincangkan tentang cara menyesuaikan format pemilih masa-masa-sudut
Sep 08, 2022 pm 08:29 PM
Bagaimana untuk menyesuaikan format angular-datetime-picker? Artikel berikut membincangkan cara menyesuaikan format saya harap ia akan membantu semua orang!
 Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
Angular's :host, :host-context, ::ng-deep selectors
May 31, 2022 am 11:08 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang beberapa pemilih khas dalam Angular: host, :host-context, ::ng-deep Saya harap ia akan membantu anda!
 Pemahaman mendalam tentang @Component decorator dalam sudut
May 27, 2022 pm 08:13 PM
Pemahaman mendalam tentang @Component decorator dalam sudut
May 27, 2022 pm 08:13 PM
Komponen ialah subkelas Arahan Ia adalah penghias yang digunakan untuk menandakan kelas sebagai komponen Sudut. Artikel berikut akan memberi anda pemahaman yang mendalam tentang @Component decorator dalam sudut saya harap ia akan membantu anda.



