 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara komponen global vue dan komponen tempatan
Apakah perbezaan antara komponen global vue dan komponen tempatan
Apakah perbezaan antara komponen global vue dan komponen tempatan
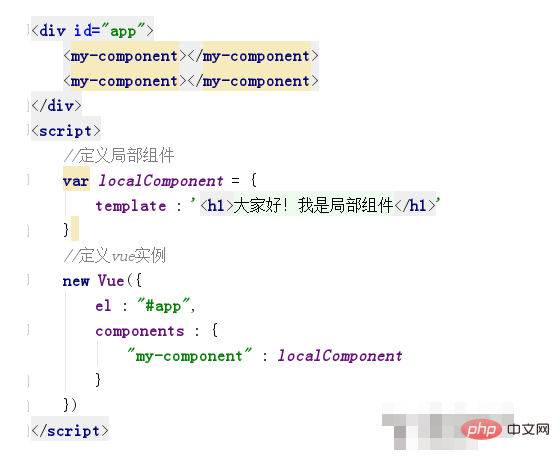
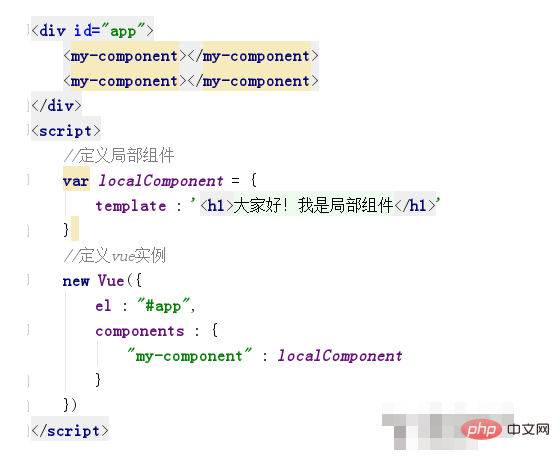
Perbezaan: 1. Skop penggunaan adalah berbeza Komponen global boleh digunakan di mana-mana pada halaman, manakala komponen tempatan hanya boleh digunakan dalam el di mana ia ditakrifkan, dan tidak boleh digunakan di tempat lain, jika tidak, ia boleh digunakan. tidak akan berkuat kuasa. 2. Kaedah mentakrif komponen adalah berbeza Komponen global boleh ditakrifkan menggunakan "Vue.component(tagName,options)", dan komponen tempatan boleh ditakrifkan melalui atribut komponen dalam contoh Vue.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Terdapat dua jenis komponen dalam Vue:
Komponen global
Komponen tempatan
Seterusnya mari kita lihat perbezaan antara dua komponen:
1. Skop penggunaan:
Skop penggunaan komponen global: Ya Gunakan di mana-mana pada halaman
Skop penggunaan komponen tempatan: ia hanya boleh digunakan dalam el di mana ia ditakrifkan dan tidak boleh digunakan di lokasi lain, jika tidak, ia tidak akan berkuat kuasa
2. Tentukan komponen Kaedah:
Komponen global: Anda boleh menggunakan Vue.component(tagName,options) untuk menentukan komponen global

Komponen tempatan: Anda boleh menggunakan contoh Vue Atribut komponen mentakrifkan komponen setempat

Komponen dalam Vue boleh memanjangkan elemen HTML untuk merangkum kod boleh guna semula, tetapi global komponen tidak perlu dipasang, tetapi ia tidak begitu mudah Biasa digunakan, cuba gunakan komponen secara global sesedikit mungkin, yang akan menjejaskan prestasi penyemak imbas, dan komponen tempatan mesti dipasang secara manual, jika tidak, ia tidak akan mempunyai. kesan
Apabila menyesuaikan komponen, sesetengah elemen dibenarkan mengandungi elemen Terdapat sekatan, jadi semua orang harus memberi perhatian apabila menggunakannya: contohnya

Tetapi kita boleh menggunakan atribut is untuk menyelesaikan masalah ini

atau kita boleh menggunakan enjin templat
[Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara komponen global vue dan komponen tempatan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.






