
Dalam vue, domain silang bermakna penyemak imbas tidak boleh melaksanakan skrip daripada tapak web lain disebabkan oleh dasar asal yang sama dan merupakan sekatan keselamatan yang dikenakan oleh penyemak imbas pada JS. Sifat merentas domain ialah kaedah keselamatan berdasarkan dasar asal yang sama pelayar; dasar asal yang sama ialah konvensyen, yang merupakan teras dan fungsi keselamatan paling asas bagi penyemak imbas. Penyelesaian merentas domain: 1. JSONP; 2. CORS;

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.

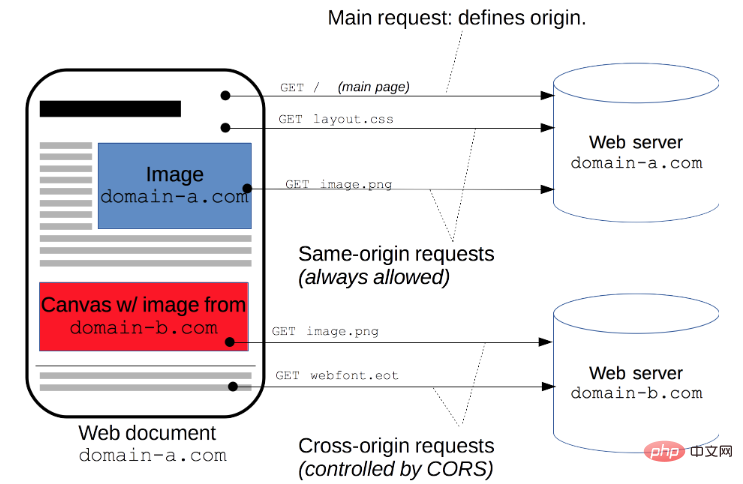
Dasar asal yang sama
Dasar asal yang sama (Sameoriginpolicy) ialah konvensyen, yang adalah perkara yang paling penting untuk penyemak imbas Teras dan fungsi keselamatan paling asas
Apa yang dipanggil asal yang sama (iaitu, dalam domain yang sama) mempunyai tiga persamaan berikutProtokol (protokol) yang sama
, anda mesti ambil perhatian bahawa domain silang adalah pengehadan penyemak imbas Jika anda menggunakan alat tangkapan paket untuk menangkap data antara muka, anda boleh melihat bahawa antara muka telah mengembalikan data, tetapi ia hanya pengehadan pelayar, anda tidak boleh mendapatkan data. Data boleh diminta menggunakan antara muka permintaan posmen. Ini sekali lagi mengesahkan bahawa merentas domain adalah pengehadan penyemak imbas.
2. Cara menyelesaikan
JSONP
vueCORSProxy
Sangat mudah untuk dilaksanakan, cuma tambahkan beberapa
pengepala untuk membenarkan pelayan mengisytiharkan akses dibenarkan sumberCORSSelagi bahagian belakang melaksanakan HTTP, silang domain
CORS
Ambil rangka kerja  sebagai contoh
sebagai contoh
Tambah perisian tengah dan tetapkannya secara langsungkoaTajuk permintaan
Access-Control-Allow-Origin
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})Access-Control-Allow-OriginAccess-Control-Allow-Originhost
Pilihan 1
Jika projek dibina melalui alat perancah, kita boleh menggunakan
Beri kami pelayan setempat sebagai objek proksi permintaanvue-cliMajukan permintaan ke pelayan sasaran melalui pelayan ini, dapatkan hasilnya dan majukannya ke hujung hadapan, tetapi apabila keluaran akhir dalam talian, jika aplikasi web dan pelayan antara muka tidak bersama-sama, ia masih akan merentas domain webpack
, tambah kod berikut
vue.config.js
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}axios
axios.defaults.baseURL = '/api'
Selain itu, pemajuan permintaan proksi juga boleh dilaksanakan melalui pelayan
Ambil rangka kerjasebagai contoh
express
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = appLaksanakan proksi dengan mengkonfigurasi
nginx
server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}web pembangunan bahagian hadapan]
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan domain silang vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!