 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Cara melaksanakan pengesahan imej secara bertindak balas
Cara melaksanakan pengesahan imej secara bertindak balas
Cara melaksanakan pengesahan imej secara bertindak balas
Cara melaksanakan pengesahan imej dalam reaksi: 1. Buka fail tindak balas yang sepadan 2. Hasilkan nombor rawak melalui kaedah "randomNum = (min, maks) => {...}" 3 . Melalui Kaedah "drawLine(ctx) {...}" melukis garisan gangguan; 4. Gunakan kaedah "randomCode() {...}" untuk menjana kod pengesahan secara rawak.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi react18, komputer Dell G3.
Bagaimana untuk melaksanakan pengesahan imej secara bertindak balas?
React melaksanakan kod pengesahan imej
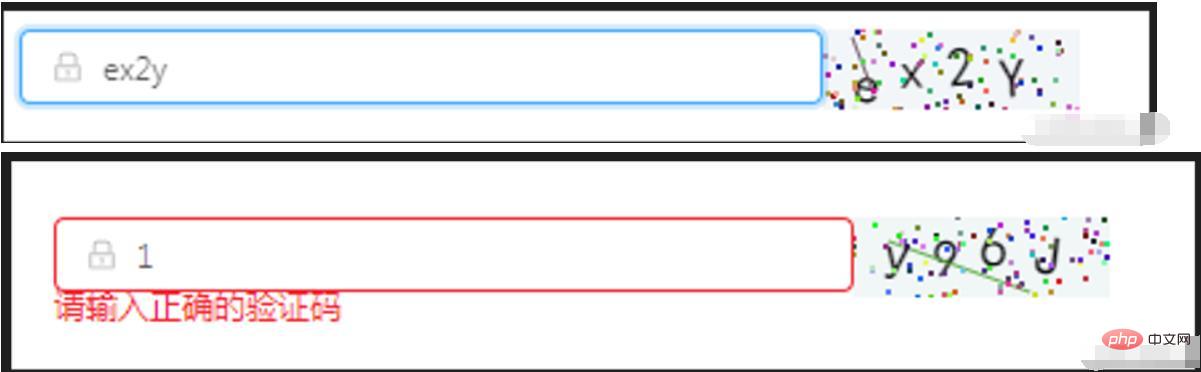
Kesannya adalah seperti yang ditunjukkan dalam rajah:

import React, { Component } from 'react'
import { Icon, Input, Form } from 'antd';
class OperationalDataManagement extends Component {
state = {
code: '',
codeLength: 4,
fontSizeMin: 20,
fontSizeMax: 22,
backgroundColorMin: 240,
backgroundColorMax: 250,
colorMin: 10,
colorMax: 20,
lineColorMin: 40,
lineColorMax: 180,
contentWidth: 96,
contentHeight: 38,
showError: false, // 默认不显示验证码的错误信息
}
componentWillMount() {
this.canvas = React.createRef()
}
componentDidMount() {
this.drawPic()
}
// 生成一个随机数
// eslint-disable-next-line arrow-body-style
randomNum = (min, max) => {
return Math.floor(Math.random() * (max - min) + min)
}
drawPic = () => {
this.randomCode()
}
// 生成一个随机的颜色
// eslint-disable-next-line react/sort-comp
randomColor(min, max) {
const r = this.randomNum(min, max)
const g = this.randomNum(min, max)
const b = this.randomNum(min, max)
return `rgb(${r}, ${g}, ${b})`
}
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.state.colorMin, this.state.colorMax)
const fontSize = this.randomNum(this.state.fontSizeMin, this.state.fontSizeMax)
ctx.font = fontSize + 'px SimHei'
const padding = 10;
const offset = (this.state.contentWidth - 40) / (this.state.code.length - 1)
let x = padding;
if (i > 0) {
x = padding + (i * offset)
}
let y = this.randomNum(this.state.fontSizeMax, this.state.contentHeight - 5)
if (fontSize > 40) {
y = 40
}
const deg = this.randomNum(-10, 10)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
}
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 1; i++) {
ctx.strokeStyle = this.randomColor(this.state.lineColorMin, this.state.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.state.contentWidth), this.randomNum(0, this.state.contentHeight))
ctx.lineTo(this.randomNum(0, this.state.contentWidth), this.randomNum(0, this.state.contentHeight))
ctx.stroke()
}
}
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 100; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.state.contentWidth), this.randomNum(0, this.state.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
reloadPic = () => {
this.drawPic()
this.props.form.setFieldsValue({
sendcode: '',
});
}
// 输入验证码
changeCode = e => {
if (e.target.value.toLowerCase() !== '' && e.target.value.toLowerCase() !== this.state.code.toLowerCase()) {
this.setState({
showError: true
})
} else if (e.target.value.toLowerCase() === '') {
this.setState({
showError: false
})
} else if (e.target.value.toLowerCase() === this.state.code.toLowerCase()) {
this.setState({
showError: false
})
}
}
// 随机生成验证码
randomCode() {
let random = ''
// 去掉了I l i o O,可自行添加
const str = 'QWERTYUPLKJHGFDSAZXCVBNMqwertyupkjhgfdsazxcvbnm1234567890'
for (let i = 0; i < this.state.codeLength; i++) {
const index = Math.floor(Math.random() * 57);
random += str[index];
}
this.setState({
code: random
}, () => {
const canvas = this.canvas.current;
const ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(this.state.backgroundColorMin, this.state.backgroundColorMax)
ctx.fillRect(0, 0, this.state.contentWidth, this.state.contentHeight)
// 绘制文字
for (let i = 0; i < this.state.code.length; i++) {
this.drawText(ctx, this.state.code[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
})
}
render() {
const { getFieldDecorator } = this.props.form;
return (
<div style={{ display: 'flex', alignItems: 'center' }}>
<div style={{ width: 300 }}>
<Form.Item className='for-form'>
{getFieldDecorator('sendcode', {
rules: [
{ required: true, message: '请输入校验码!' },
{
validator: (rule, value, callback) => {
if (value) {
if(value.toLowerCase()===this.state.code.toLowerCase()){
callback()
this.setState({
sendcode: value,
showError: false
})
} else {
callback('请输入正确的验证码')
this.setState({
showError: true
})
}
} else {
callback()
}
}
}
],
})(
<Input
prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />}
onChange={this.changeCode}
placeholder="请输入校验码"
/>
)}
</Form.Item>
</div>
<div>
<canvas
onClick={this.reloadPic}
ref={this.canvas}
width='100'
height='30'>
</canvas>
</div>
</div>
)
}
}
const WrappedRegistrationForm = Form.create()(OperationalDataManagement);
export default WrappedRegistrationForm;Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara melaksanakan pengesahan imej secara bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membina aplikasi pemprosesan data masa nyata menggunakan React dan Apache Kafka
Sep 27, 2023 pm 02:25 PM
Cara membina aplikasi pemprosesan data masa nyata menggunakan React dan Apache Kafka
Sep 27, 2023 pm 02:25 PM
Cara menggunakan React dan Apache Kafka untuk membina aplikasi pemprosesan data masa nyata Pengenalan: Dengan peningkatan data besar dan pemprosesan data masa nyata, membina aplikasi pemprosesan data masa nyata telah menjadi usaha ramai pembangun. Gabungan React, rangka kerja bahagian hadapan yang popular dan Apache Kafka, sistem pemesejan teragih berprestasi tinggi, boleh membantu kami membina aplikasi pemprosesan data masa nyata. Artikel ini akan memperkenalkan cara menggunakan React dan Apache Kafka untuk membina aplikasi pemprosesan data masa nyata, dan
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang





