Beberapa peringkat kitaran hayat vue
Terdapat 4 peringkat utama: 1. Peringkat permulaan, termasuk dua peringkat kecil sebelumBuat (sebelum penciptaan) dan dicipta (selepas penciptaan), termasuk sebelumMount (sebelum memuatkan) dan dipasang (memuatkan) Selepas memasuki) dua peringkat kecil; 3. Peringkat kemas kini, termasuk dua peringkat kecil sebelum Kemas kini (sebelum kemas kini) dan dikemas kini (selepas kemas kini 4. Peringkat pemusnahan, dua peringkat kecil sebelum Musnah (sebelum pemusnahan) dan dimusnahkan (selepas pemusnahan) .

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Kitaran hayat ialah keseluruhan proses daripada penciptaan hingga kemusnahan komponen. Iaitu, satu siri proses daripada mula mencipta, memulakan data, menyusun templat, memasang Dom → rendering, mengemas kini → rendering, menyahpasang, dll. Kami memanggil ini kitaran hayat Vue
Fungsi cangkuk kitaran hayat ialah fungsi yang dicetuskan secara automatik pada titik tertentu dalam kitaran hayat Fungsinya adalah untuk melaksanakan operasi tertentu pada masa tertentu.
Terdapat 11 kitaran hayat Vue secara keseluruhannya Secara umumnya dibahagikan kepada dua bahagian: biasa digunakan dan tidak biasa Mari kita bincangkan peringkat yang biasa digunakan dahulu.
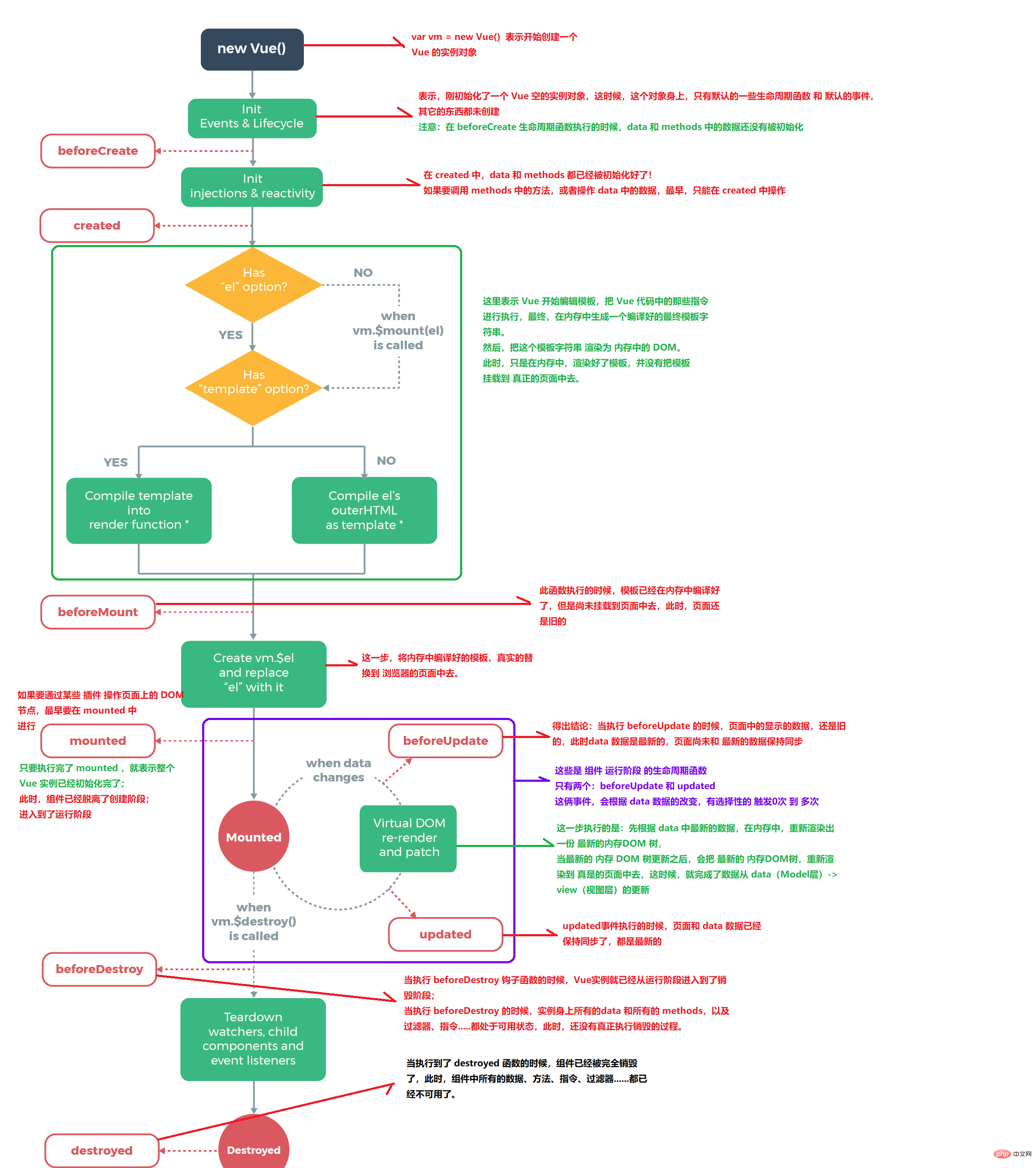
Datang dahulu ke bangunan bandar peta rasmi:

Apa yang biasa kami gunakan boleh dibahagikan kepada 4 peringkat utama dan 8 kaedah
1. Fasa permulaan
1 sebelum Buat (sebelum penciptaan)
Dalam Selepas kejadian dimulakan, konfigurasi acara pemerhati data dan acara/pemerhati dipanggil.
Iaitu, objek vue (komponen) dicipta pada masa ini, tetapi sifat objek vue masih belum terikat, seperti sifat data dan sifat yang dikira, yang tidak mempunyai nilai.
2. dicipta (selepas penciptaan)
Dicetuskan secara automatik apabila contoh komponen dicipta, sifat objek vue mempunyai nilai, tetapi DOM Ia belum dijana lagi, atribut $el belum wujud lagi. Pada masa ini, terdapat data, dan data biasanya diperoleh dalam fungsi cangkuk ini, bagaimanapun, struktur dom belum dihuraikan pada masa ini, jadi dom tidak boleh dikendalikan.
2. Fasa pelekap
3 sebelumGunung (. Sebelum memuatkan)
Pada peringkat ini, kedua-dua $el dan data contoh vue dimulakan Pada masa ini, ini.$el mempunyai nilai Tetapi ia masih dipasang pada nod dom maya dan data.message. belum diganti.Data belum dipasang pada halaman lagi.
4.dilekapkan (selepas dimuatkan) Dalam peringkat
dilekapkan, contoh vue dipasang . , data.message berjaya dipaparkan. Iaitu: asas data telah dipasang pada halaman pada masa ini, jadi data yang betul boleh dilihat pada halaman. Secara umumnya, kami menghantar permintaan tak segerak (ajax, fetch, axios, dll.) ke sini untuk mendapatkan data pada pelayan dan memaparkannya dalam DOM.
3. Fasa Kemas Kini
5sebelum Kemas Kini (sebelum kemas kini)
Dipanggil apabila data dikemas kini, dalaman (innerHTML) dalam dom yang sepadan dengan objekvue (komponen) tidak berubah Ini sesuai untuk mengakses DOM sedia ada sebelum mengemas kini, seperti secara manual mengalih keluar pendengar acara yang ditambahkan. Cangkuk ini tidak dipanggil semasa pemaparan bahagian pelayan, kerana hanya pemaparan awal berlaku pada bahagian pelayan.
6.dikemas kini (Dikemas kini) Cangkuk ini akan dipanggil.
4 Peringkat Pemusnahan
7
sebelum Musnah (sebelum kemusnahan) Dipanggil sebelum instance dimusnahkan. Pada langkah ini, contoh masih tersedia sepenuhnya. Cangkuk ini dipaparkan pada bahagian pelayan
.
8 dimusnahkan (selepas kemusnahan)
5 Baki fungsi cangkuk yang kurang biasa digunakan
Baki tiga fungsi cangkuk digunakan. agak sedikit, hanya belajar mengenainya.
9. diaktifkan (apabila komponen diaktifkan)
Dipanggil apabila komponen keep-alive diaktifkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.
10 >Keep-alive Dipanggil apabila komponen dinyahaktifkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan. 11.
errorCaptured(baharu dalam 2.5.0+) (apabila ralat ditangkap)
Dipanggil apabila menangkap ralat daripada komponen keturunan. Cangkuk ini menerima tiga parameter: objek ralat, contoh komponen tempat ralat berlaku dan rentetan yang mengandungi maklumat tentang sumber ralat. Cangkuk ini boleh mengembalikan palsu untuk mengelakkan ralat daripada merambat lebih jauh ke atas. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web
]Atas ialah kandungan terperinci Beberapa peringkat kitaran hayat vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




