 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!
Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!
Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!
Angular Versi DevUI 14.1.0 dikeluarkan~ Kini anda boleh menggunakan perpustakaan komponen Ng DevUI dengan senang hati dalam projek Angular 14 anda! Mari lihat ciri baharu yang telah dikemas kini oleh Ng DevUI 14.1.0!

Ciri baharu
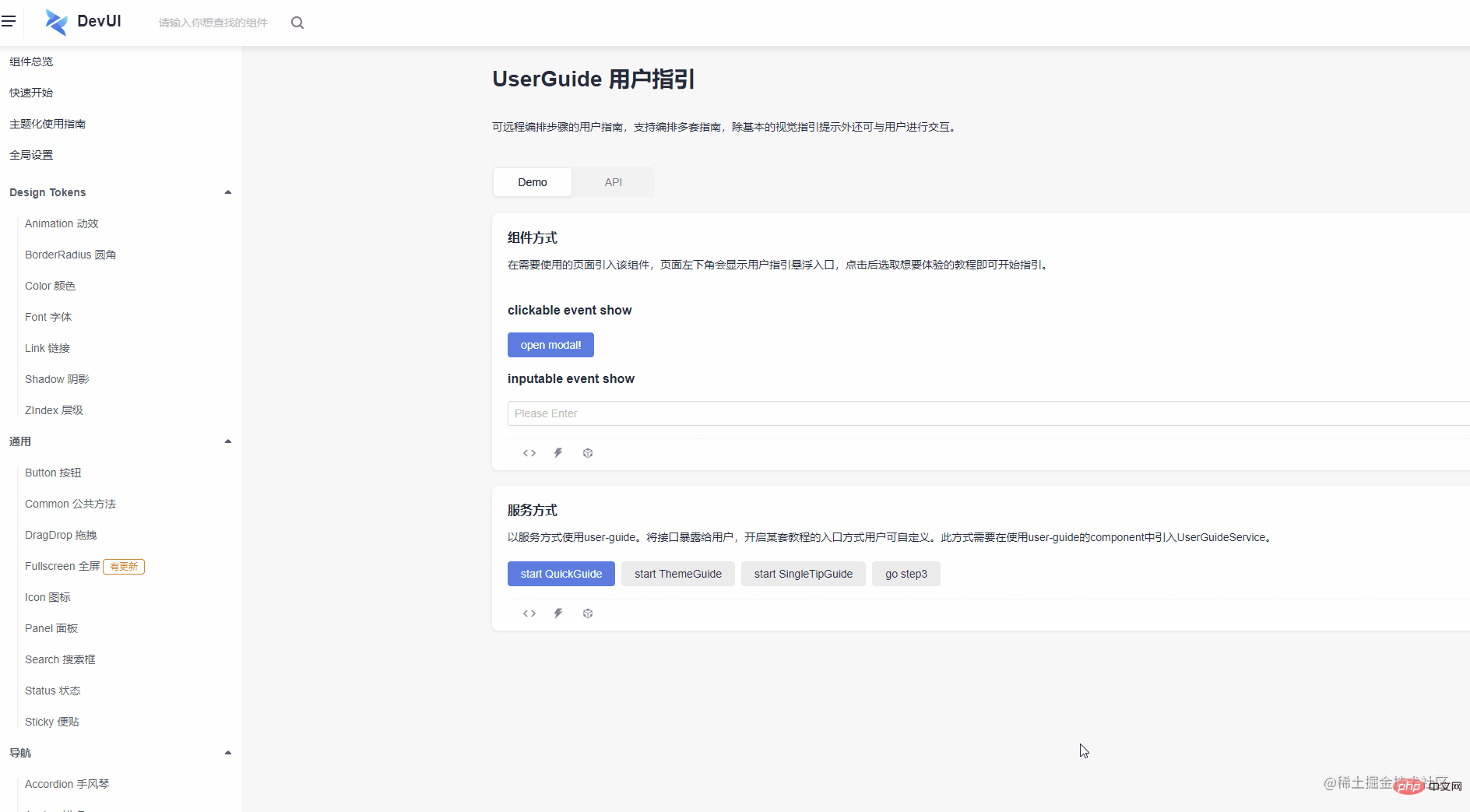
- Komponen Panduan Pengguna Baharu
- taipografi: Komponen difaktorkan semula, penyuntingan teks Ditambah baharu perintah peninggalan fungsi dan teks
textOverflow. [Tutorial berkaitan disyorkan: "tutorial sudut"] - ✏️ gantt: Status ditambah dan templat tajuk
- pilihan boleh edit: Tambah kawasan tersuai lungsur turun, tambah
hoverAcara - kemajuan: Optimumkan paparan teks; tambahkan warna berbilang segmen dan konfigurasi warna kecerunan
- pilihan pokok: Tambahkan templat bebas data tersuai untuk membenarkan konfigurasi teks carian
searchPlaceholderskrin penuh: API Baharu - , yang boleh digunakan untuk menghalang esc atau klik daripada menukar skrin penuh (tidak boleh menghalang tindak balas lalai penyemak imbas skrin penuh yang mengasyikkan, seperti menekan f11 dan esc untuk keluar) beforeChange untuk membenarkan konfigurasi Teks carian
beforeCellEditEndPembetulan pepijatsearchPlaceholder
carian kategori: Selesaikan masalah penetapan tarikh, gunakan ngModel lalai bagi komponen tersebut; dipilih dan tidak dapat memaparkan
datatable: betulkan isu keutamaan logik dalaman dan luaran pengaktifan penapis ;Betulkan masalah kedudukan bayangan sisi; Betulkan kotak pilihan dalaman tidak akan menggelembung untuk mencetuskan klik baris, klik pemintasan kandungan yang ditentukan pengguna perlu acara tetikus memintas menutup- #272
- #261
- nombor input: Betulkan logik melumpuhkan butang tambah dan kurang dalam kotak input nomborsusun atur: Betulkan gaya susun atur grid tidak berkuat kuasasebutan: Betulkan ngModelChange tidak dicetuskan apabila memilih pilihan
- kadar: Betulkan bahawa nilai kurang daripada 1 tidak dipaparkan dalam mod baca sahaja
- tab: Betulkan bahawa apabila activeTab tidak wujud, jenis peluncur masih mempunyai blok latar belakang putih menyelesaikan masalah ketidakselarasan kandungan apabila tab panjang dan sertakan pemadaman menatal ke Gaya dilumpuhkan tidak dipaparkan pada penghujung; daripada pokok
- yang betul: Memperbaiki masalah pemintasan yang salah pada paparan seret pokok yang boleh dikendalikan telah membetulkan masalah bahawa selepas menggabungkan nod, parentId masih merupakan nod induk asal, menyebabkan logik seperti pengembangan dan keruntuhan menjadi; tidak responsif
- datepicker-pro: Memperbaiki isu di mana tarikh tamat dan tarikh mula adalah sama apabila masa adalah sama dalam mod masa pemilih julat
- teg-input: Membetulkan terlalu banyak tag panjang menyekat butang tutup mengakibatkan ketidakupayaan untuk menutup
- Pengenalan kepada UserGuide
Ketahui lebih lanjut

Jika anda berminat dengan komponen kami, anda boleh pergi ke laman web rasmi untuk melihat
sampel komponendi laman web rasmi Anda boleh menukar komponen yang ingin anda lihat di bar navigasi kiri. dan kemudian gunakan laluan pantas di sebelah kanan Tukar antara demo yang berbeza. Jika anda ingin mencuba komponen yang terlibat dalam Angular DevUI, sila pergi ke
DevUI PlaygroundJika anda sudah bersedia untuk menambah Angular DevUI, sila pergi ke Quick Start dokumen, yang hanya memerlukan beberapa kod baris.
Jika anda berminat dengan projek sumber terbuka kami dan ingin mengambil bahagian dalam pembinaan bersama, dialu-alukan untuk menyertai komuniti sumber terbuka kami dan tambah pembantu kami WeChat: devui-official, dan kami akan menarik anda ke kumpulan WeChat kami.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Cross-domain ialah senario yang sering dihadapi dalam pembangunan, dan ia juga merupakan isu yang sering dibincangkan dalam temu bual. Menguasai penyelesaian merentas domain biasa dan prinsip di sebaliknya bukan sahaja boleh meningkatkan kecekapan pembangunan kami, tetapi juga menunjukkan prestasi yang lebih baik dalam temu duga.
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Pada mulanya, JS hanya berjalan pada bahagian penyemak imbas Mudah untuk memproses rentetan berkod Unikod, tetapi sukar untuk memproses rentetan binari dan bukan berkod Unikod. Dan binari ialah format data peringkat terendah komputer, video/audio/program/pakej rangkaian
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a



