
app.vue ialah tambahan pertama untuk sumber halaman Vue, komponen utama dan fail kemasukan halaman Semua halaman ditukar di bawah App.vue bertanggungjawab untuk membina definisi dan komponen halaman koleksi. Peranan fail app.vue: 1. Secara amnya merujuk kepada komponen akar keseluruhan projek vue, digunakan untuk memaparkan kandungan dalam komponen 2. App.vue dipanggil komponen akar untuk keseluruhan projek, dan sub -elemen di bawah templat adalah untuk vue semasa Instance dipanggil komponen root.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Apakah itu app.vue? Apa gunanya?
app.vue ialah tambahan pertama untuk sumber halaman vue, komponen utama, fail kemasukan halaman, semua halaman ditukar di bawah App.vue juga merupakan kunci kepada keseluruhan projek , app.vue bertanggungjawab untuk membina definisi dan mengumpulkan komponen halaman.
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>App.vue bukan sahaja boleh digunakan sebagai halaman utama tapak web, tetapi juga boleh menulis animasi atau gaya yang biasa diperlukan dalam semua halaman. Tidak mengapa untuk tidak menulis kod padanya.
app.vue ialah komponen utama, fail kemasukan halaman dan tambahan pertama untuk sumber halaman vue. Semua halaman ditukar dalam app.vue. Dapat difahami bahawa semua laluan adalah subkomponen app.vue.
Peranan app.vue
1 Fail App.vue secara amnya merujuk kepada komponen akar keseluruhan projek vue, yang digunakan untuk memaparkan kandungan dalam komponen.
2. App.vue dipanggil komponen akar untuk keseluruhan projek, dan sub-elemen di bawah templat dipanggil komponen akar untuk contoh vue semasa.
Hubungan antara main.js, App.vue, index.html
Dalam projek Vue yang dimulakan, kami adalah yang pertama datang Apa yang telah kami sampaikan ialah tiga fail main.js, App.vue dan index.html Kami boleh belajar daripada video latihan atau dokumen rasmi:

<. 🎜>index .html---Halaman utama, pintu masuk projek
App.vue---Komponen Root
main.js--- Fail kemasukan
Jadi apakah kaitan antara fail ini?
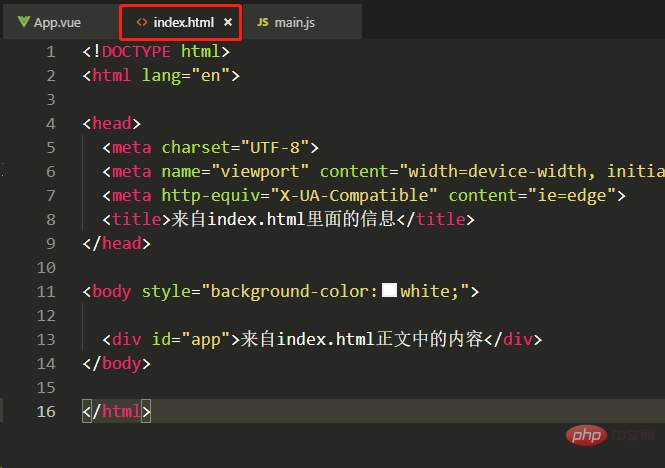
1 Mula-mula lihat kandungan dalam index.html: (Untuk mengenal pasti setiap fail dengan baik, saya telah menanda teks setiap fail)

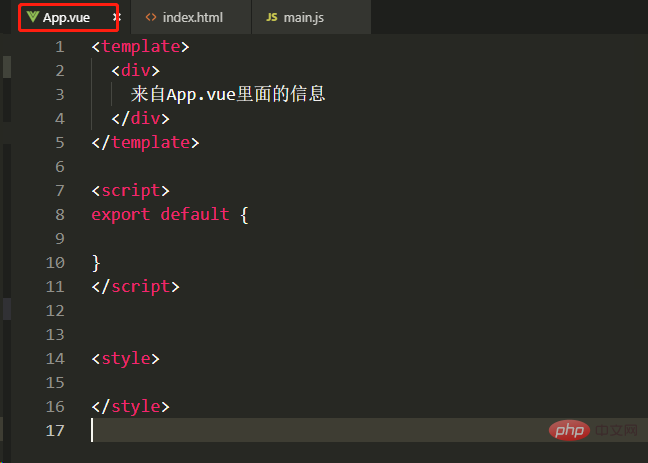
2 Dalam App.vue, saya melakukan pemprosesan berikut:

 Jadi bagaimana dengan halaman web yang kami daftar masuk?
Jadi bagaimana dengan halaman web yang kami daftar masuk?
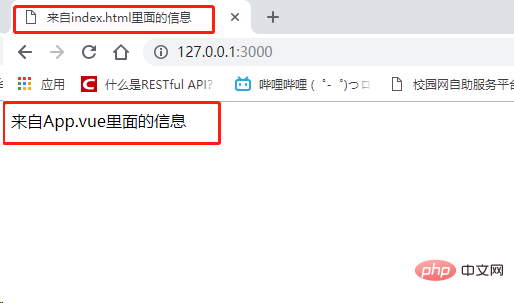
Kesan halaman web adalah seperti berikut:
 Maksudnya, dalam bahagian Tajuk halaman web, Tajuk yang ditakrifkan dalam indeks .html dimuatkan dan di bahagian badan, Memuatkan bahagian yang ditakrifkan dalam App.vue. (
Maksudnya, dalam bahagian Tajuk halaman web, Tajuk yang ditakrifkan dalam indeks .html dimuatkan dan di bahagian badan, Memuatkan bahagian yang ditakrifkan dalam App.vue. (
) Kemudian, kita boleh menganalisis logik di atas adalah jelas. Apabila penyemak imbas mengakses projek, perkara pertama yang diakses ialah fail index.html,
, dan dalam index.html,
<div id="app">来自index.html正文中的内容</div>
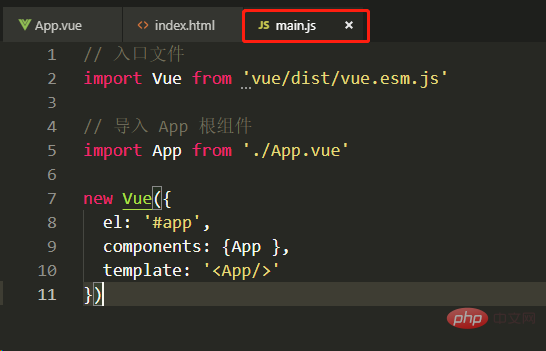
; main.js ialah fail kemasukan projek , dalam main.js , tika Vue baharu dibuat Dalam tika Vue, beritahu di mana tika itu hendak dipasang melalui
new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})) Seterusnya, Apl komponen tempatan didaftarkan dalam instance dari manakah Apl komponen tempatan ini berasal?
import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})Jadi contoh Vue ialah kandungan komponen App.vue pahlawan
.
Jadi, mari kita ringkaskan: Apabila projek sedang berjalan, main.js digunakan sebagai fail kemasukan projek Semasa operasi, cari lokasi di mana contohnya perlu dipasang, iaitu index.html . Pada mulanya, index.html Kandungan pada titik pelekap akan dipaparkan, tetapi kemudian ia akan digantikan dengan kandungan dalam templat dalam komponen dalam contoh, jadi kita akan melihat bahawa kandungan teks utama dalam indeks .html akan dipaparkan seketika. Bahagian Tajuk dalam index.html tidak akan diganti, jadi ia akan sentiasa dikekalkan.
[Cadangan berkaitan:
tutorial video vuejs,
pembangunan bahagian hadapan webAtas ialah kandungan terperinci Apakah fungsi fail app.vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!