alat pembangunan vue
1 BootstrapVue
digunakan untuk membina antara muka Bootstrap untuk Vuejs. Pustaka sumber terbuka.

Pautan https://bootstrap-vue.org/
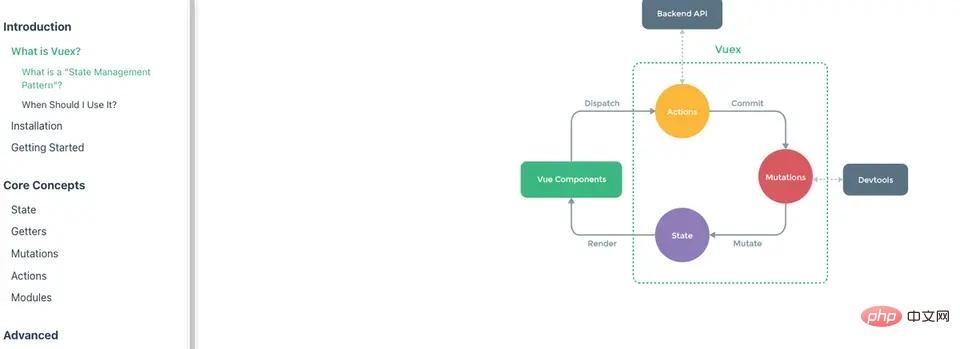
2. VueXPerpustakaan pengurusan negeri untuk aplikasi Vue.js .

Pautan https://vuex.vuejs.org/
Pelanjutan ini mendayakan penyahpepijatan vuejs Projek menjadi cepat dan mudah.

Pautan https://devtools.vuejs.org/
4 Vue CLIStandard yang menjadikan alat pembangun Vuejs lebih mudah .

Pautan https://cli.vuejs.org/
Gunakan Sintaks yang intuitif dan berkuasa mentakrifkan laluan statik dan dinamik.

Pautan https://router.vuejs.org/
6 VuetifyjsPustaka sumber terbuka untuk membantu membina reka bentuk bahan Antara muka Vuejs.

Pautan https://vuetifyjs.com/en/
7 lebih mudah Jadi ringkas namun berkuasa. Pautan https://nuxtjs.org/
Pautan https://nuxtjs.org/
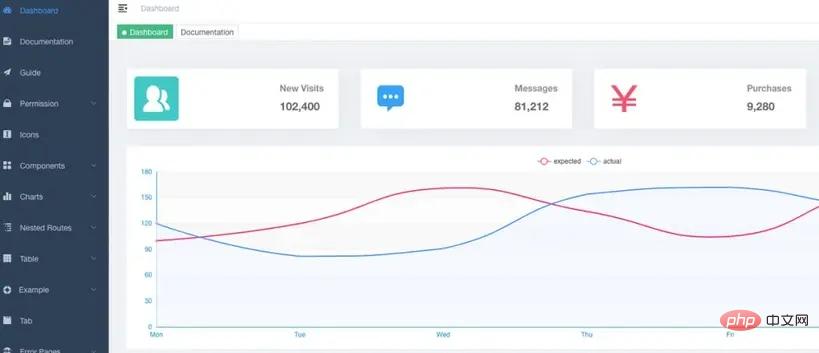
8 Pentadbir Elemen Vue
 Pautan https://github.com/PanJiaChen/vue-element-admin
Pautan https://github.com/PanJiaChen/vue-element-admin
9 Vue Apollo
untuk Tetapan anda permudahkan projek vuejs anda dengan GraphQL. Pautan https://vue-apollo.netlify.app/
Pautan https://vue-apollo.netlify.app/
10 UI Elemen
digunakan untuk antara muka projek Vue perpustakaan UI pembangunan. Pautan https://element.eleme.io/#/en-US
Pautan https://element.eleme.io/#/en-US
11 ialah rangka kerja vuejs sumber terbuka yang boleh membantu membina SPA (Single Page Application), SSR (Server Side Rendering Application), PWA (Progressive Web Application)

menyokong Vuejs untuk membangunkan utiliti Atom.
 13 VuePress
13 VuePress
VuePress ialah pemacu Vue Statik penjana laman web
Pautan https://v2.vuepress.vuejs.org/ 14 Panduan Vuejs
14 Panduan Vuejs
Pembangunan Vuejs panduan lengkap dan terperinci oleh sesiapa sahaja.
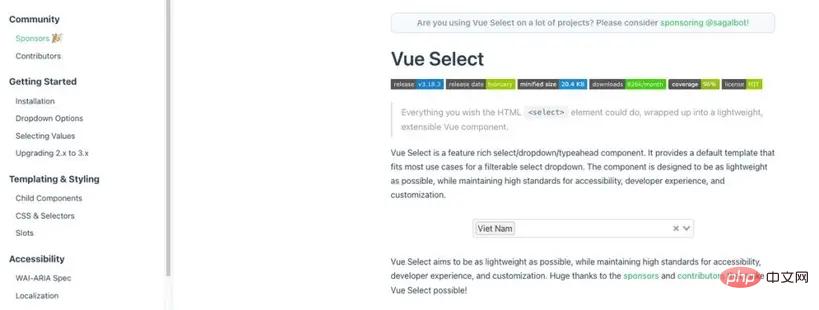
Pautan https://vuejs.org/guide/introduction.html 15 Vue Select
15 Vue Select
membantu anda membina pemilihan komponen , dan menyediakan ciri berguna untuk pembangun vuejs.
Pautan https://vue-select.org/
mengumpul Vue 2 dan Vue 3 Utiliti yang diperlukan untuk komponen.
 17. VeeValidate
17. VeeValidate
Alat untuk pengesahan borang dalam Vuejs.

Pautan https://vee-validate.logaretm.com/v4/
18. VantPenjanaan antara muka untuk UI mudah alih perpustakaan alat.

Pautan https://vant-contrib.gitee.io/vant/#/en-US
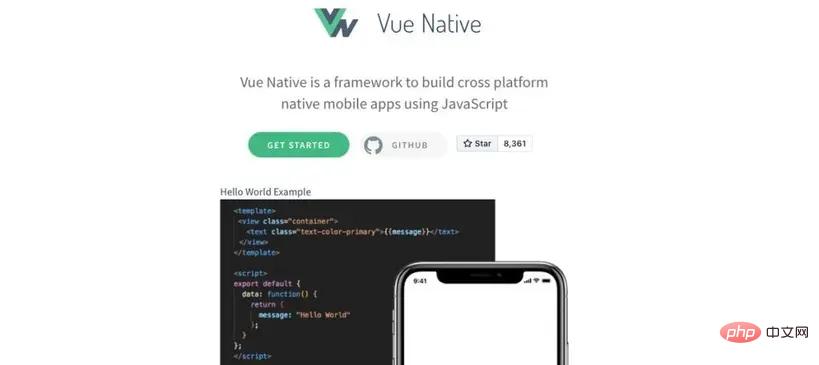
19 Vue NativeRangka kerja JavaScript membantu dalam membina aplikasi mudah alih asli merentas platform.

Pautan https://vue-native.io/
Cmeta projek Vuejs Pengurus teg.

Pautan https://vue-meta.nuxtjs.org/
21 Vue I18npemalam membantu menyumbang kepada projek Menambah fungsi antarabangsa.

Pautan https://kazupon.github.io/vue-i18n/
22 Vue pemuatan tak terhinggaDicipta untuk laman web Fungsi tatal tak terhingga.

Pautan https://peachscript.github.io/vue-infinite-loading/
23 GridsomeAlat ini menggunakan Membina laman web dan aplikasi statik menjadi pantas dan mudah.

Pautan https://gridsome.org/
Vite ialah alat binaan yang direka untuk Menyediakan pengalaman pembangunan yang lebih pantas dan diperkemas untuk projek web moden.

Pautan https://vitejs.dev/
perpustakaan sumber terbuka untuk membantu laman web Bina pelbagai fungsi pilihan.

Pautan https://vue-multiselect.js.org/
26 Veturdigunakan untuk mengemas kini dalam Kod VS Sambungan yang baik untuk pembangunan dan penyahpepijatan vuejs.

Pautan https://marketplace.visualstudio.com/items?itemName=octref.vetur
27, Contoh VuejsVuejs Koleksi contoh dalam pembangunan antara muka.

Pautan https://vuejsexamples.com/
28 Editor Kod Visual Studio
Visual Studio Kod (VS Code) ialah editor sumber terbuka percuma yang dilancarkan oleh Microsoft Ia cepat menjadi popular selepas pelancarannya dan digemari oleh pembangun. Sebagai pembangun bahagian hadapan, editor yang berkuasa boleh menjadikan pembangunan mudah, mudah dan cekap. Buku ini memilih untuk menerangkan berdasarkan editor Kod VS.
Penyunting Kod VS mempunyai ciri-ciri berikut:
(1) Ia ringan dan pantas serta menggunakan kurang sumber sistem.
(2) Ia mempunyai fungsi seperti penyerlahan sintaks, pelengkapan kod pintar, kekunci pintasan tersuai dan padanan kod.
(3) Merentas platform. Pembangun yang berbeza akan memilih platform yang berbeza untuk menjalankan kerja pembangunan projek untuk keperluan kerja mereka, yang mengehadkan skop penggunaan editor pada tahap tertentu. Editor VSCode bukan sahaja merentas platform (menyokong Mac, Windows dan Linux), tetapi ia juga sangat mudah untuk digunakan.
(4) Reka bentuk antara muka tema lebih mesra pengguna. Sebagai contoh, anda boleh dengan cepat mencari fail untuk dibangunkan secara langsung, anda boleh memaparkan kod melalui skrin berpecah, warna tema boleh disesuaikan (lalai adalah hitam), anda juga boleh dengan cepat melihat fail projek yang baru dibuka dan melihat struktur fail projek.
(5) menyediakan banyak pemalam. VSCode menyediakan fungsi sambungan pemalam Pengguna boleh memuat turun dan memasangnya mengikut keperluan mereka Mereka hanya perlu memulakan semula editor selepas pemasangan dan konfigurasi berjaya menggunakan fungsi yang disediakan oleh pemalam ini.
29. git-bash alat baris arahan
Apabila membangunkan Vue, kami sering menggunakan beberapa arahan, seperti npm (pengurus pakej), vue-cli (Scaffolding) , arahan ini perlu digunakan daripada baris arahan. git-bash ialah alat baris arahan yang disediakan dalam git (pengurus versi). Penampilannya serupa dengan alat baris arahan cmd yang dibina ke dalam sistem Windows, tetapi pengalaman pengguna lebih mesra. Dalam pembangunan sebenar, alat git-bash sering digunakan dan bukannya cmd. Seterusnya kami akan menerangkan langkah pemasangan git-bash.
(1) Buka laman web rasmi git for windows dan muat turun pakej pemasangan git, seperti yang ditunjukkan di bawah

(2) Klik dua kali pada pemasang yang dimuat turun untuk memasang, seperti yang ditunjukkan di bawah

(3) Klik butang "Seterusnya" , ikut gesaan untuk memasang dan hanya gunakan nilai lalai.
(4) Selepas pemasangan berjaya, mulakan git-bash.

30. WebStorm
WebStorm ialah alat pembangunan JavaScript yang dimiliki oleh JetBrains. Ia telah dipuji oleh majoriti pembangun JS Cina sebagai "Artifak pembangunan bahagian hadapan web", "editor HTML5 yang paling berkuasa", "IDE JavaScript paling pintar", dsb. Ia mempunyai asal yang sama seperti IntelliJ IDEA dan mewarisi fungsi bahagian JS berkuasa IntelliJ IDEA.
31. Node.js
Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin Chrome V8, yang membenarkan JavaScript dijalankan pada bahagian pelayan.



























