Apakah yang termasuk pemaparan bersyarat vue?
Arahan pemaparan bersyarat Vue termasuk v-if, v-else, v-else-if dan v-show. Arahan v-if digunakan untuk memberikan sekeping kandungan secara bersyarat ini hanya akan dipaparkan apabila ungkapan arahan itu mengembalikan nilai sebenar v-else boleh menambah "blok lain" kepada v-if, v -else -if boleh menambah "else if block" kepada v-if. v-show menentukan sama ada untuk memaparkan elemen atau komponen berdasarkan syarat, bergantung pada atribut paparan kawalan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Rendering bersyarat
- Dalam sesetengah kes, kita perlu memutuskan sama ada elemen atau komponen tertentu perlu diberikan berdasarkan keadaan semasa Pada masa ini kita perlu membuat pertimbangan bersyarat.
- Vue menyediakan arahan berikut untuk penghakiman bersyarat:
- v-jika
- v-else
- v-else-if
-
v-show
Mari kita pelajarinya di bawah.
v-jika, v-else, v-else-jika
-
v-jika, v-else, v-else-jika Digunakan untuk memaparkan bahagian kandungan tertentu berdasarkan syarat:
- Kandungan ini hanya akan dipaparkan apabila syarat itu benar;
-
Tiga arahan ini adalah sama seperti JavaScript Pernyataan bersyarat if, else, else if adalah serupa; arahan
v-if digunakan untuk memberikan sekeping kandungan secara bersyarat ini hanya akan dipaparkan apabila ungkapan arahan itu mengembalikan kebenaran nilai.
v-else boleh menambah "blok lain" pada v-if.
v-else-if menyediakan "else if block" yang sepadan dengan v-if. Ia boleh digunakan semula berkali-kali berturut-turut.

-
Prinsip pemaparan v-if:
- v -jika malas;
- Apabila syarat itu salah, kandungan yang dinilai tidak akan diberikan sama sekali atau akan dimusnahkan
Apabila syarat itu benar, ia akan benar-benar membuat; kandungan dalam blok bersyarat;
elemen templat
- Oleh kerana v-if ialah arahan, ia mesti ditambah Pada elemen:
- Tetapi bagaimana jika kita mahu menukar berbilang elemen?
- Pada masa ini kami membuat div, tetapi kami tidak mahu elemen seperti div dipaparkan
- Pada masa ini, kami boleh memilih untuk menggunakan templat
-
Elemen templat boleh digunakan sebagai elemen pembalut yang tidak kelihatan dan digunakan pada v-if, tetapi templat itu tidak akan dipaparkan pada akhirnya:
ialah agak serupa dengan itu dalam blok program mini
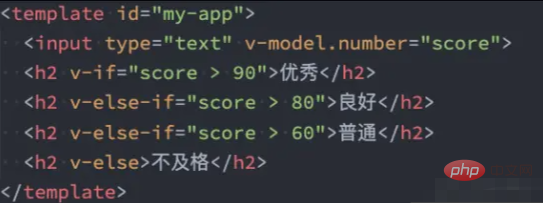
Mari kita pelajari tentang tiga arahan v-if, v-else, dan v-else-if melalui contoh.
v-if
Seperti yang dinyatakan sebelum ini, v-if menentukan sama ada untuk menjana elemen dalam DOM berdasarkan nilai ungkapan. Contohnya:
<!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})Pada masa ini, elemen <h1></h1> dimasukkan ke dalam elemen div#app dan diberikan:

dalam Vue , jika anda perlu menentukan sama ada elemen dipaparkan, tambahkan arahan v-if pada elemen dan tetapkan nilainya kepada true atau false. Sebagai contoh, dalam contoh di atas, kami tetapkan true dan elemen itu diberikan. Jika nilai true di atas digantikan dengan false, elemen <h1></h1> tidak akan dipaparkan.
Selain menetapkan terus v-if atau true kepada false, anda juga boleh membuat pertimbangan melalui ungkapan. Contohnya:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
}) Dalam contoh di atas, nilai isShow diisytiharkan sebagai true, dan kemudian dalam elemen h1, arahan v-if digunakan untuk mengikat isShow. Sebenarnya serupa dengan v-if="true". Elemen h1 juga dipaparkan secara normal:

Apabila anda menetapkan isShow kepada false, elemen h1 tidak akan dipaparkan.

Apa yang kita lihat di atas ialah memaparkan satu elemen Jika anda ingin memaparkan berbilang elemen, adakah anda perlu meletakkan berbilang elemen secara langsung di dalam? Mari sahkan pemikiran kita:
<!-- template --> <div> <div> <h1 id="我是标题">我是标题</h1> <p>我是段落</p> </div> </div>

Ia sama seperti yang kita bayangkan. Tetapi dalam Vue, apabila kami menukar berbilang elemen, kami biasanya tidak menggunakannya dengan cara ini sebaliknya, kami menggunakan elemen <template></template> sebagai elemen pembungkusan dan menggunakan v-if padanya. Hasil pemaparan akhir tidak akan mengandungi elemen <template></template>. Seperti yang ditunjukkan di bawah:
<template> <h1 id="标题">标题</h1> <p>段落 1</p> <p>段落 2</p> </template>

v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Apakah yang termasuk pemaparan bersyarat vue?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Apakah yang termasuk pemaparan bersyarat vue?" > </figure> </template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改type的值,将显示的区域会不一样:

v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1 id="我是一个标题">我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
Atas ialah kandungan terperinci Apakah yang termasuk pemaparan bersyarat vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




