 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Cara melaksanakan pengisihan senarai dalam tindak balas: 1. Tetapkan keseluruhan ke dalam senarai tidak tertib dan letakkan sub-elemen dalam li; fungsi boleh digunakan untuk mengisih senarai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
bertindak balas senarai diisih seret dan lepas tersuai
1 baru-baru ini, saya temui saya perlu menyesuaikan borang, dan pilihan radio dan semak dalam borang tersuai perlu disesuaikan dengan seret-dan-lepaskan selepas seminggu menyemak pelbagai maklumat dan latihan, saya akan menulis ringkasan!
 2. Latihan
2. Latihan
Selepas beberapa siri pertanyaan, saya mendapati React Sortable dan array-move boleh mencapai fungsi ini!
 Dilampirkan pautan tapak web rasmi
Dilampirkan pautan tapak web rasmi
Jadi belajar daripada kes laman web rasmi untuk memulakan pembangunan permintaan kami yang sepadan!
Tiga komponen utama diperlukan untuk dilaksanakan.
1.
SortableContainerBekas yang merealisasikan pergerakan secara keseluruhan
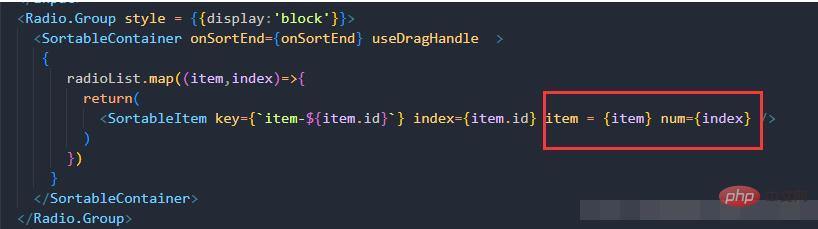
Kami menetapkan semuanya ke dalam senarai tidak tertib dan meletakkan sub-elemen dalam li ke memudahkan kami menyusun!<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer> const SortableContainer = sortableContainer(({children}) => {
return - {children}
Fungsi dilaksanakan selepas pergerakan selesai
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};Kawalan dialihkan (fokus) --- jika tidak diperlukan Anda tidak perlu menulis
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
const SortableItem = sortableElement(({item,num}) => (
Keperluan kami ialah memindahkan Radio dalam Radio.Group. Jadi merangkum Radio ke dalam SortableItem.
Antaranya, parameter yang diterima boleh disesuaikan, tetapi ia perlu sepadan dengan nama dalam
 dan indeks tidak boleh digunakan sebagai nama parameter .
dan indeks tidak boleh digunakan sebagai nama parameter .
3. Fungsi penyusunan semula tatasusunan arrayMoveImmutable
Fungsi arrayMoveImmutable menerima 3 parameter, satu ialah tatasusunan operasi, satu ialah indeks asal bagi elemen operasi, dan satu lagi ialah yang baharu elemen operasi Indeks untuk diletakkan. Fungsi mengembalikan tatasusunan yang dipindahkan. const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};3. Kesan keseluruhan
Oleh itu, langkah operasi kami telah tamat dan kod keseluruhan telah tamat. Pakej yang tidak diimport perlu dipasang oleh npm sendiri!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
- {children}
<br>
 Pembelajaran yang disyorkan: "
Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang



