
Penyelesaian kepada ralat semasa memulakan projek bertindak balas: 1. Masukkan folder projek, mulakan projek dan lihat mesej ralat 2. Jalankan arahan "npm install" atau "npm install react-scripts"; 3. Jalankan arahan "npm install @ant-design/pro-field --save".

Nama penuh ialah Node Package Manager, iaitu alat pengurusan pakej yang dipasang bersama-sama dengan NodeJS.
npm -vLihat pemalam yang dipasang dalam direktori semasa: npm listGunakan npm untuk memuat turun pemalam: npm install [ -g ] [ --save-dev] <name></name>Gunakan npm untuk mengemas kini pemalam:npm update [ -g ] [ --save-dev ] <name></name>install可以简写为 i,[]表示可选,表示必选
<name> </name>
dan ditulis kepada pembolehubah persekitaran sistem [ -g ]: pemasangan global boleh dipanggil dari mana-mana melalui baris arahan Pemasangan bukan global: akan dipasang Dalam direktori lokasi semasa;, pemasangan tempatan akan dipasang di bawah folder node_modules direktori lokasi, dan dipanggil dengan permintaan
perlu diterbitkan ke; persekitaran pengeluaran, seperti react, baldi keluarga vue, ele-ui dan rangka kerja UI yang lain, pemalam yang mesti digunakan semasa menjalankan projek ini perlu diletakkan dalam [ --save-dev]:package.jsondependenciesdependencies。

 cnpm
cnpm
Pencerminan domestik yang dibuat oleh pasukan Taobao, kerana pelayan npm terletak di luar negara, yang mungkin menjejaskan pemasangan. Kelajuan pemasangan cermin Taobao biasanya lebih pantas.
npm install cnpm -g --registry=https://registry.npm.taobao.org untuk menguji sama ada pemasangan berjaya cnpm -v 2. Langkah-langkah untuk mencipta projek: Nota :
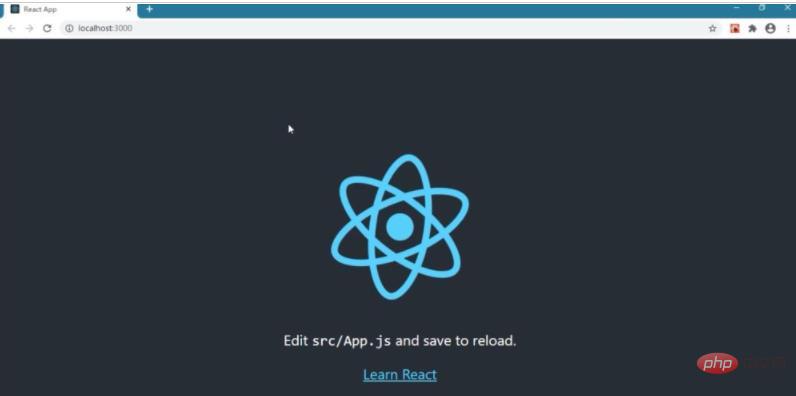
①Selepas projek dimulakan dengan jayanya, halaman berikut akan muncul dalam penyemak imbas
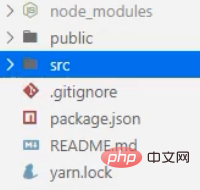
② Gunakan vscode untuk membuka folder projek dan anda boleh lihat fail berikut: 
③ Jika anda perlu
Jika anda perlu
npm run eject
Fungsi mendedahkan fail: seperti memperkenalkan antd+tema tersuai atas permintaan
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
npm i prop-types
//对接收的props进行:类型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一标识 一般用来充当id或遍历时的index
import {nanoid} from 'nanoid'
id:nanoid()npm install pubsub-js --save //消息订阅-发布机制 import PubSub from 'pubsub-js' npm install axios //轻量级ajax请求库 import axios from 'axios'
npm install --save react-router-dom
//路由库,前端路由:value是component,用于展示页面内容;
// 后端路由:value是function, 用来处理客户端提交的请求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三个
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的API
npm i -save-dev query-string
// 对http请求所带的数据进行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 将字符串解析为对象
// qs.stringify() //将对象解析为字符串(urlencoded编码)//开源React UI组件库
npm i antd
// 主库
import { Button,DatePicker } from 'antd';
// 子库 图标等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要写在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定义主题步骤:
//1.安装依赖
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目录下创建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js
npm i redux
// redux异步action
npm i redux-thunk
// redux中,最为核心的store对象将state、action、reducer联系在一起的对象
// 1.建立store.js文,引入createStore,专门用于创建store对象
// 引入redux-thunk,applyMiddleware,用于支持异步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 3. 语法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store对象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state
3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳
npm i react-redux
//容器组件中,引入connect用于连接UI组件与redux
// Provider让多个组件都可以得到store中state数据
import {connect,Provider} from 'react-redux'
//定义UI组件
class CountUI extends Component{...}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 给容器组件传递store 连接外部的redux; connect()()用于连接内部的内部的UI组件
// 数据共享
// store.js汇总所有的reducer变为一个总的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers组件中:
connect(
state => ({key:value}), //映射状态 mapStateToProps
{key:xxxAction} //映射操作状态的方法 mapDispatchToProps
)(UI组件)
// redux开发者工具 chrome网上商店中搜索安装 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))推荐学习:《react视频教程》
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika terdapat ralat semasa memulakan projek tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan fungsi satu
penggunaan fungsi satu
 Perbezaan antara versi rumah win10 dan versi profesional
Perbezaan antara versi rumah win10 dan versi profesional
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 Bagaimana untuk belajar bahasa go dari 0 asas
Bagaimana untuk belajar bahasa go dari 0 asas
 Cara menggunakan fungsi penyahkod
Cara menggunakan fungsi penyahkod
 enjin carian meta
enjin carian meta
 Nombor jujukan pengisian sel digabungkan
Nombor jujukan pengisian sel digabungkan
 Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




