
Penyelesaian untuk bertindak balas ralat kunci: 1. Cari kaedah "peta" atau "untukSetiap" pada halaman ralat, dan kemudian tambah pengecam kunci unik 2. Tambahkan "kunci" pada butang tersuai dalam pengaki Hanya atribut.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika kunci tindak balas melaporkan ralat?
Analisis ralat nilai utama bertindak balas
Adalah mudah untuk mempunyai pelaporan ralat utama apabila menggunakan reaksi Penyelesaian umum adalah dengan mencari peta pada halaman di mana ralat dilaporkan. Atau untukSetiap, tambahkan pengecam kunci unik
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
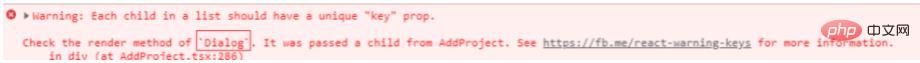
}Terdapat juga kes khas Jika anda menggunakan komponen Modal dan menyesuaikan atribut footer
, ia akan melaporkan. seperti berikut Ralat dalam gambar

bermakna anda perlu menambah atribut kunci pada butang tersuai dalam pengaki Kodnya adalah seperti berikut
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>Kajian yang disyorkan: "tutorial video reaksi》
Atas ialah kandungan terperinci Perkara yang perlu dilakukan jika kunci tindak balas melaporkan ralat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan skrip shell
Bagaimana untuk melaksanakan skrip shell
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 penggunaan fungsi panjang
penggunaan fungsi panjang
 Cara membayar dengan WeChat di Douyin
Cara membayar dengan WeChat di Douyin
 Tujuan arahan rm-rf dalam linux
Tujuan arahan rm-rf dalam linux
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 apakah pengaturcaraan python
apakah pengaturcaraan python




