Apakah perbezaan antara mvvm dan mvc dalam vue
Perbezaan antara mvvm dan mvc: 1. Komunikasi antara setiap bahagian mvvm adalah dua hala, manakala komunikasi antara setiap bahagian mvc adalah sehala. 2. MVVM merealisasikan penyegerakan automatik antara paparan dan model Iaitu, apabila atribut model berubah, tidak perlu mengendalikan elemen dom secara manual untuk menukar paparan paparan Sebaliknya, selepas menukar atribut, lapisan paparan yang sepadan dengan atribut akan berubah secara automatik.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
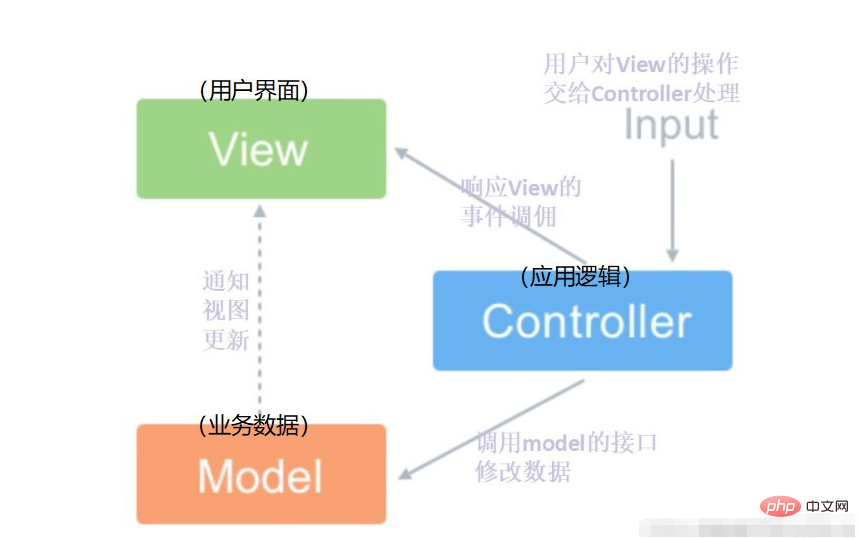
Apakah itu MVC
MVC ialah corak reka bentuk:
M (Model): lapisan model. ialah bahagian aplikasi yang digunakan untuk memproses logik data aplikasi Objek model bertanggungjawab untuk mengakses data dalam pangkalan data;
ialah bahagian aplikasi yang mengendalikan paparan data Pandangan dibuat berdasarkan data model ; C (Pengawal): lapisan kawalan. ialah bahagian aplikasi yang mengendalikan interaksi pengguna Pengawal menerima input pengguna dan memanggil model dan pandangan untuk melengkapkan keperluan pengguna itu sendiri tidak mengeluarkan apa-apa atau melakukan sebarang pemprosesan. Ia hanya menerima permintaan dan memutuskan komponen model yang hendak dipanggil untuk mengendalikan permintaan, dan kemudian menentukan paparan yang hendak digunakan untuk memaparkan data yang dikembalikan.
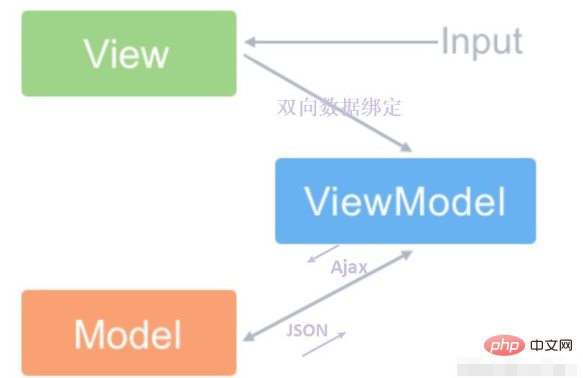
 Apakah itu MVVM
Apakah itu MVVM

M (Model): lapisan model.
ialah objek data yang berkaitan dengan logik perniagaan, yang biasanya dipetakan daripada pangkalan data Kita boleh katakan ia adalah model yang sepadan dengan pangkalan data.
V (Paparan): Lihat lapisan. ialah antara muka pengguna yang dipaparkan.
VM (ViewModel): Lihat lapisan model. Pandangan dan model penghubung jambatan. Oleh kerana data dalam lapisan Model selalunya tidak boleh sepadan secara langsung dengan kawalan dalam Paparan, oleh itu, adalah perlu untuk menentukan objek data lain untuk secara khusus sepadan dengan kawalan pada Paparan. Tanggungjawab ViewModel adalah untuk merangkum objek model ke dalam objek data antara muka yang boleh memaparkan dan menerima input.
View dan ViewModel disambungkan melalui pengikatan dua hala, supaya apabila View (lapisan paparan) berubah, ia akan secara automatik kemas kini kepada ViewModel (ViewModel) dan sebaliknya. 
Kelebihan MVVM
1 Ini semua idea reka bentuk. Perkara utama ialah Pengawal dalam mvc berkembang menjadi viewModel dalam mvvm. mvvm terutamanya menyelesaikan masalah bahawa sebilangan besar operasi DOM dalam mvc mengurangkan prestasi pemaparan halaman dan memperlahankan kelajuan pemuatan. 2. Perbezaan terbesar antara MVVM dan MVC ialah ia merealisasikan penyegerakan automatik Paparan dan Model: apabila sifat Model berubah, kita tidak perlu lagi mengendalikan elemen Dom secara manual untuk menukar Paparan Paparan
akan berubah secara automatik.
3 Secara keseluruhannya, MVVM jauh lebih mudah daripada MVC Kami tidak perlu lagi menggunakan pemilih untuk mengendalikan DOM dengan kerap. MVVM tidak menggantikan C sepenuhnya dengan VM Tujuan ViewModel adalah untuk mengekstrak logik perniagaan yang dipaparkan dalam Pengawal, bukan untuk menggantikan Perkhidmatan operasi paparan lain masih perlu diletakkan dalam Pengawal. Dilaksanakan dalam
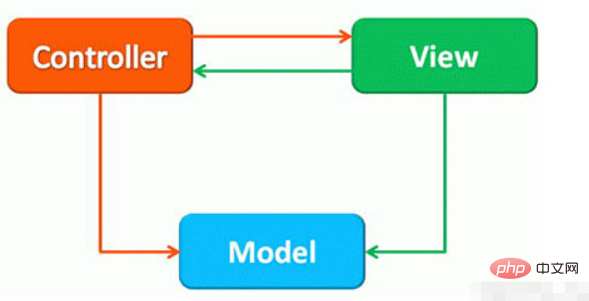
.Apakah perbezaan antara MVC dan MVVM Ia adalah dua hala, manakala komunikasi antara pelbagai bahagian MVC adalah sehala. Perbezaan 2:
Perbezaan terbesar antara MVVM dan MVC ialah ia merealisasikan penyegerakan automatik Paparan dan Model
Apabila sifat Model berubah, tidak perlu mengendalikan elemen Dom secara manual untuk menukar paparan Paparan.
Selepas menukar atribut, paparan Paparan yang sepadan dengan atribut akan berubah secara automatik
Prinsip responsif MVVM
- vue ialah menggunakan rampasan data untuk bekerjasama dengan model penerbit-pelanggan cara ,
- menggunakan Object.defineProperty() untuk merampas getter dan setter setiap sifat dan
- menerbitkan mesej kepada pengumpul kebergantungan (in dep) apabila data berubah . subs), untuk memberitahu pemerhati, buat fungsi panggil balik yang sepadan dan kemas kini paparan
- MVVM berfungsi sebagai pintu masuk yang mengikat, menyepadukan Observer, Compile dan Watcher,
- Gunakan Observer untuk memantau perubahan data model,
- Gunakan Compile untuk menghuraikan dan menyusun arahan templat,
- Akhir sekali, gunakan Watcher untuk membina jambatan komunikasi antara Observer dan Compile,
- Capai kesan pengikatan dua hala perubahan data Observer) => lihat kemas kini ;
[Cadangan berkaitan:
, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara mvvm dan mvc dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.





