 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk melaksanakan buku alamat secara bertindak balas
Bagaimana untuk melaksanakan buku alamat secara bertindak balas
Bagaimana untuk melaksanakan buku alamat secara bertindak balas
Cara melaksanakan buku alamat dalam React: 1. Buat kumpulan data buku alamat 2. Sediakan dua bekas DOM di sebelah kiri dan kanan untuk membawa senarai pengguna dan senarai inisial; senarai pengguna dan Senarai inisial; 4. Gunakan id halaman huruf pertama sebagai nilai senarai huruf 5. Hantar id halaman huruf pertama yang sepadan kepada kaedah, dan kemudian lompat ke titik sauh yang sepadan melalui tatalIntoView; kaedah h5.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan buku alamat sebagai tindak balas?
React melaksanakan kesan buku alamat
Penerangan perniagaan: Laksanakan halaman seperti buku alamat melalui reaksi dan anda boleh melompat ke sana dengan mengklik pada yang pertama huruf di sisi Pengguna yang sepadan
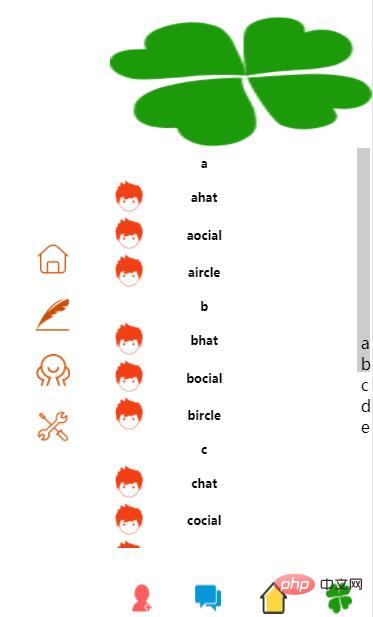
Kesan anggaran

Langkah
1, mula-mula buat kumpulan data palsu
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];2 Jana halaman senarai pengguna
1 Mula-mula sediakan dua bekas dom di kiri dan kanan, yang digunakan untuk mengehoskan senarai pengguna dan senarai parap masing-masing
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}2 Hasilkan senarai pengguna dan senarai parap dari data dan letakkannya ke dalam bekas yang dijana dalam langkah sebelumnya
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}3 Klik huruf awal untuk menatal ke pengguna yang sepadan
Perhatikan bahawa kami menjana skrin dalam masa langkah kedua, langkah penting: gunakan id halaman huruf pertama sebagai nilai senarai huruf
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}><div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>Dengan cara ini, apabila anda mengklik huruf pertama, anda boleh menghantar id halaman huruf pertama yang sepadan kepada kaedah, dan kemudian Lompat ke titik utama yang sepadan melalui kaedah tatalIntoView h5,
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}Itu sahaja
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan buku alamat secara bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 111
111
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang



