hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Cara mengubah suai gaya secara dinamik dalam bertindak balas
Cara mengubah suai gaya secara dinamik dalam bertindak balas
Cara mengubah suai gaya secara dinamik dalam bertindak balas
Cara mengubah suai gaya secara dinamik dalam React: 1. Tambahkan ref pada elemen yang gayanya perlu diubah suai, dengan sintaks seperti "
Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk mengubah suai gaya secara dinamik dalam bertindak balas?
Kira-kira tiga cara untuk mengubah suai gaya elemen secara dinamik dalam React
Bertindak balas untuk mengubah suai gaya elemen secara dinamik
Cara biasa untuk mengubah suai gaya elemen secara dinamik dalam React Terdapat dua jenis: mengubah suai gaya elemen dengan bantuan ref dan mengawal perubahan keadaan secara dinamik
1 Mengubah suai gaya secara dinamik dengan bantuan ref
Tambah ref
Tambah React.createRef() dalam pembina<div className='scroll-title clear-fix' ref={ this.manage }>Salin selepas log masukGunakan dalam logik. kodthis.manage = React.createRef()Salin selepas log masukJika ini tidak dapat dikenali dalam kod, anda perlu menukar penunjuk ini melalui let that = thisthis.manage.current.style.display = 'block'Salin selepas log masuk2. Ubah suai gaya elemen melalui kawalan dinamik perubahan keadaan ( Dua cara)that.manage.current.style.display = 'block'Salin selepas log masukKaedah 1
Tetapkan paparan bendera dalam kod logik kepada menjadi benar secara lalai, dan tukar nilai paparan kepada benar atau salah melalui syarat yang sepadan, kemudian Berikan nama gaya yang sepadan kepada atribut className DOM Gaya ditulis dalam gaya yang sepadan . Contohnya:constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }Salin selepas log masuk<div className={this.state.display ? 'none' : 'scroll-title }>Salin selepas log masukKaedah 2
Prinsip kaedah 2 adalah sama seperti kaedah 1. Tetapkan paparan bit bendera dalam kod logik menjadi benar secara lalai, dan tukar nilai paparan kepada benar atau melalui syarat yang sepadan palsu, dan kemudian tetapkan nama gaya yang sepadan kepada atribut className DOM, dan gaya ditulis dalam gaya yang sepadan. Perbezaannya ialah kod logik tidak dinilai dalam DOM, tetapi dalam js, seperti berikut:
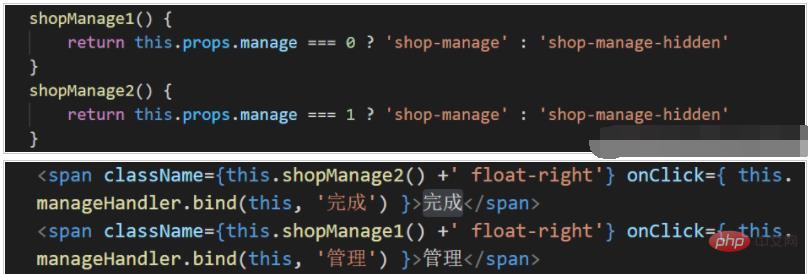
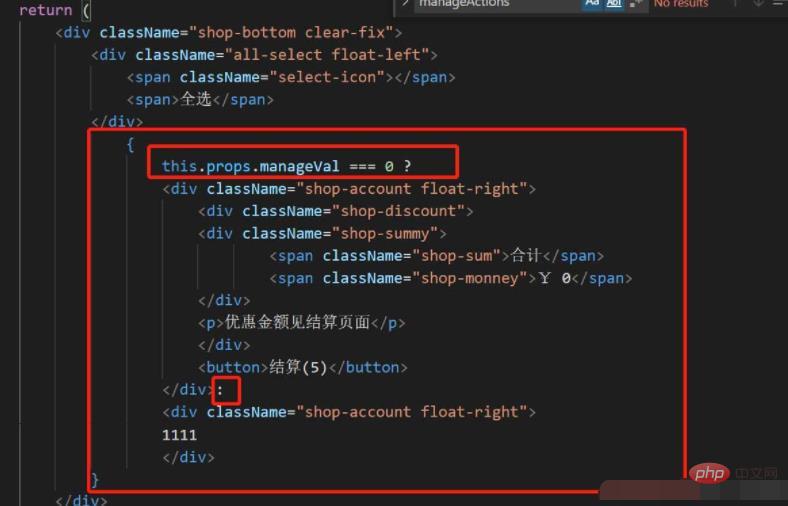
3 menggunakan kod JS (operator ternari) dalam DOM
untuk mencapai paparan dan paparan DOM berbeza Transformasi tersembunyi
Kaedah 3 bukanlah perubahan dalam gaya dalam erti kata yang ketat, ia hanya digunakan untuk menukar paparan, penyembunyian dan paparan komponen yang sepadan
Untuk meringkaskan:
Jika terdapat banyak gaya diubah dan pelbagai, gunakan 2Jika tidak terlalu banyak gaya diubah, gunakan 1 dan 2Jika ia hanya bertukar (menunjukkan dan menyembunyikan ) antara dua komponen, adalah paling mudah untuk menggunakan 3
Masalah konflik gaya tindak balasSudah ada konfigurasi sass dalam perancah tindak balas, jadi hanya Jika anda perlu memasang pakej dependency sass, anda boleh menggunakan sass terusPasang pakej dependency sass
- Tukar index.css Ke index.scss - Import fail index.scssNota: Jika scss digunakan, apabila menggunakan laluan mutlak imej dalam scss, anda perlu menambah~npm i sass -DSalin selepas log masukpenswastaan gaya cssmodul css-penggunaan asasbackground-image: url(~assets/login.png);Salin selepas log masukLangkah
Tukar nama fail gaya. Daripada xx.scss -> xx.module.scss (konvensyen dalam perancah React, dibezakan daripada CSS biasa) 2.Import fail gaya ke dalam komponen (perhatikan sintaks)
import styles from './index.module.scss'Salin selepas log masukAkses nama gaya dalam objek melalui objek gaya Tetapkan gaya
nama kelas css ialah nama kelas yang ditakrifkan dalam index.module.scss.<div className={styles.css类名}></div>Salin selepas log masukContoh
Tentukan style index.module.css .root {font-size: 100px;}Menggunakan gaya
import styles from './index.module.css' <div className={styles.root}>div的内容</div>Salin selepas log masukPrinsip
Modul CSS melengkapkan secara automatik nama kelas kepada nama kelas CSS untuk memastikan bahawa nama kelas adalah betul Keunikan, dengan itu mengelakkan masalah konflik gayaNota pada modul css
Sebaik-baiknya menggunakan penamaan kes unta untuk nama kelas, kerana yang terakhir nama kelas akan menghasilkan atribut gaya cssModules-Maintain nama kelasFormat
Dalam xxx.module.scss, jika anda ingin mengekalkan nama kelas, anda boleh menggunakan format: :global(.class name)Timpa gaya komponen pihak ketiga/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }Salin selepas log masukmodul css- Amalan Terbaik - Gunakan nama kelas dalam bentuk CSSModules untuk nod akar setiap komponen (nama kelas elemen akar: root ) - Gunakan kelas CSS biasa untuk semua nod anak lain Nama: globalindex.module.scss:global(.ant-btn) { color: red !important; }Salin selepas log masukpenggunaan komponen// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }Salin selepas log masukimport styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
Salin selepas log masukPembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara mengubah suai gaya secara dinamik dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Bagaimana untuk mengubah suai elemen.gaya
Nov 24, 2023 am 11:15 AM
Bagaimana untuk mengubah suai elemen.gaya
Nov 24, 2023 am 11:15 AM
Kaedah untuk elemen.gaya untuk mengubah suai elemen: 1. Ubah suai warna latar belakang elemen; 2. Ubah suai saiz fon elemen; Ubah suai penjajaran mendatar elemen. Pengenalan terperinci: 1. Ubah suai warna latar belakang elemen, sintaksnya ialah "document.getElementById("myElement").style.backgroundColor = "red";" 2. Ubah suai saiz fon elemen, dsb.
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan