 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara dipasang dan dicipta dalam vue
Apakah perbezaan antara dipasang dan dicipta dalam vue
Apakah perbezaan antara dipasang dan dicipta dalam vue
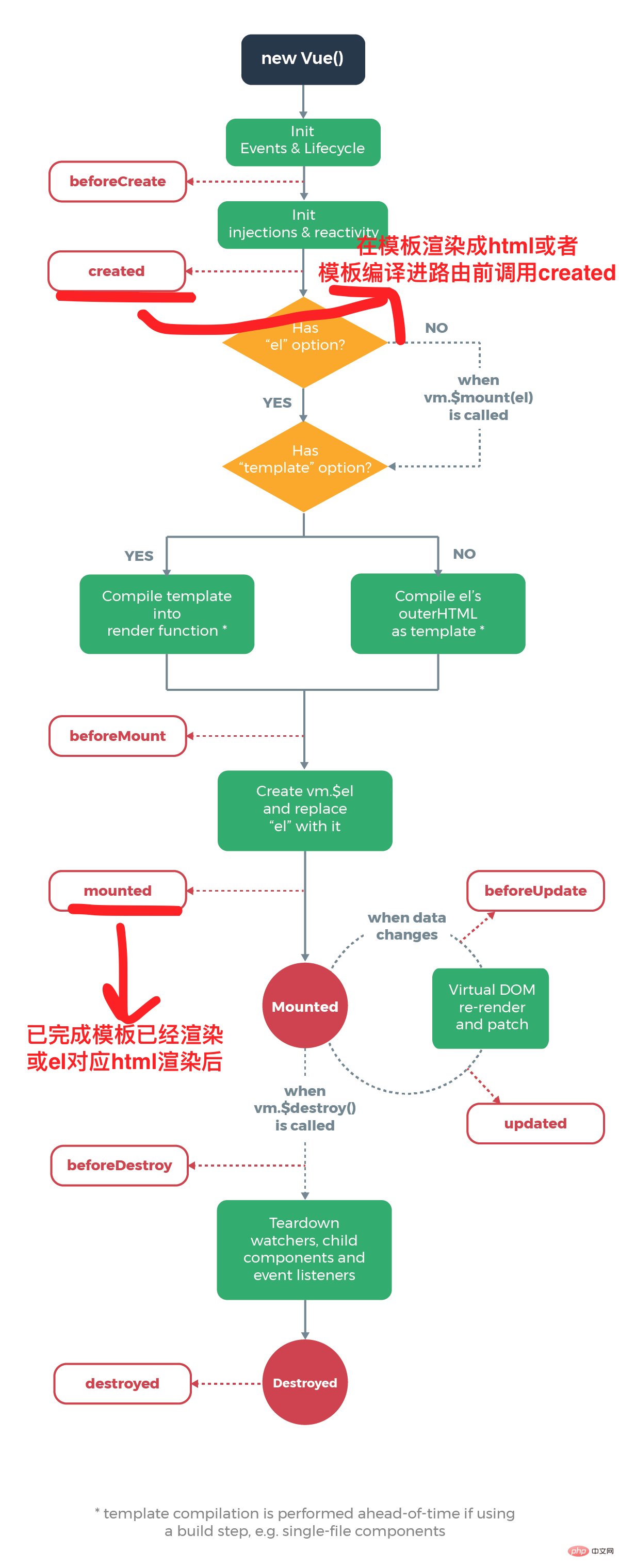
Perbezaan: 1. dicipta dipanggil sebelum templat dijadikan html, iaitu, nilai atribut tertentu biasanya dimulakan sebelum dilekapkan dipanggil selepas templat dijadikan html, biasanya selepas halaman permulaan selesai, dan kemudian Lakukan beberapa operasi yang diperlukan pada nod dom html. 2. Beberapa konfigurasi awal carta tidak boleh dilakukan dalam penciptaan Anda mesti menunggu sehingga html dipaparkan sebelum meneruskan, bagaimanapun, boleh dipasang.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
1. Apakah kitaran hayat?
Dalam istilah orang awam, ia adalah satu siri proses daripada penciptaan kepada pemusnahan contoh atau komponen dalam Vue. Walaupun ia tidak ketat, ia pada asasnya boleh difahami.
Melalui beberapa siri amalan, kini saya telah menyelesaikan semua masalah yang dihadapi Hari ini saya akan merekodkan perbezaan antara dicipta dan dipasang:2 Apakah perbezaan antara dicipta dan dipasang?
Ilustrasi rasmi adalah seperti berikut:

Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"- {{name}}
- {{age}}
- {{city}}

Anda boleh melihat bahawa semua berjaya dipaparkan apabila dibuat diberi nilai awal.

Ya, saya melihat ralat pertama yang dilaporkan. Ini sebenarnya kerana id tidak dapat ditemui. Sebabnya adalah seperti berikut:
Apabila dibuat, html dalam paparan Ia belum diberikan, jadi jika anda mengendalikan terus nod dom html pada masa ini, anda pasti tidak akan menemui elemen yang berkaitan
. Di mount, memandangkan html telah diberikan pada masa ini, Oleh itu, nod dom boleh dikendalikan terus, jadi hasil "Tang Haoyi" adalah output.
Di atas adalah ringkasan saya sendiri tentang perbezaan antara mount dan mounted. Saya akan merekodkannya untuk mendalami kesan saya.
[Cadangan berkaitan:tutorial video vuejs
,pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara dipasang dan dicipta dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router?
Apr 04, 2025 pm 05:27 PM
Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router?
Apr 04, 2025 pm 05:27 PM
Kenapa tidak ada maklumat permintaan halaman di rangkaian konsol selepas melompat Vue-router? Apabila menggunakan Vue-Router untuk pengalihan halaman, anda mungkin melihat ...
 Bagaimana cara menggunakan Vue untuk melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan?
Apr 04, 2025 pm 11:39 PM
Bagaimana cara menggunakan Vue untuk melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan?
Apr 04, 2025 pm 11:39 PM
Cara melaksanakan borang petikan elektronik dengan header tunggal dan berbilang badan dalam Vue. Dalam pengurusan perusahaan moden, pemprosesan elektronik borang petikan adalah untuk meningkatkan kecekapan dan ...
 Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto jenama-jenama ahli fotografi yang berbeza di hujung depan apabila membangunkan projek-projek front-end, anda sering menghadapi keperluan untuk mengintegrasikan peralatan perkakasan. untuk ...
 Vue Material Year Calendar Plug-In: Apa yang perlu saya lakukan jika kalendar tidak mengemas kini status yang dipilih selepas Activedates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar Plug-In: Apa yang perlu saya lakukan jika kalendar tidak mengemas kini status yang dipilih selepas Activedates.push?
Apr 04, 2025 pm 05:00 PM
Mengenai vuematerialyear ...
 Bagaimana untuk mencapai kesan segmentasi dengan sempadan lengkung 45 darjah?
Apr 04, 2025 pm 11:48 PM
Bagaimana untuk mencapai kesan segmentasi dengan sempadan lengkung 45 darjah?
Apr 04, 2025 pm 11:48 PM
Petua untuk melaksanakan kesan segmen dalam reka bentuk antara muka pengguna, Segmenter adalah elemen navigasi biasa, terutamanya dalam aplikasi mudah alih dan laman web responsif. …
 Bagaimana cara menggunakan El-Table untuk melaksanakan pengelompokan meja, seret dan drop penyortiran di VUE2?
Apr 04, 2025 pm 07:54 PM
Bagaimana cara menggunakan El-Table untuk melaksanakan pengelompokan meja, seret dan drop penyortiran di VUE2?
Apr 04, 2025 pm 07:54 PM
Melaksanakan El-Table Table Group Drag dan Drop Sorting di VUE2. Menggunakan jadual el-meja untuk melaksanakan seretan kumpulan dan penyortiran drop dalam VUE2 adalah keperluan biasa. Katakan kita mempunyai ...
 Bagaimana untuk memastikan bahagian bawah objek 3D ditetapkan pada peta menggunakan Mapbox dan Three.js di Vue?
Apr 04, 2025 pm 06:42 PM
Bagaimana untuk memastikan bahagian bawah objek 3D ditetapkan pada peta menggunakan Mapbox dan Three.js di Vue?
Apr 04, 2025 pm 06:42 PM
Cara menggunakan Mapbox dan Three.js di Vue untuk menyesuaikan objek tiga dimensi untuk memetakan sudut tontonan. Apabila menggunakan Vue untuk menggabungkan Mapbox dan Three.js, objek tiga dimensi yang dicipta perlu ...
 Adakah JavaScript Menamakan Spesifikasi Meningkatkan Isu Keserasian di Android Webview?
Apr 04, 2025 pm 07:15 PM
Adakah JavaScript Menamakan Spesifikasi Meningkatkan Isu Keserasian di Android Webview?
Apr 04, 2025 pm 07:15 PM
Spesifikasi Penamaan JavaScript dan Android ...





