
Artikel ini meringkaskan dan berkongsi dengan anda 30 pemalam VSCode praktikal yang boleh menggandakan kecekapan pembangunan anda dan menggandakan kecekapan kerja pembangunan harian anda. Saya harap ia akan membantu semua orang.
![[Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
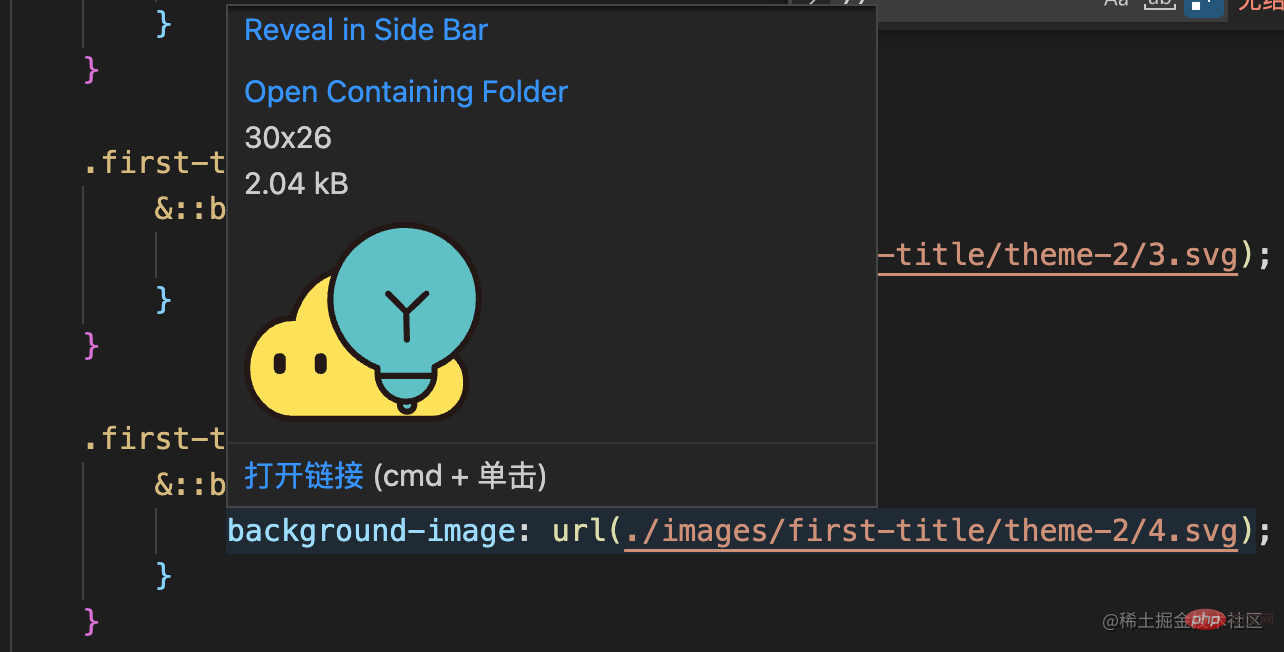
Dengan pemalam ini, apabila tetikus melayang di atas pautan imej, anda boleh pratonton imej dalam masa nyata , selain itu, anda juga boleh melihat saiz dan resolusi imej.

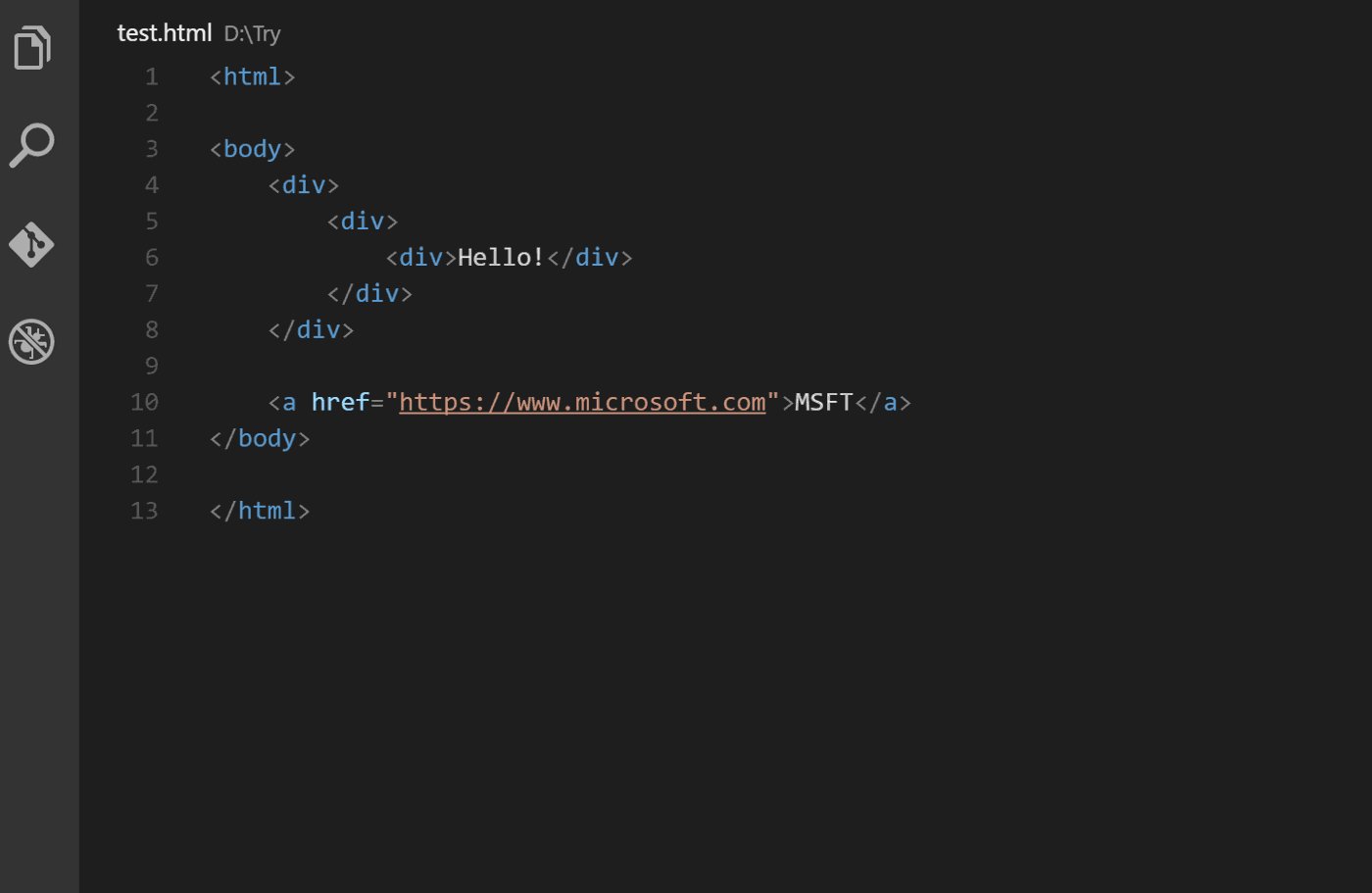
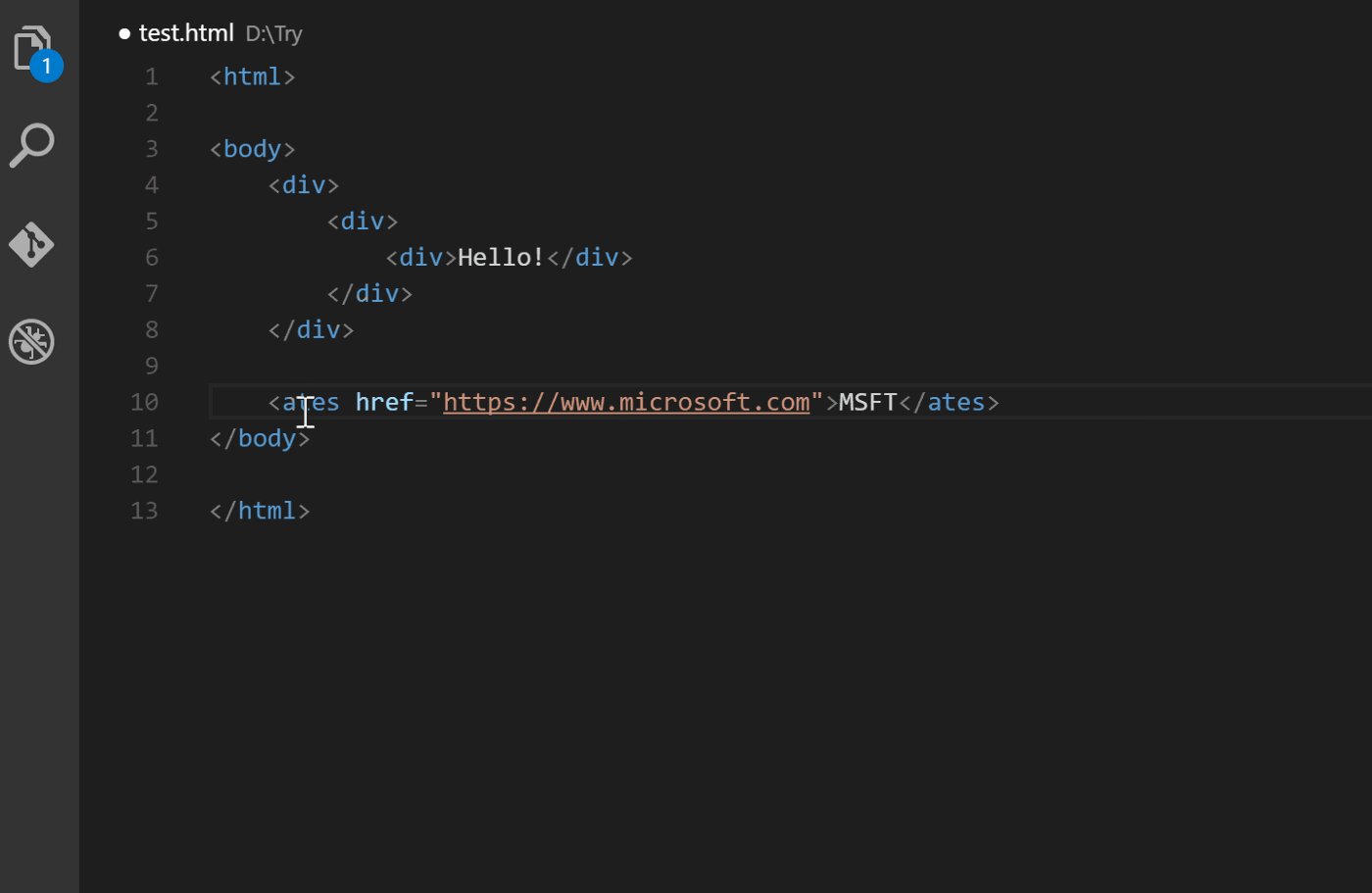
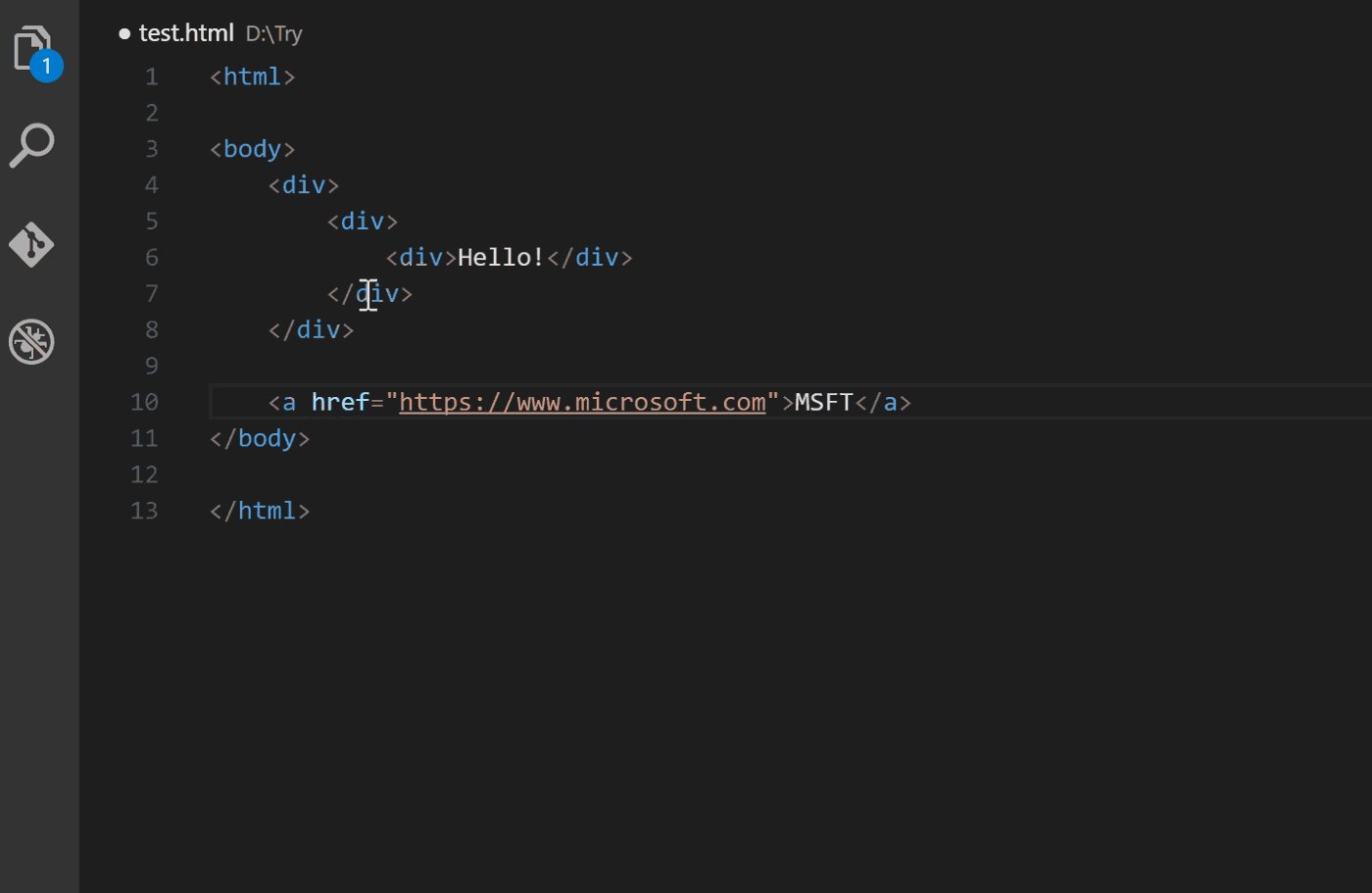
Gunakan pemalam ini untuk menamakan semula teg HTML secara automatik apabila menamakan semula teg pembukaan dan penutup . Elakkan hanya mengubah suai teg pembukaan dan terlupa untuk mengubah suai teg penutup. Sambungan berfungsi dengan HTML, XML, PHP dan JavaScript.

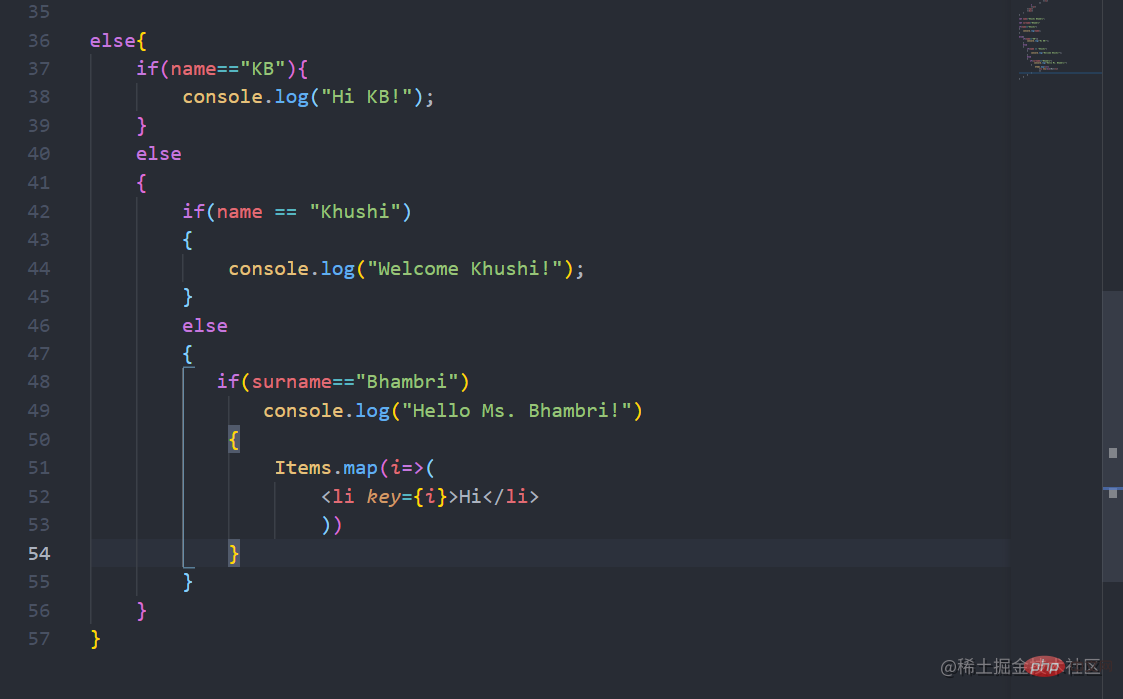
Gunakan pemalam ini untuk membezakan kurungan dalam kod dengan warna yang berbeza dengan banyak kurungan Kod ini sangat praktikal. Pemalam ini juga menyokong warna kurungan tersuai. [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]


 6. GitLens
6. GitLens
 7. VSCode-Icons
7. VSCode-Icons
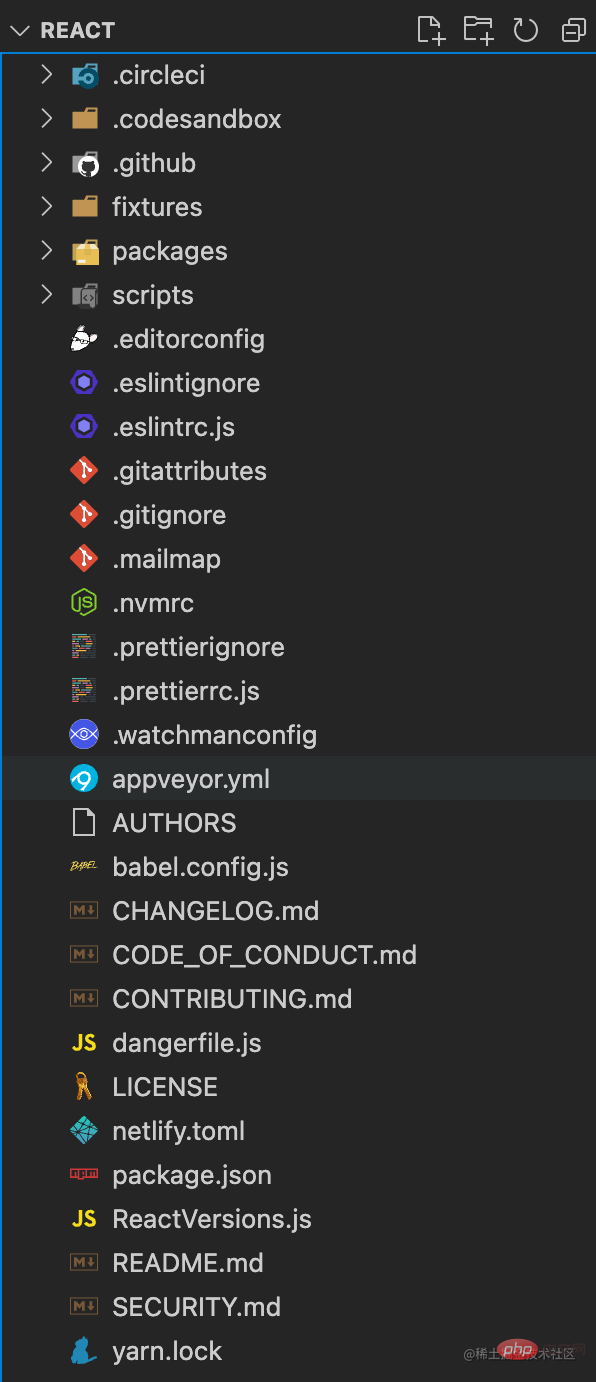
Selepas pemasangan selesai, ikuti langkah di bawah untuk menggunakannya: Fail → Keutamaan → Tema Ikon Fail → Ikon VSCode.
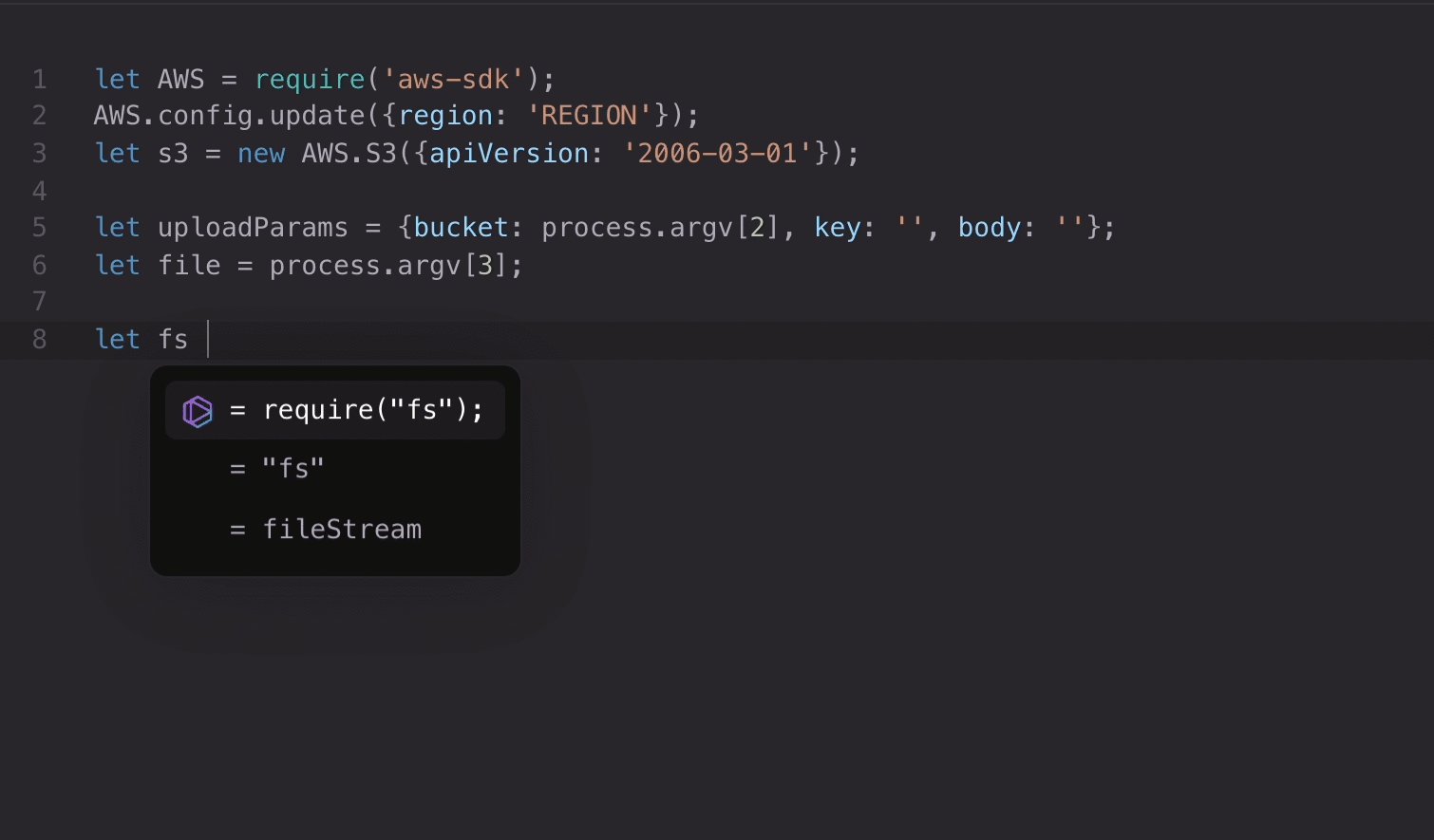
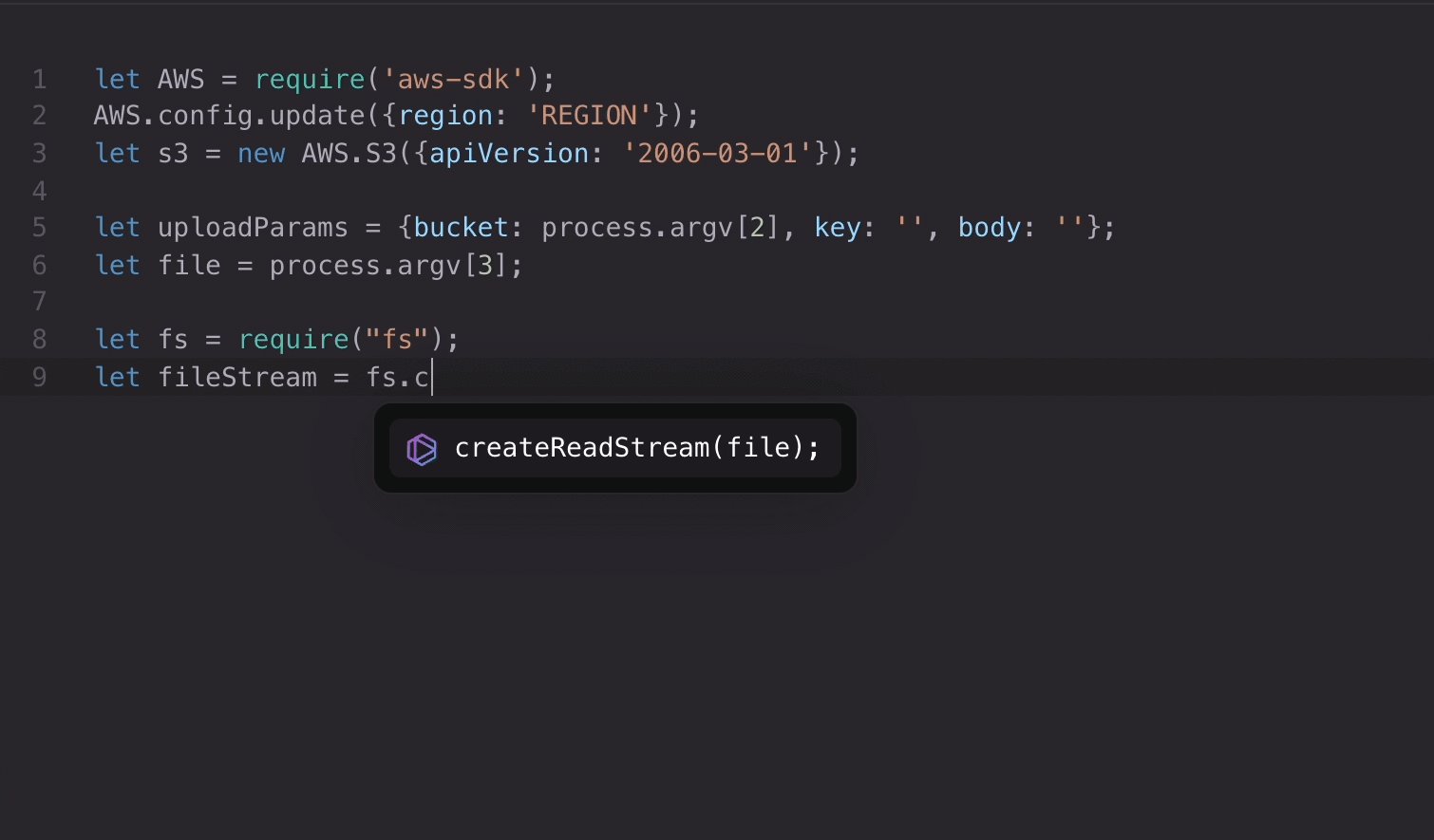
 8. Tabnine
8. Tabnine
 9. Papan Pemuka Projek
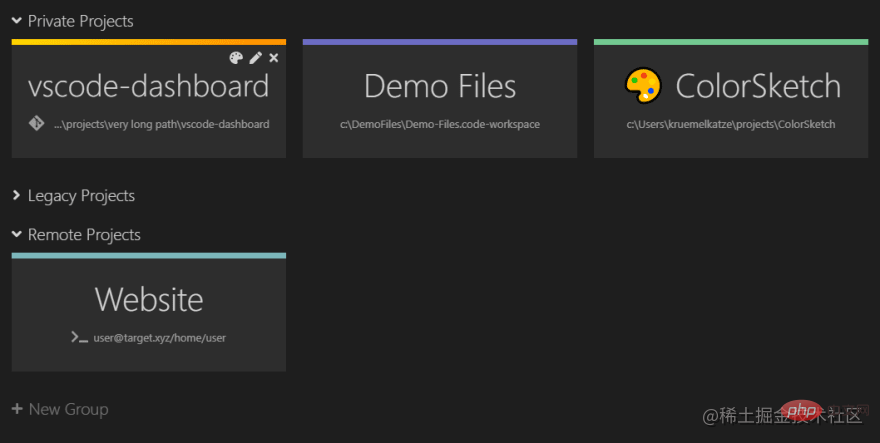
9. Papan Pemuka Projek
 10 CodeSnap
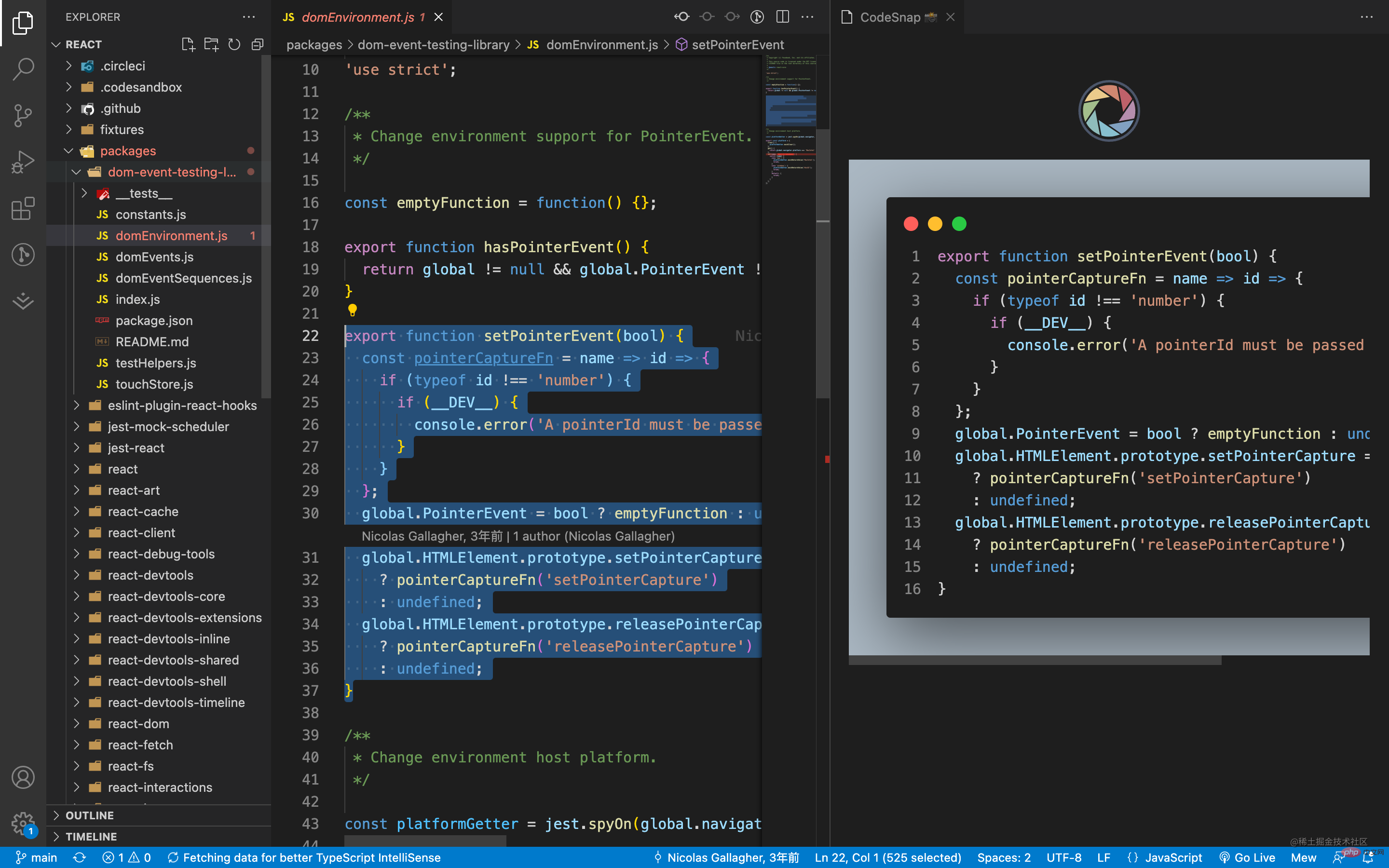
10 CodeSnap
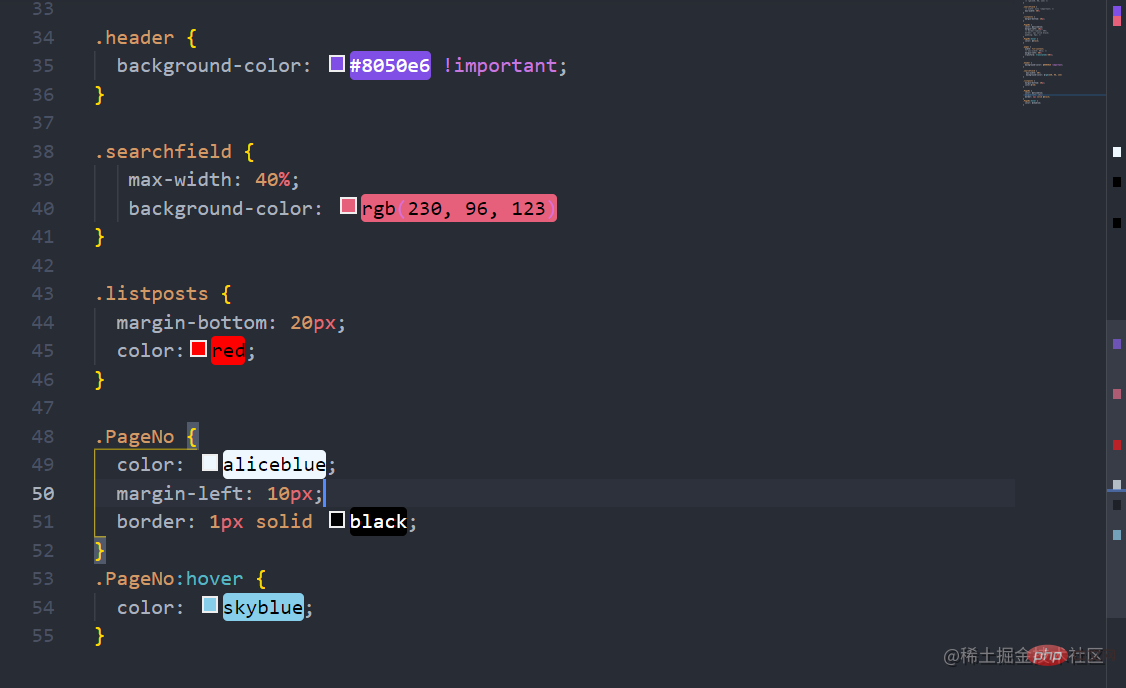
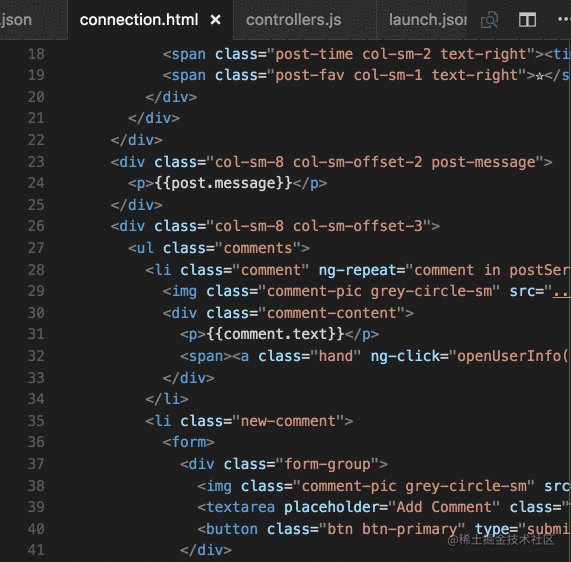
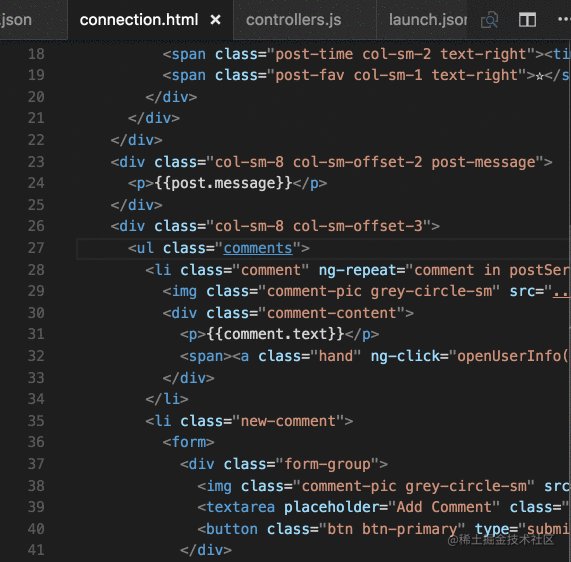
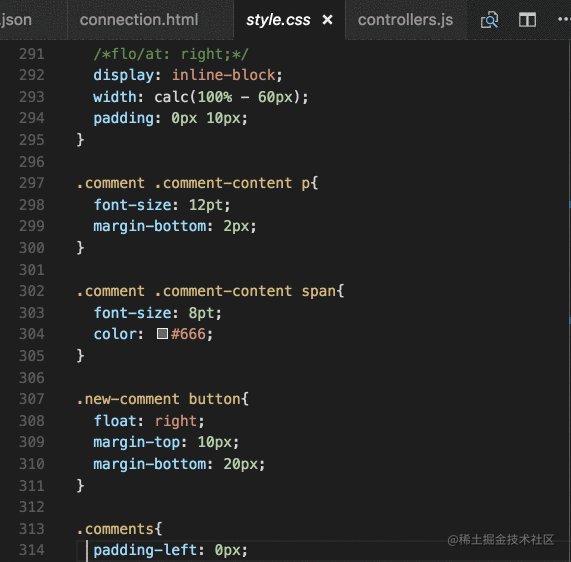
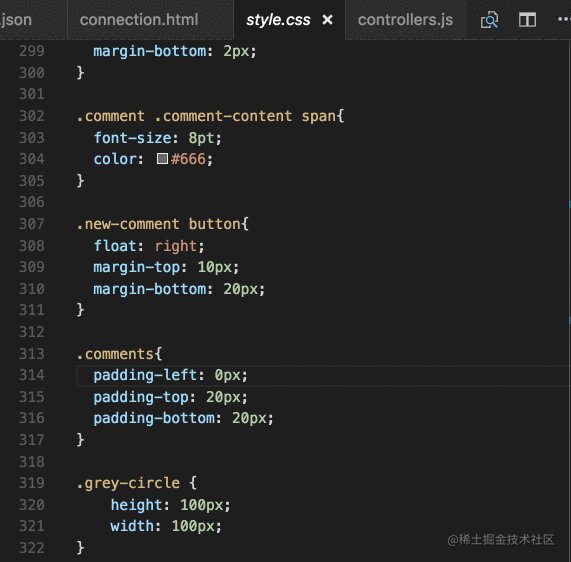
 11 CSS Peek
11 CSS Peek
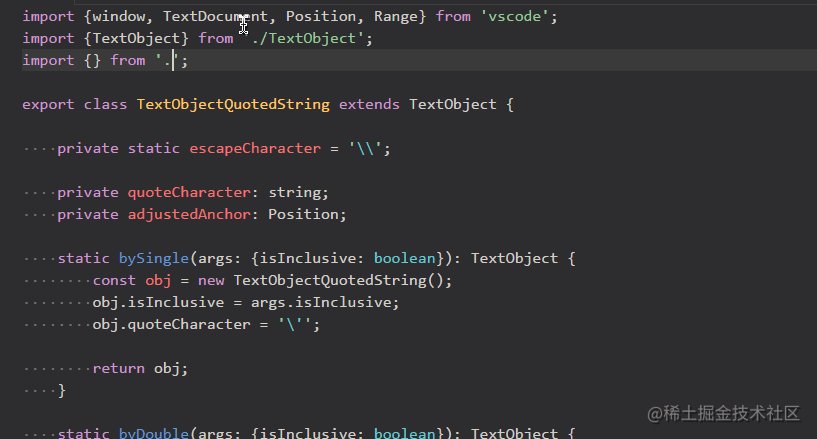
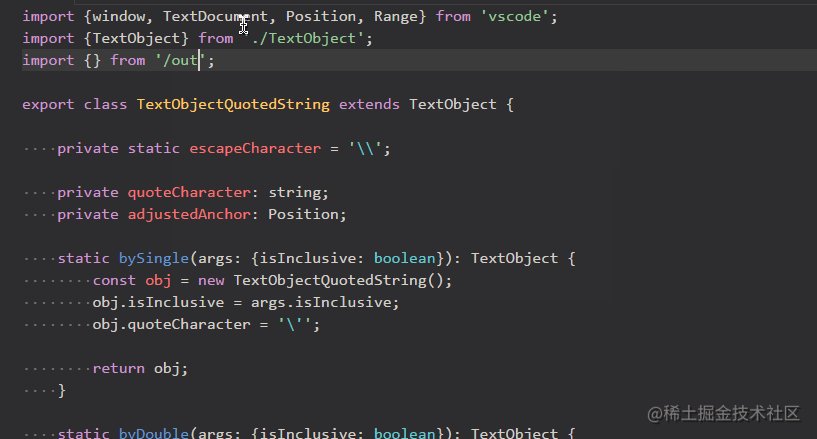
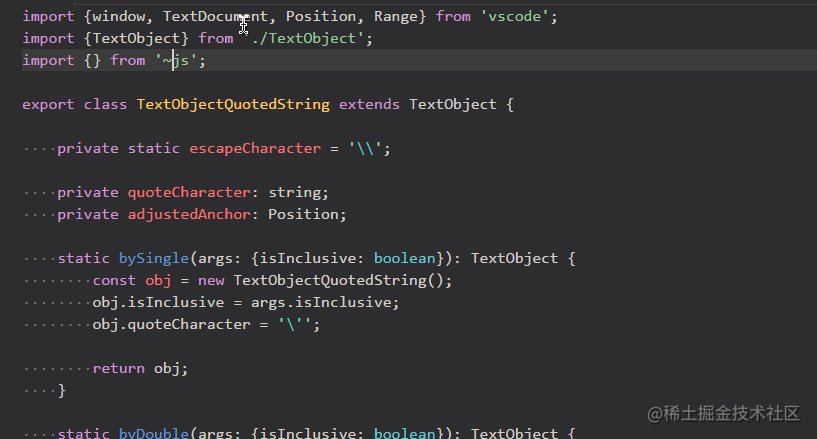
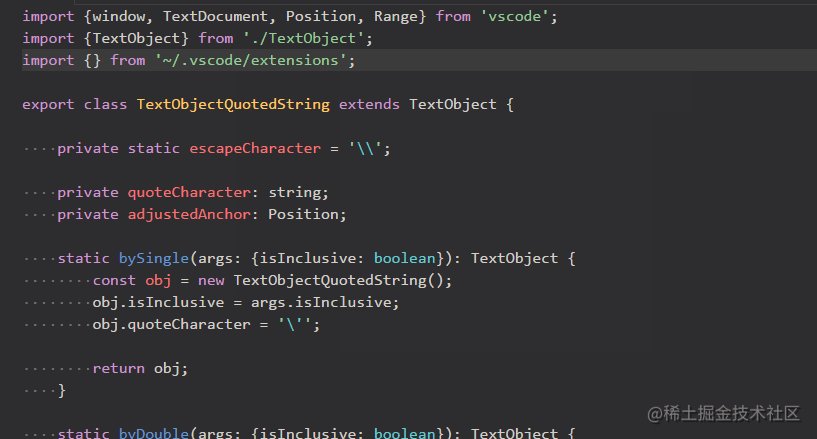
 12 Autolengkap Laluan
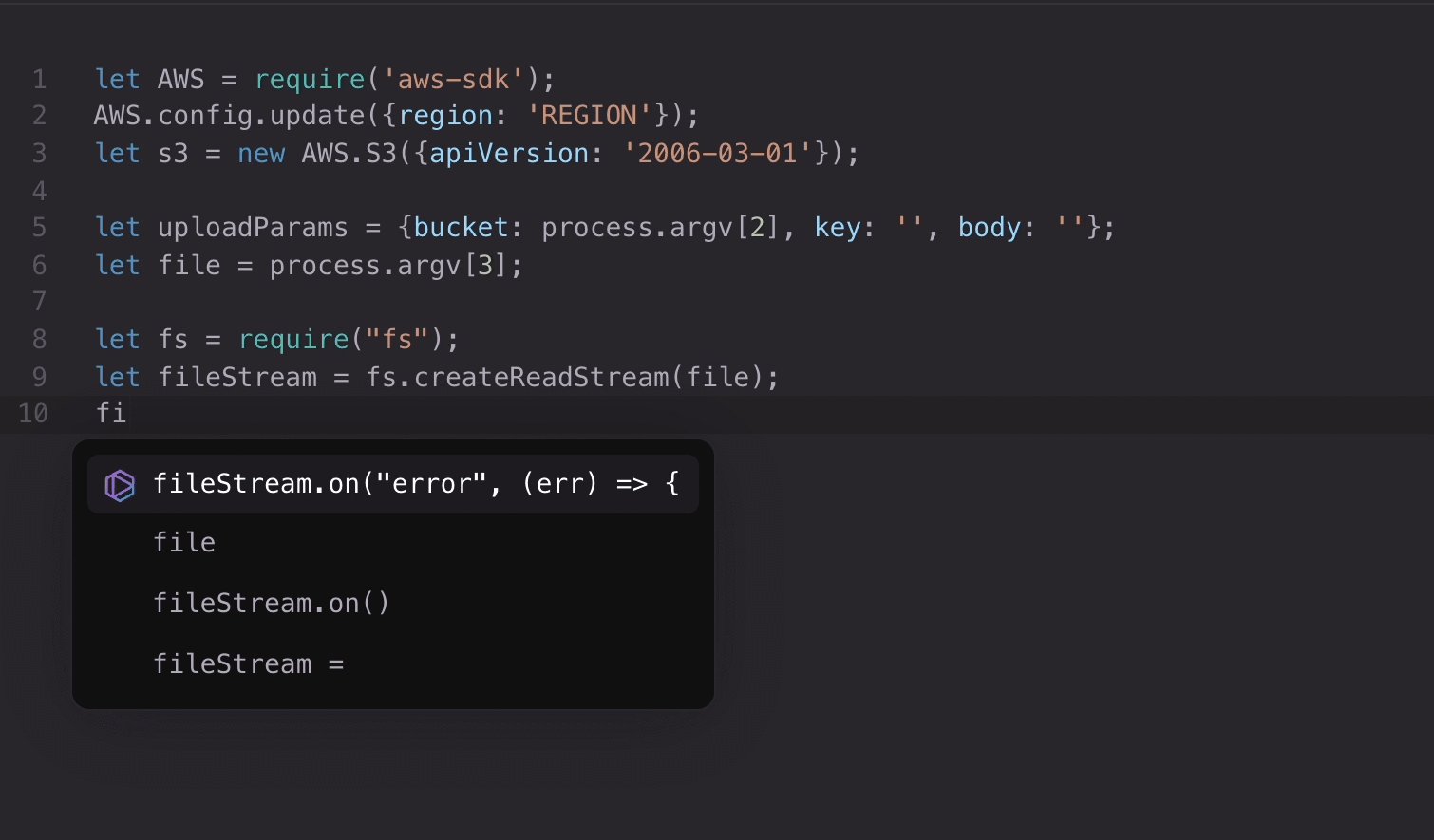
12 Autolengkap Laluan
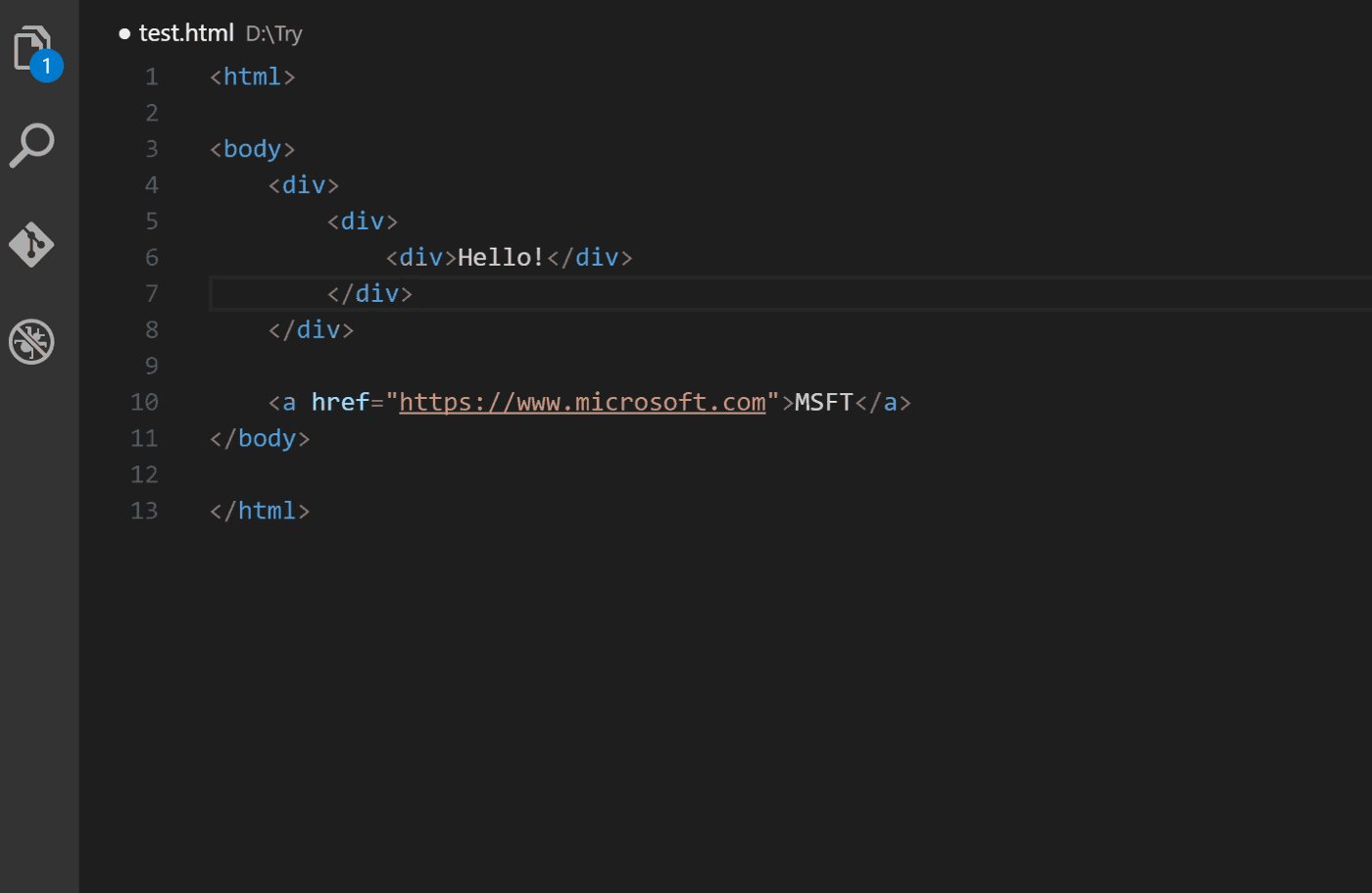
 13 Auto Close Tag
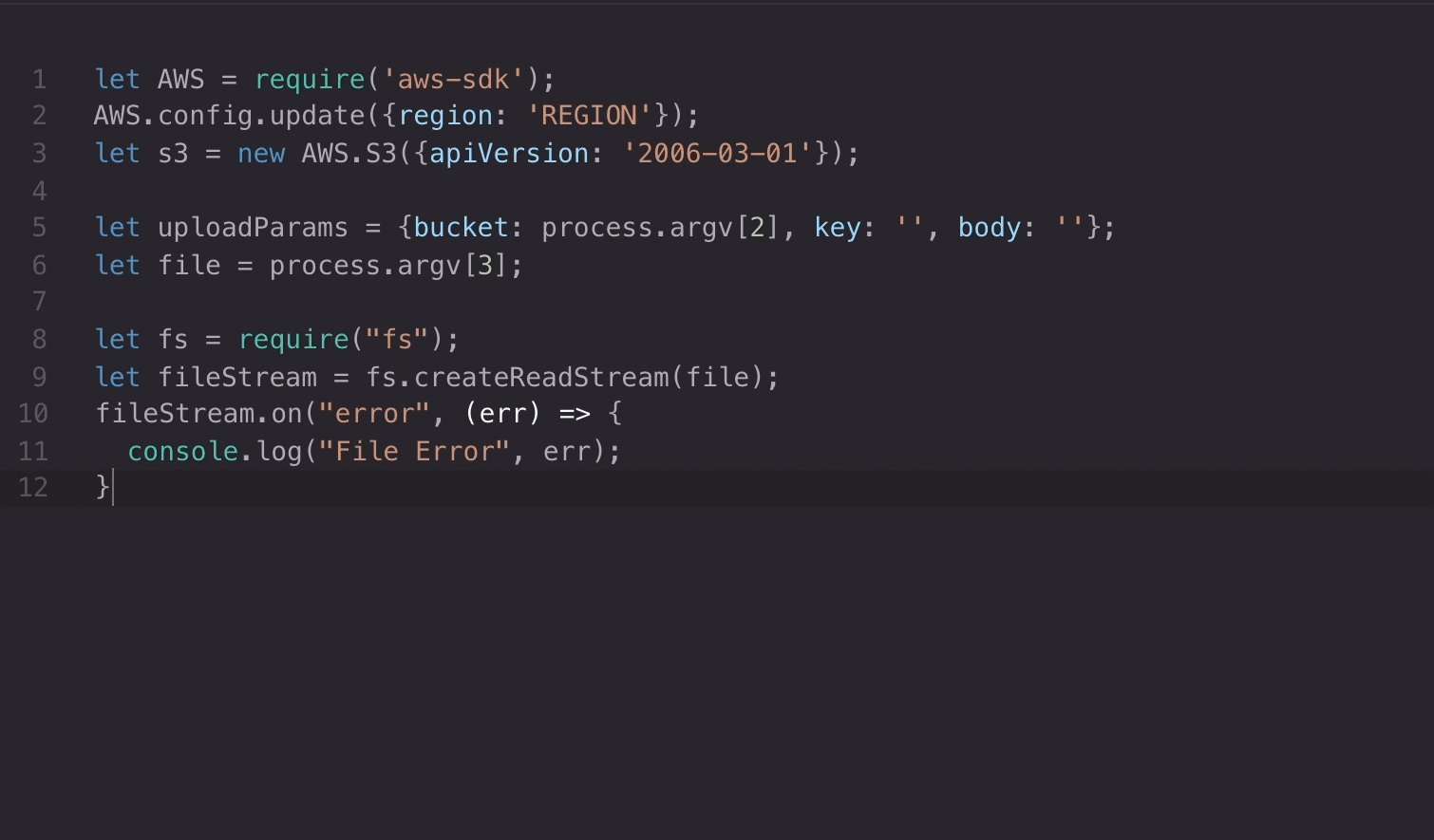
13 Auto Close Tag
Pemalam yang mesti ada untuk pembangunan Vue, yang menyediakan alatan praktikal untuk Vue.js, seperti penyahpepijatan, semakan ralat, penyerlahan sintaks, coretan, dsb.

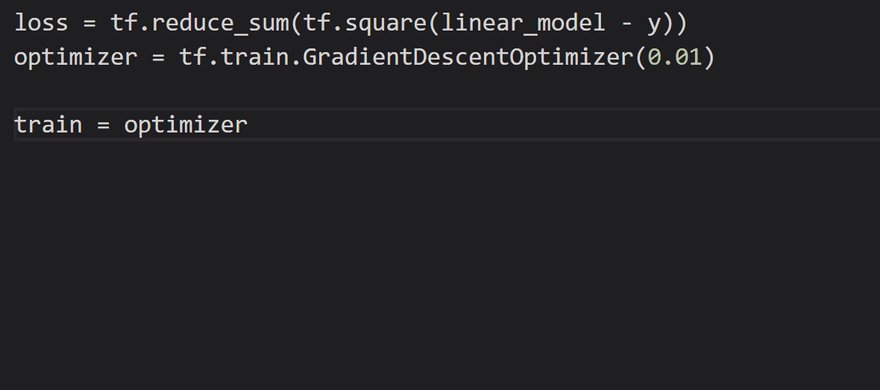
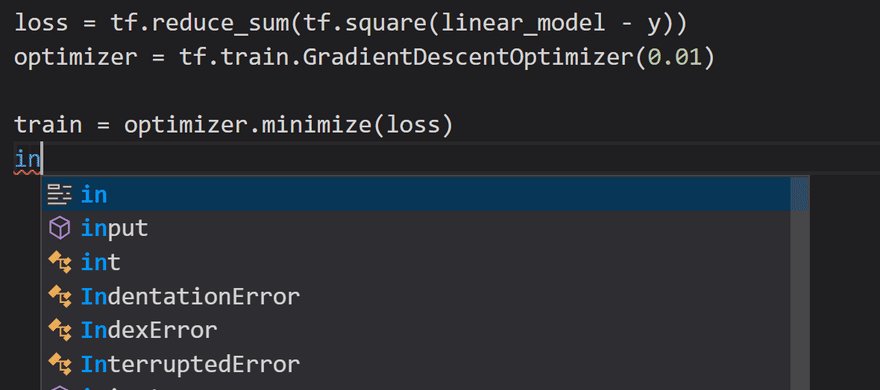
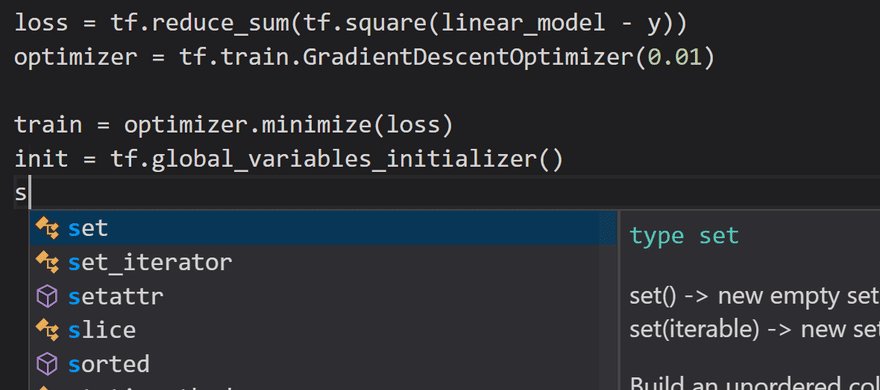
IntelliCode direka untuk membantu pembangun memberikan cadangan kod pintar. Ia menyokong Python, TypeScript/JavaScript, React, dan Java secara lalai. IntelliCode menjimatkan masa dengan meletakkan kandungan yang paling mungkin anda gunakan di bahagian atas senarai. Pengesyoran IntelliCode adalah berdasarkan beribu-ribu projek sumber terbuka di GitHub.

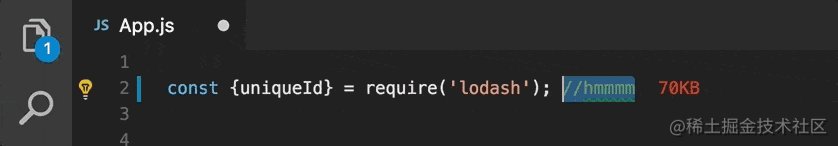
Pemalam ini digunakan untuk memaparkan saiz pakej yang diimport dalam baris dalam editor. Sambungan ini menggunakan pek web untuk mengesan saiz pakej yang diimport.

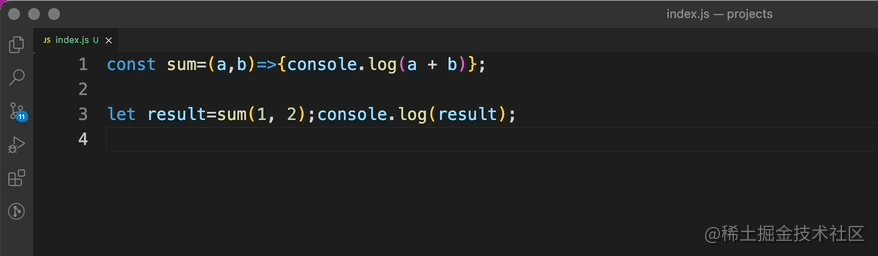
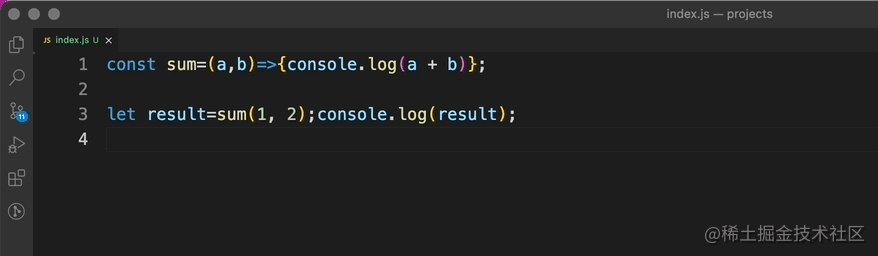
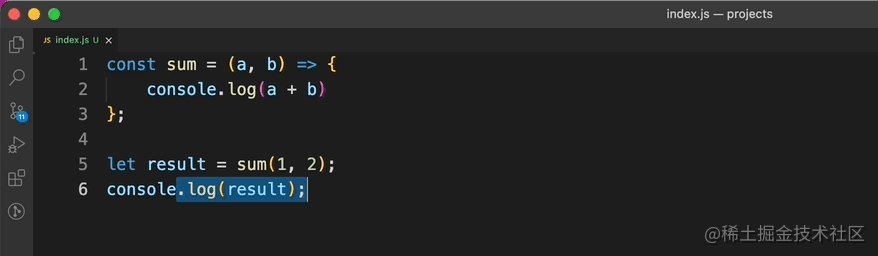
Beautify boleh membantu kami memformatkan kod dengan cara yang lebih cantik. Ia menyokong bahasa popular seperti JavaScript, JSON, CSS, Sass dan HTML.

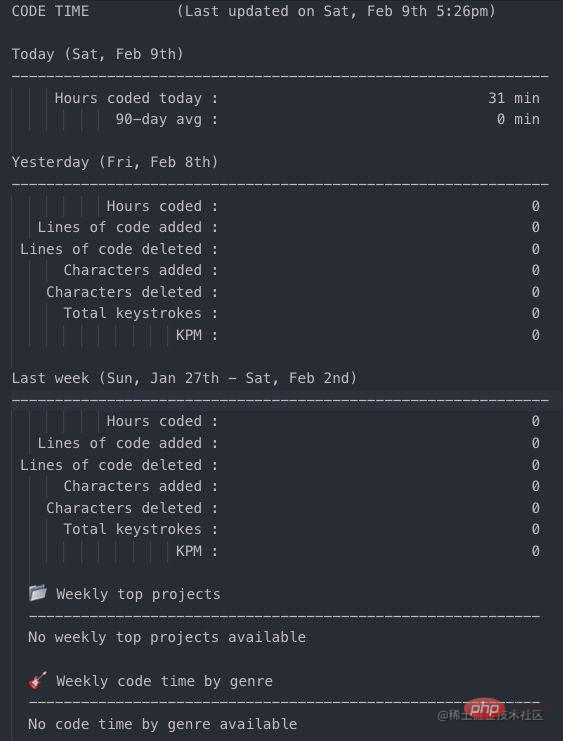
Masa Kod boleh mengira masa kami menggunakan Kod Visual Studio dan menyediakan pelbagai penunjuk data.

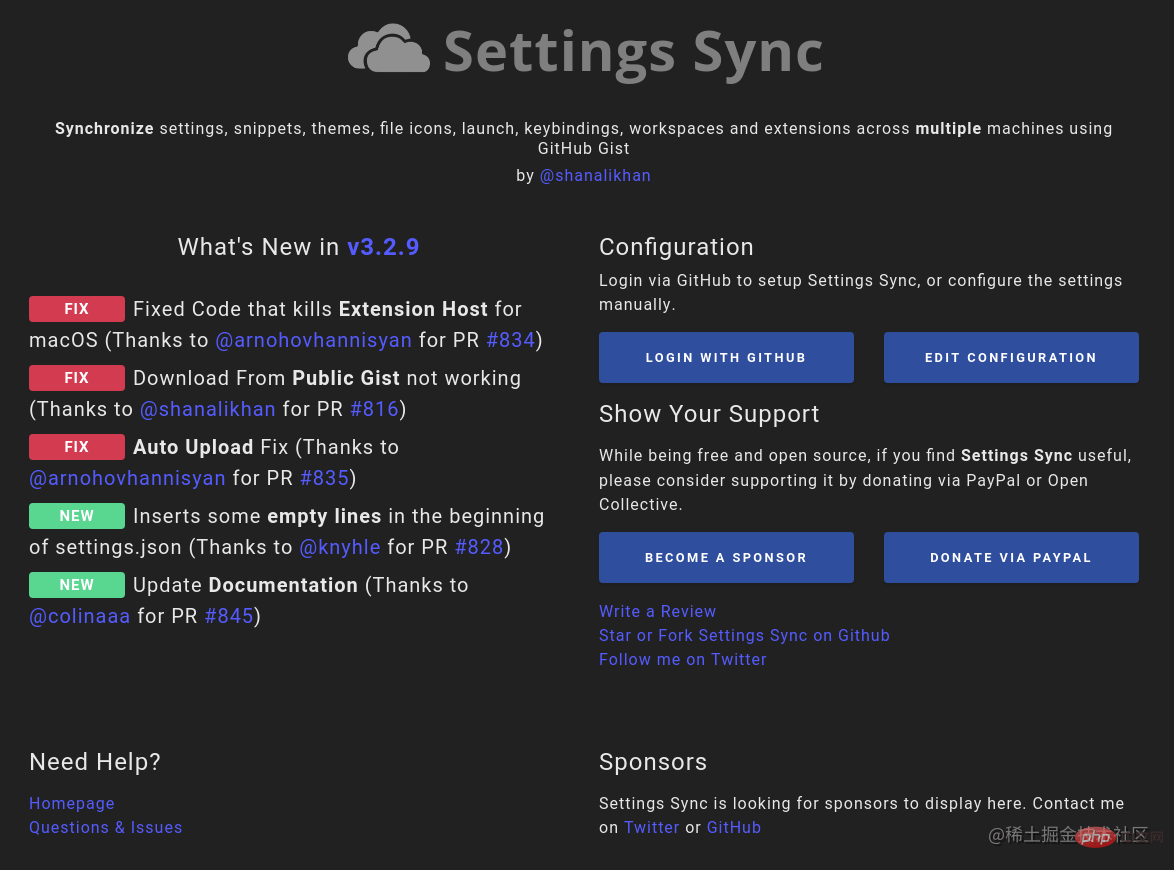
Settings Sync digunakan untuk menyimpan tetapan Visual Studio Code pada GitHub dan menggunakannya dengan mudah pada komputer lain, Contohnya, maklumat tentang sambungan atau tetapan sistem. Pemalam ini memudahkan untuk menyediakan banyak mesin yang berbeza tanpa perlu membuka sambungan yang dipasang sebelum ini dan tetapan berkaitan.

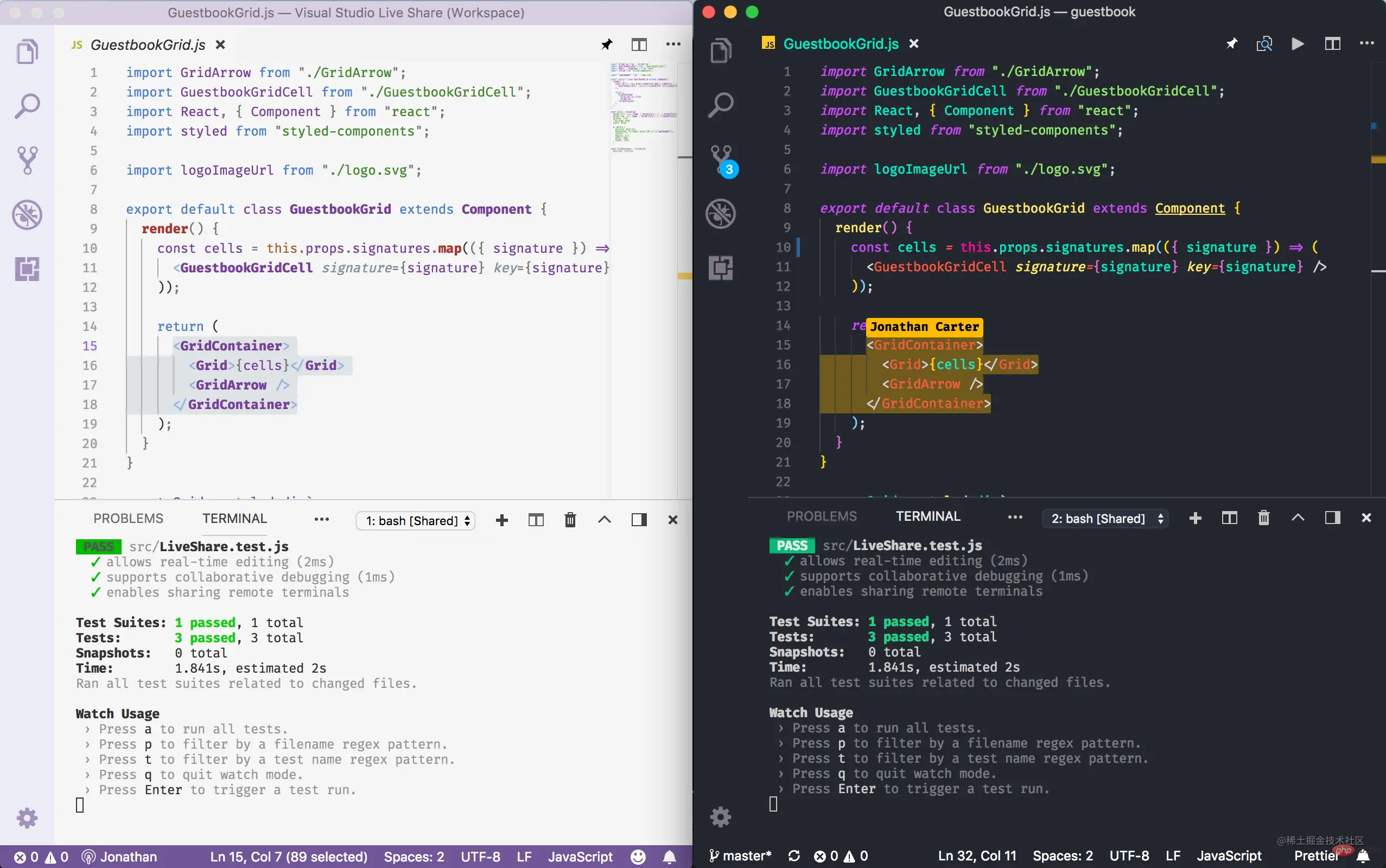
Kongsi Langsung membantu pembangun dalam pasukan berkongsi kod dalam program dalam masa nyata, menjadikannya mudah untuk mengedit dan nyahpepijat. program, seperti Sesi penyahpepijatan yang dikongsi, contoh terminal, aplikasi web localhost, panggilan suara, dsb.

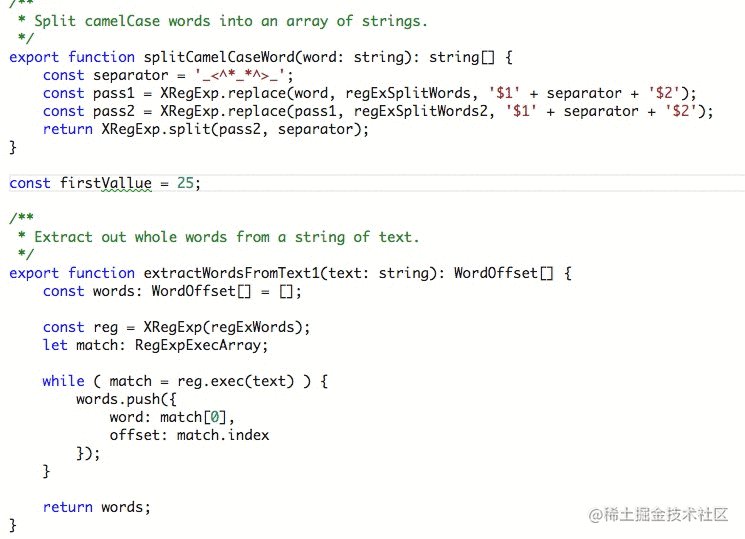
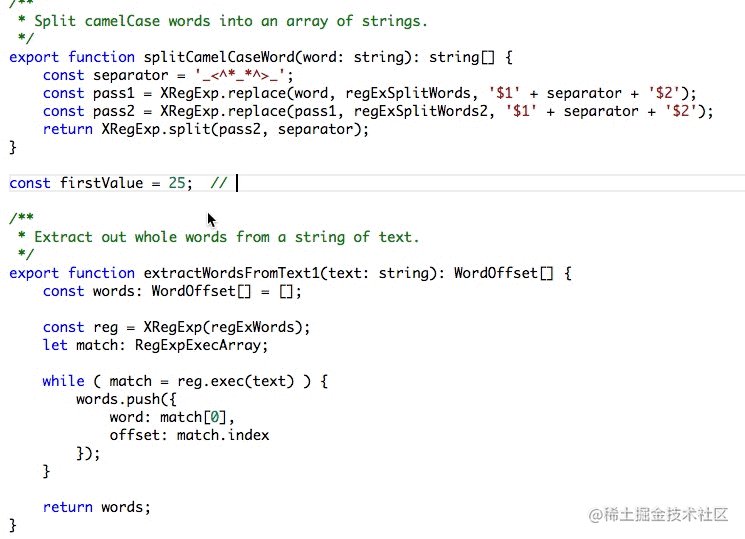
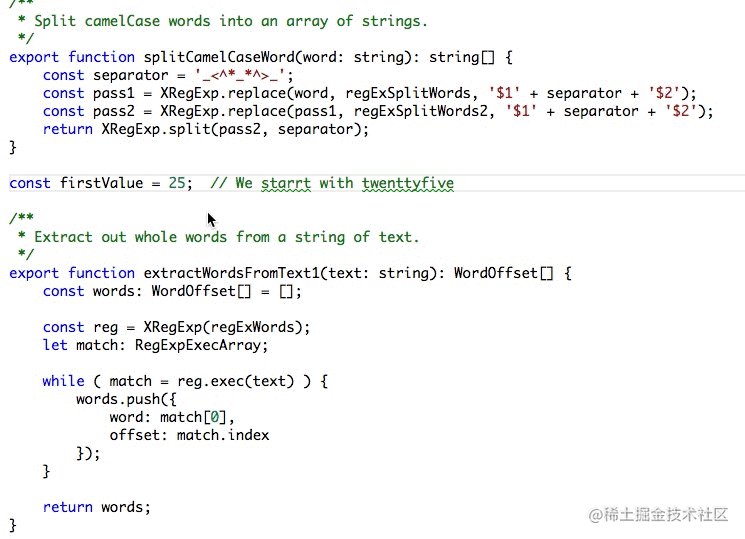
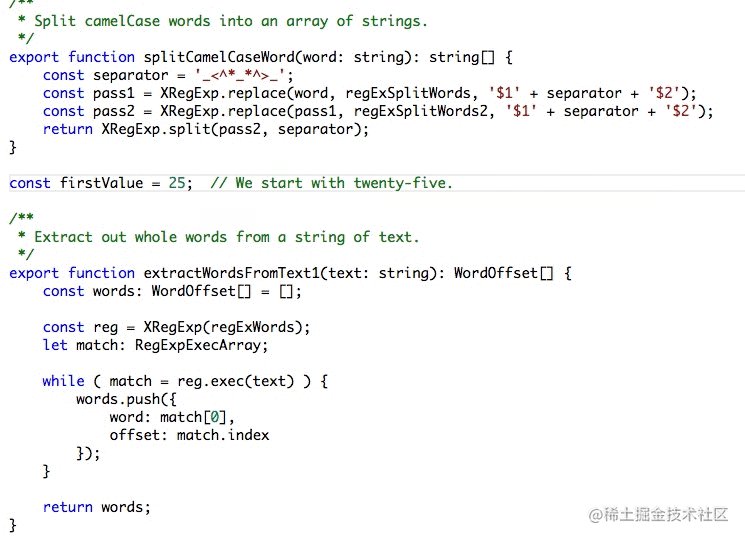
Pemeriksa Ejaan Kod boleh membantu kami menyemak sama ada terdapat kesilapan ejaan dalam perkataan ).

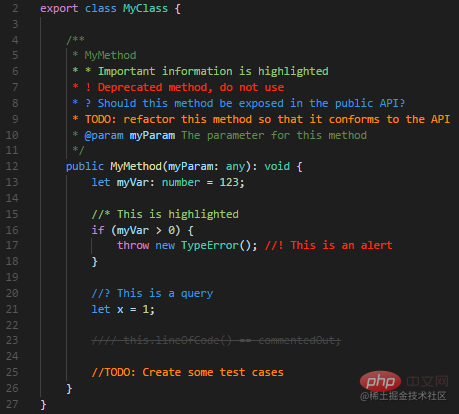
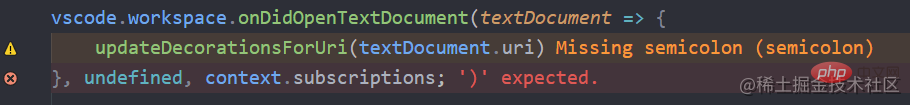
Ralat Lens ialah pemalam yang menyerlahkan pemeriksaan kod (ralat, amaran, isu sintaks). Ralat Lens meningkatkan keupayaan diagnostik bahasa dengan menjadikan diagnostik lebih menonjol, menyerlahkan keseluruhan baris tempat diagnostik yang dijana oleh bahasa itu berlaku dan mencetak mesej diagnostik dalam talian dalam talian di lokasi baris kod.

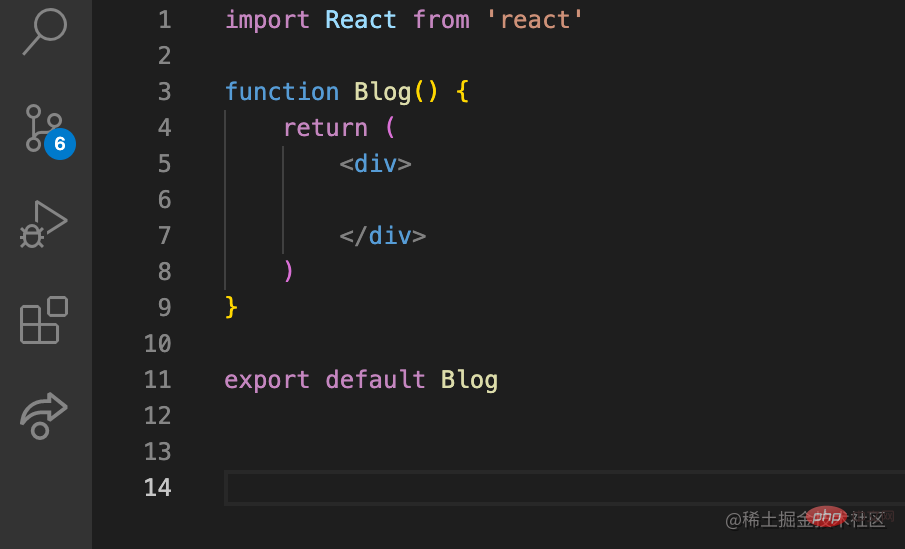
React/Redux/Reatc Native/react-router, pembangunan React Kemestian. Dengan bantuan coretan kod ini, anda boleh membuat komponen berasaskan kelas, komponen fungsi dengan mudah.

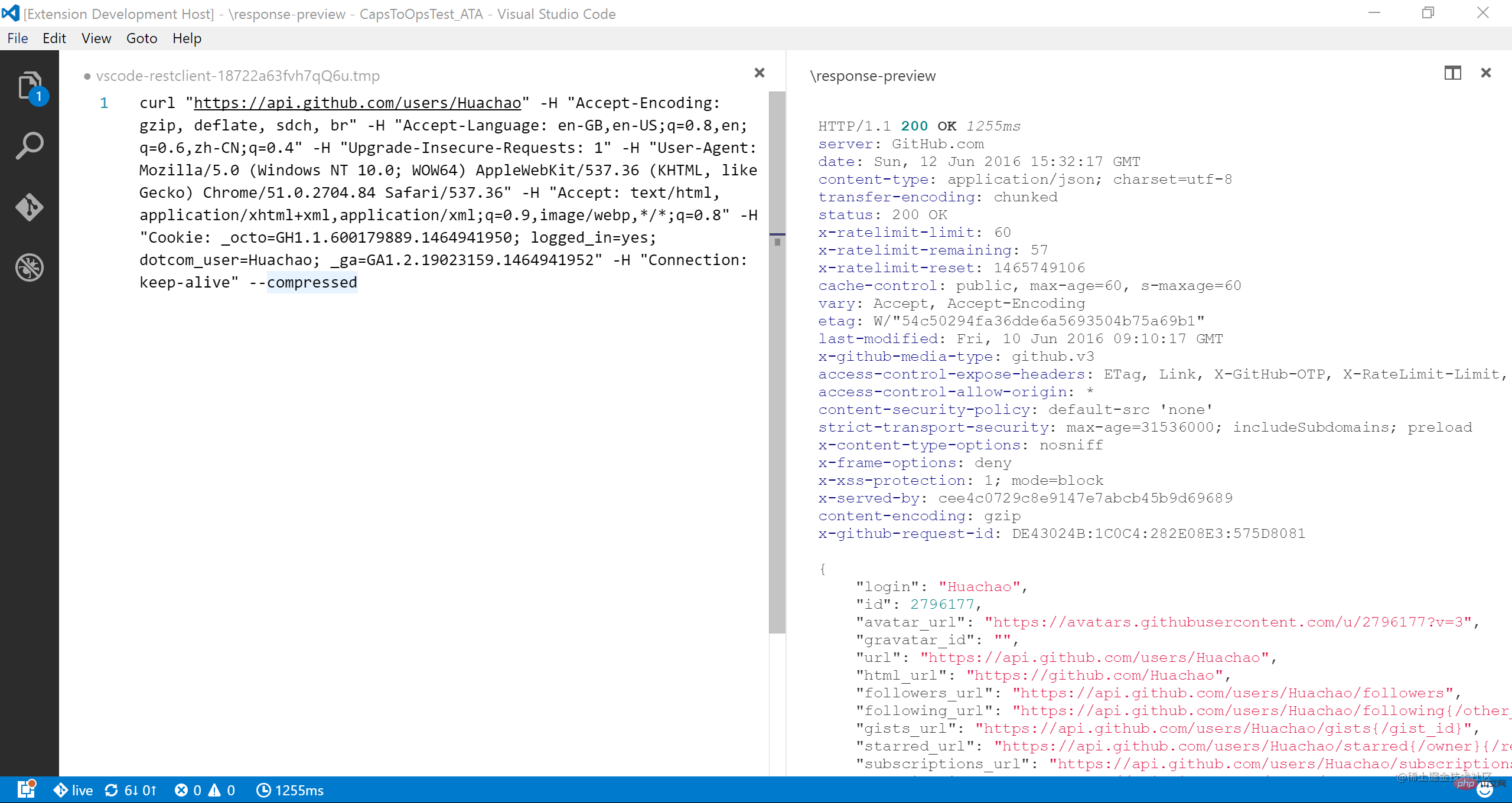
Klien REST membenarkan menghantar permintaan HTTP dan melihat respons terus dalam Kod VS. Ia adalah Postman untuk Kod VS dan boleh disepadukan dengan mudah ke dalam editor kod. Pelanggan REST menyokong kedua-dua API REST dan GraphQL.

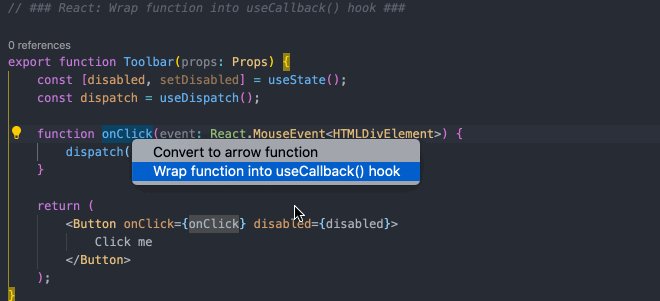
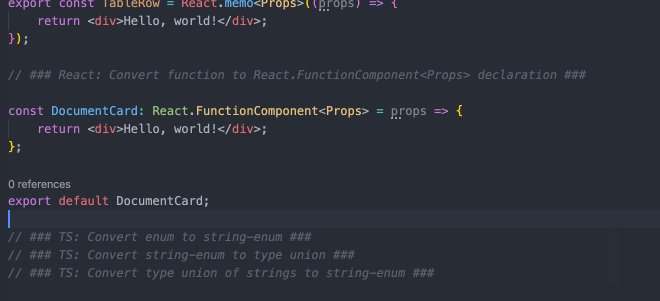
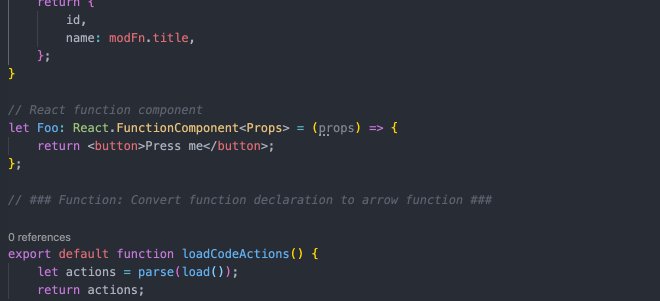
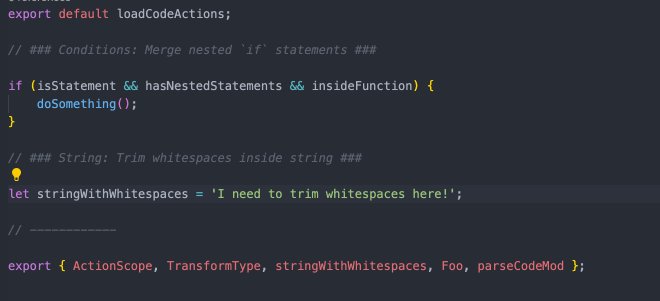
JavaScript Booster secara automatik mencadangkan tindakan pantas untuk memfaktorkan semula atau mempertingkatkan kod anda dengan menganalisis kod dan konteksnya. Ia menyokong berbilang operasi kod daripada pemfaktoran semula syarat, pengisytiharan, fungsi, TypeScript, janji, JSX dan banyak lagi.

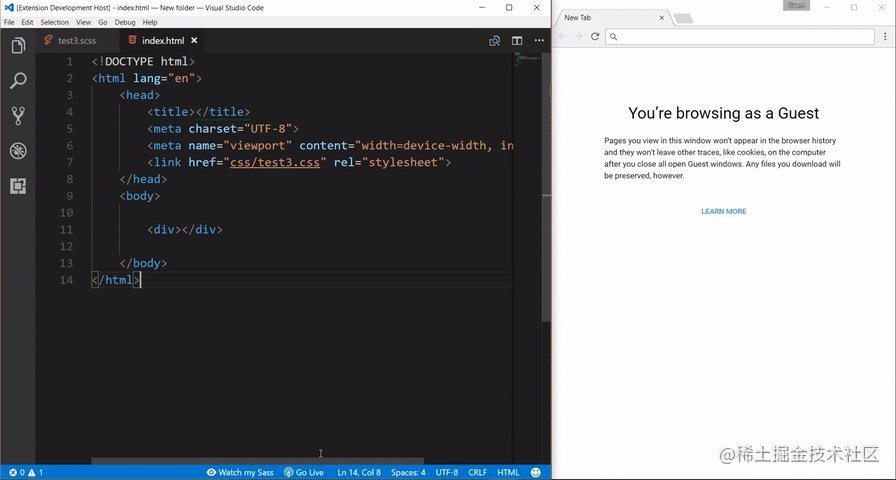
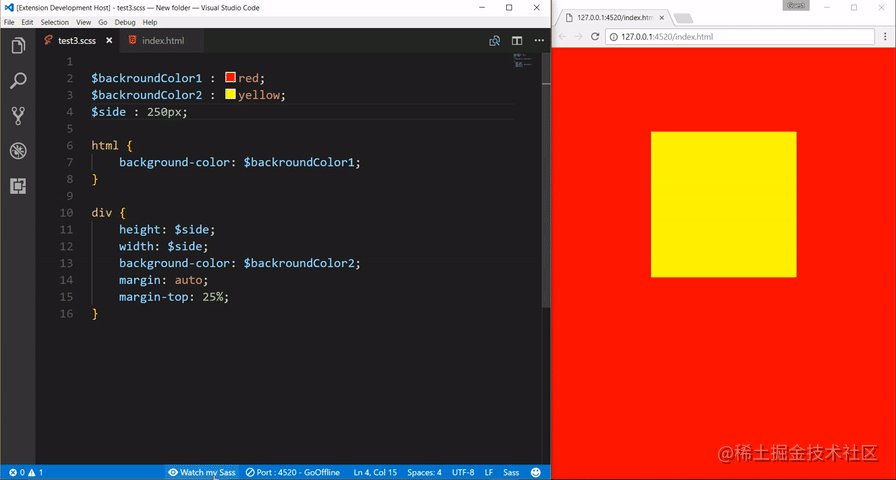
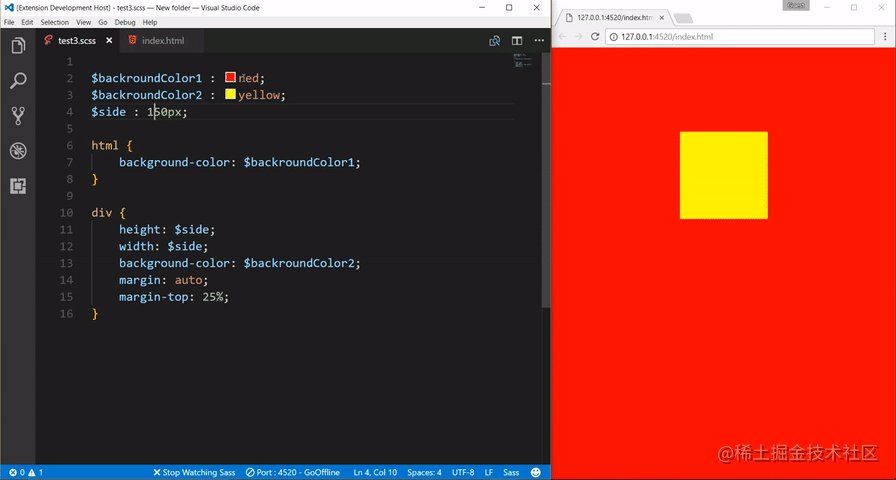
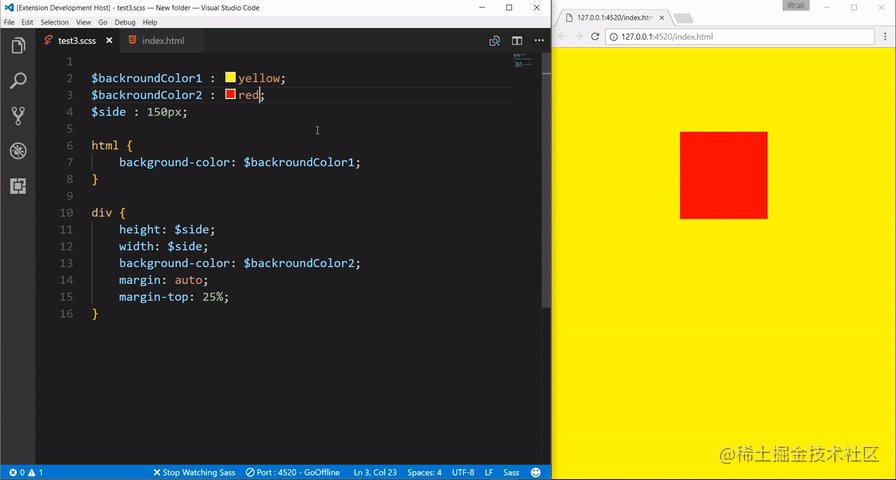
Pelanjutan Pengkompil SASS Langsung boleh menyusun atau menterjemah fail SASS atau SCSS ke dalam fail CSS dalam masa nyata.

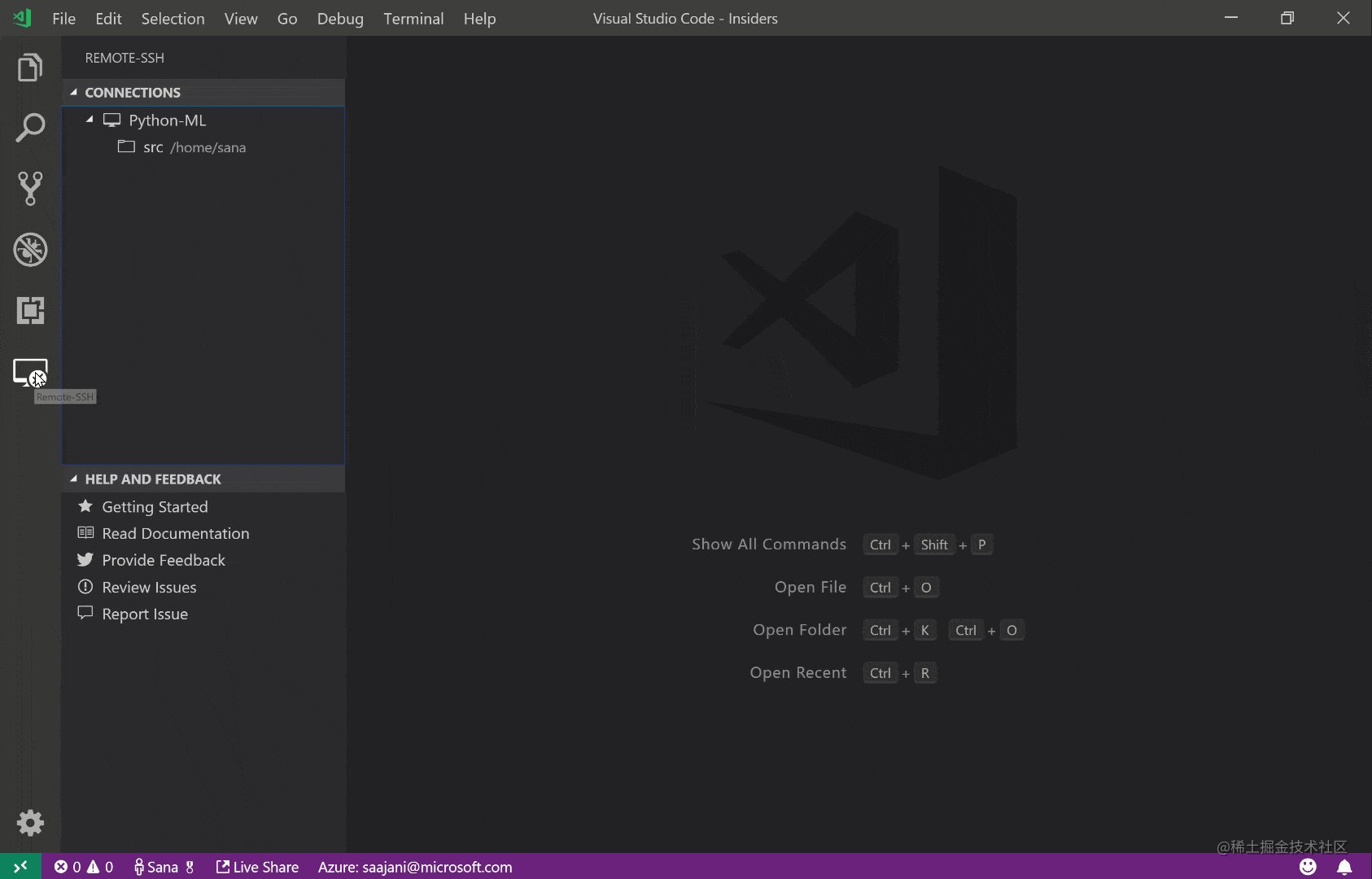
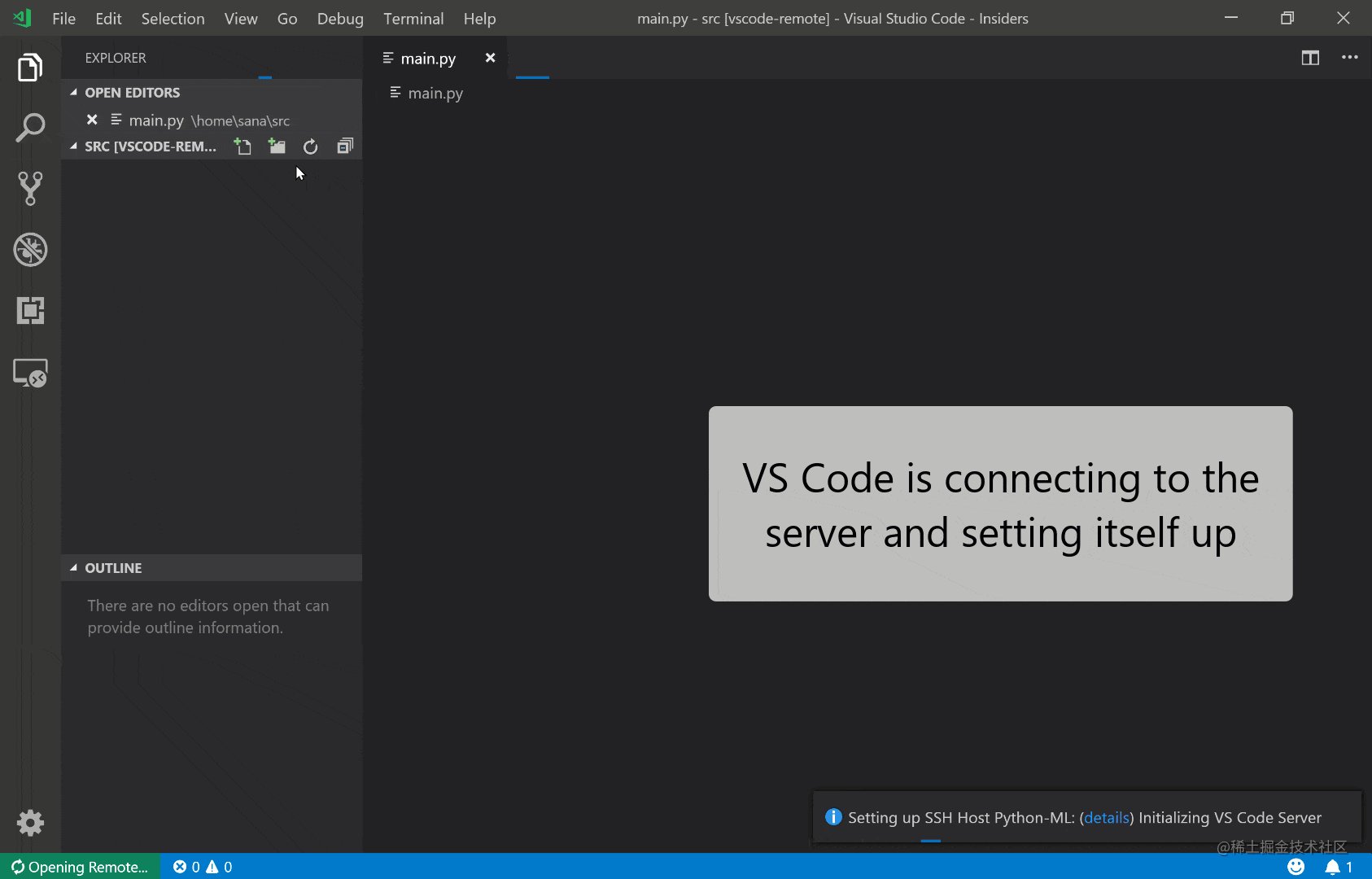
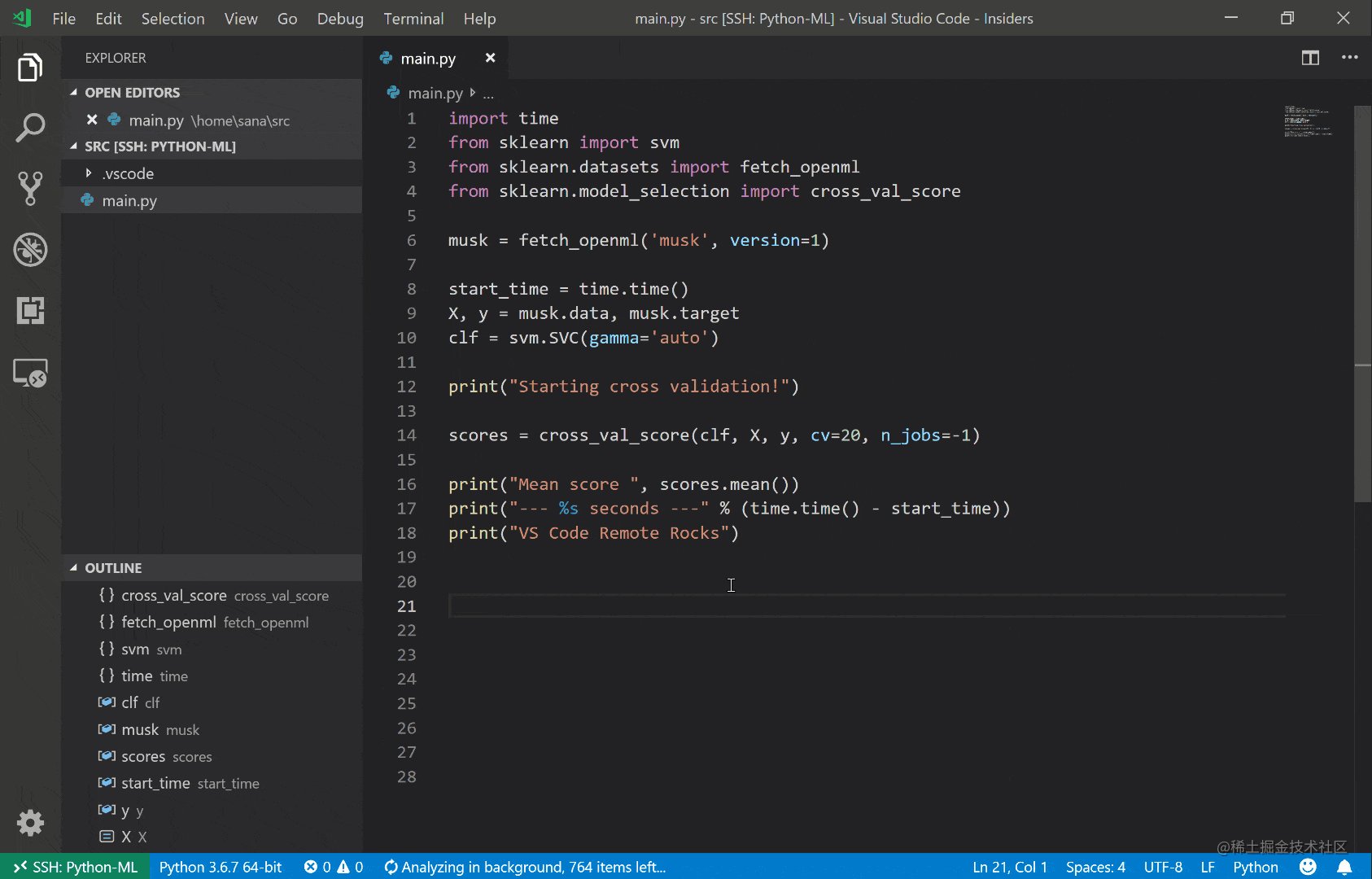
Remote-SSH boleh menggunakan mana-mana mesin jauh dengan pelayan SSH sebagai persekitaran pembangunan. Oleh kerana sambungan menjalankan arahan terus pada mesin jauh, anda boleh mengendalikan pelayan jauh dengan cepat tanpa mempunyai kod sumber pada mesin tempatan anda.

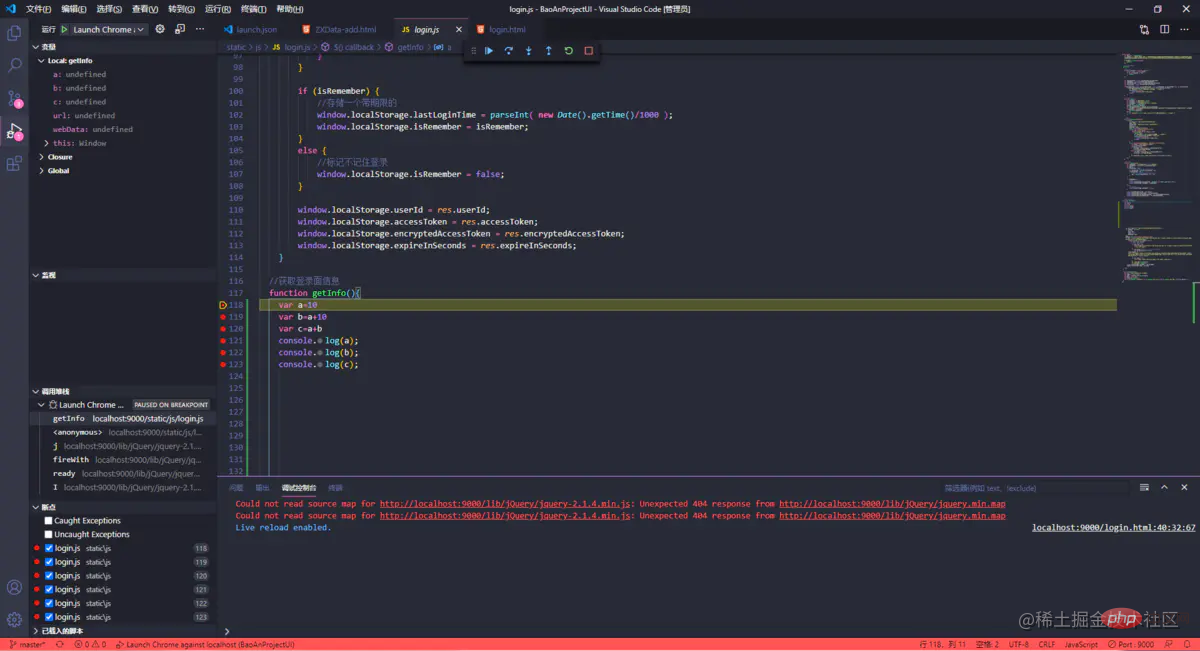
Penyahpepijat untuk Chrome ialah pemalam yang dibangunkan oleh Microsoft yang membolehkan kami menyahpepijat kod JS dalam Kod VS. Anda boleh menetapkan titik putus, langkah melalui kod, nyahpepijat skrip yang ditambah secara dinamik dan banyak lagi. Ia membantu mengesan ralat pada awal proses pembangunan.

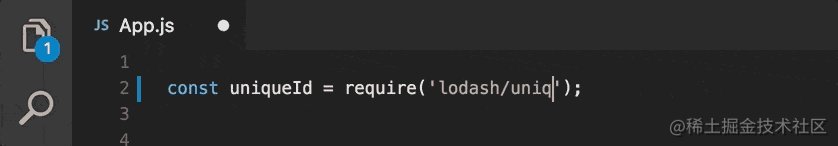
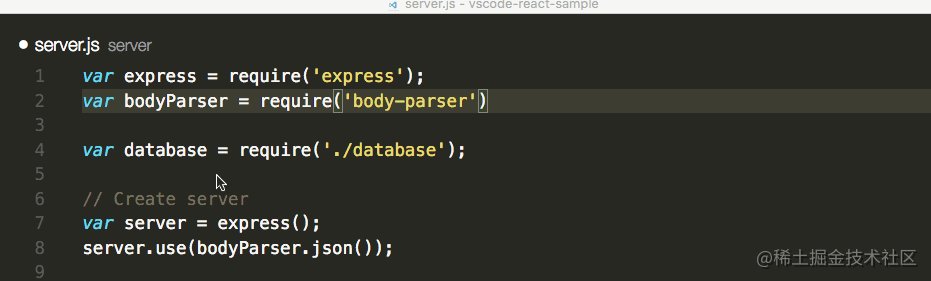
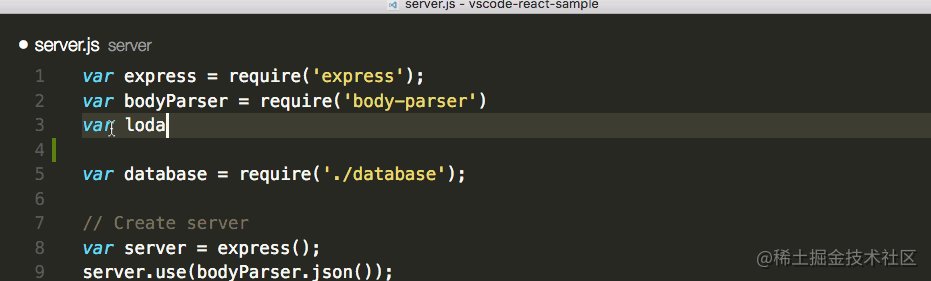
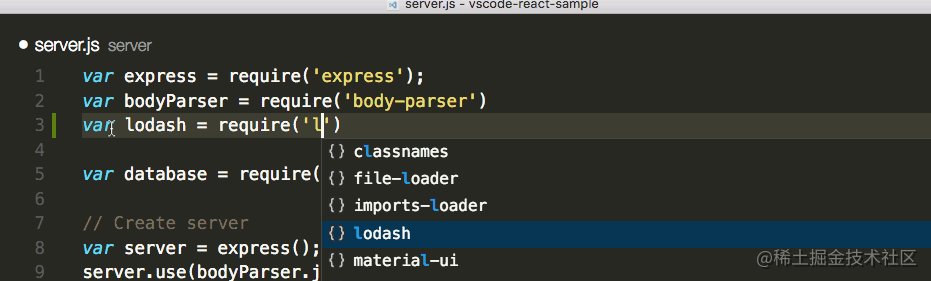
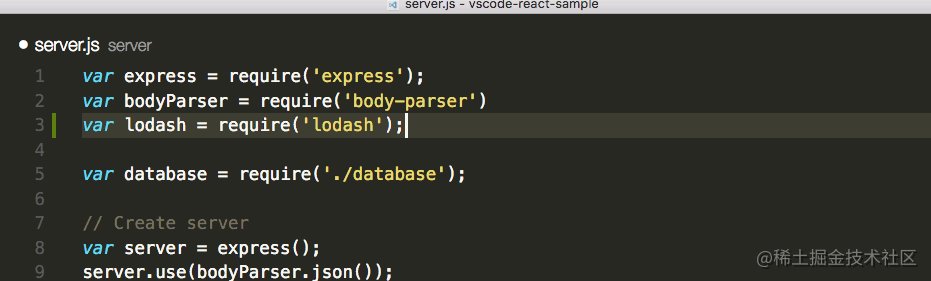
Selepas npm memasang pakej, anda boleh mendapatkan gesaan pintar dengan menyediakan pemalam ini apabila diperlukan, dan modul npm adalah diisi secara automatik dalam penyata import.

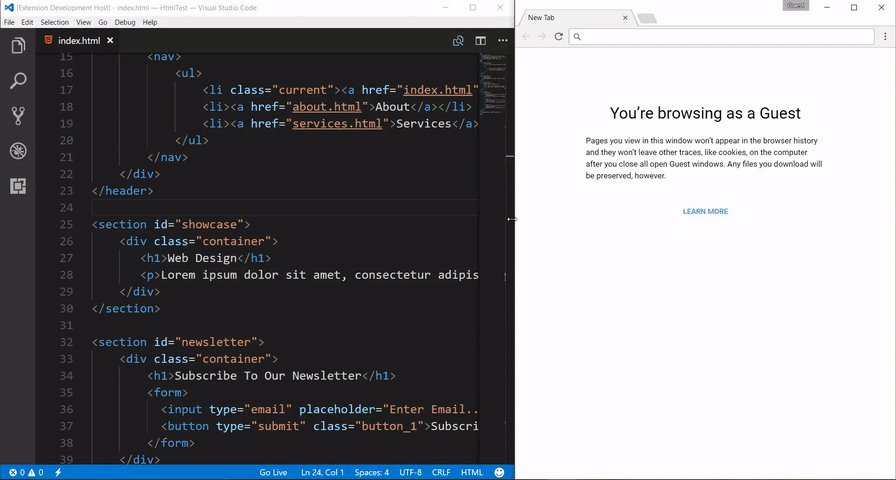
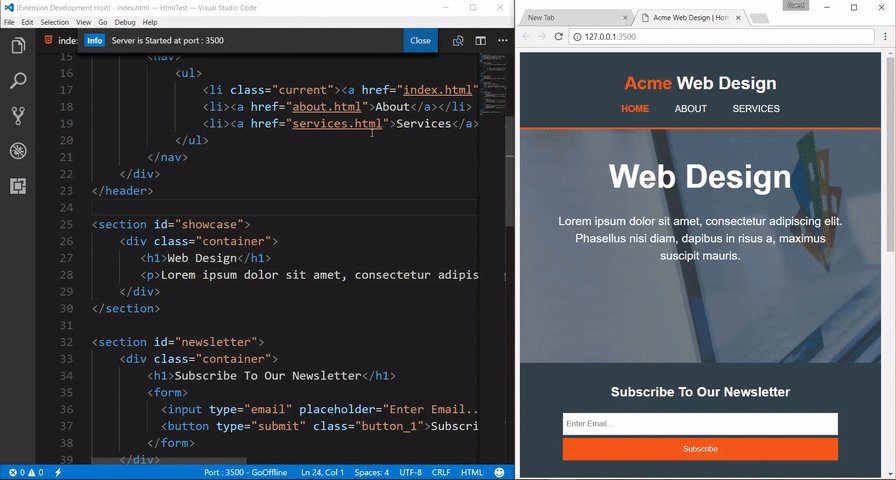
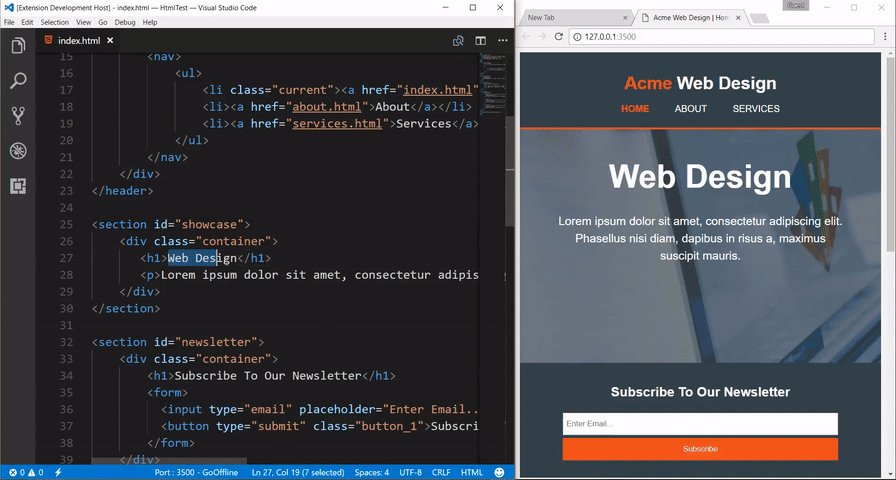
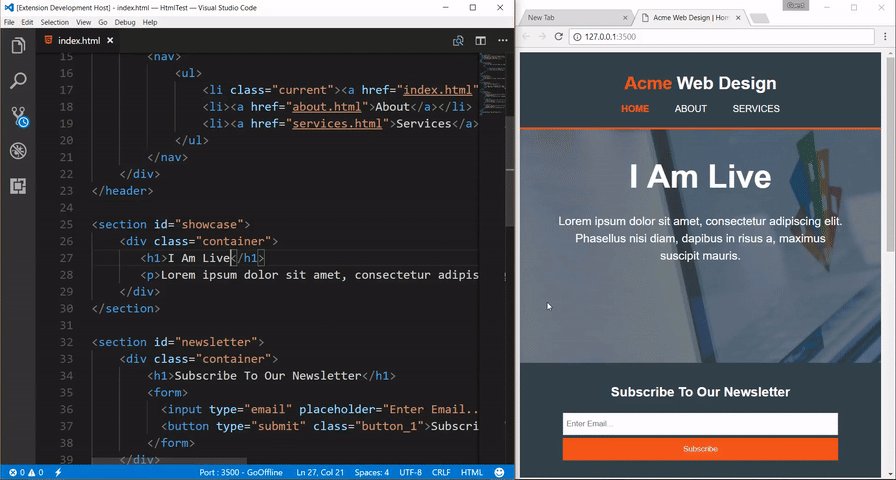
Pelayan Langsung ialah pelayan kecil dengan fungsi pemuatan masa nyata Anda boleh menggunakan pelayan langsung sebagai pelayan masa nyata dalam projek. Lihat hasil halaman web atau projek yang dibangunkan.
Ia adalah untuk melancarkan pelayan pembangunan tempatan dengan fungsi muat semula secara langsung untuk halaman statik dan dinamik, memulakan atau menghentikan pelayan dengan satu klik dalam bar status.

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci [Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio