 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Penyelesaian kepada masalah yang bertindak balas terhadap pembungkusan dan pemampatan terlalu perlahan: 1. Gunakan arahan "npm install hard-source-webpack-plugin" untuk memasang "hard-source-webpack-plugin" 2. Jalankan "New HardSourceWebpackPlugin()" pernyataan; 3. Ubah suai "max_old_space_size" dalam skrip fail package.json.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Projek React terlalu besar, kelajuan pembungkusan sangat perlahan dan pembungkusan sering gagal
1. Menyelesaikan masalah pembungkusan yang lambat
1. dalam: hard -source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
2 Gunakan
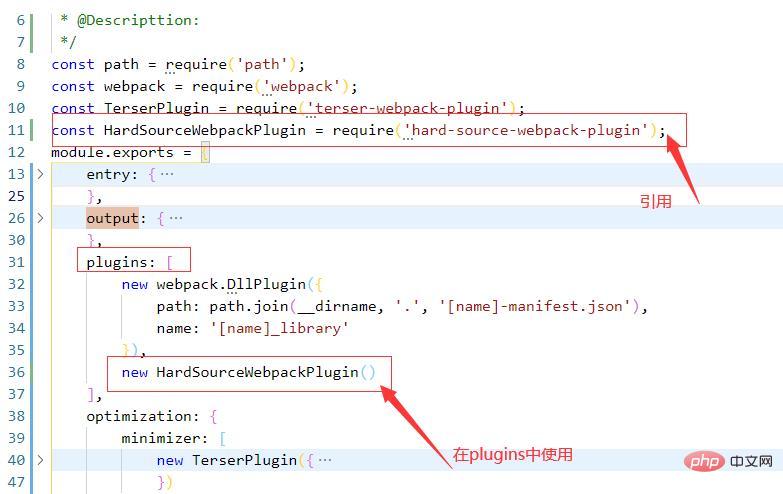
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}dalam fail konfigurasi webpack 3. Gunakan

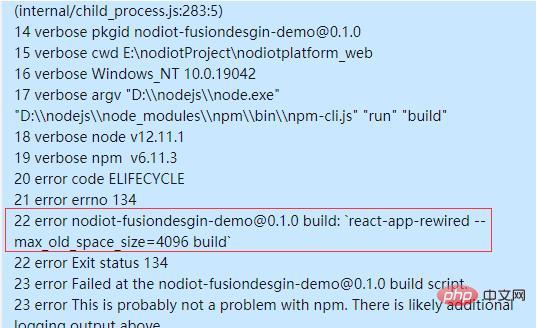
2 Apabila pembungkusan, pengecualian sering dilaporkan dan pembungkusan gagal
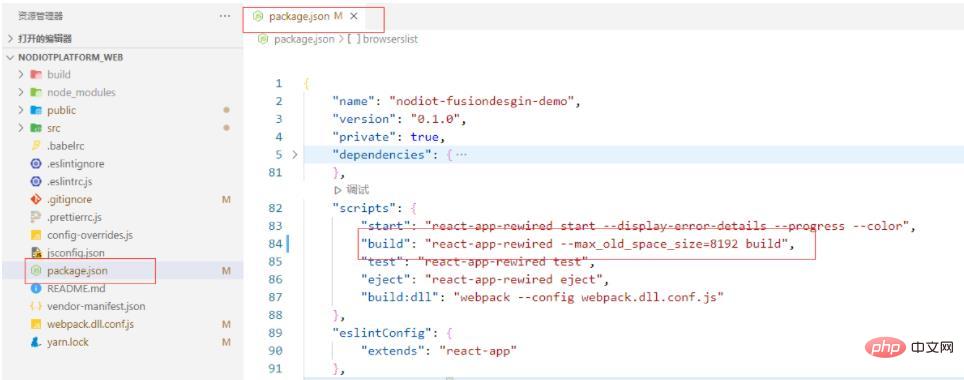
1. sering dilaporkan Pengecualian, saya mencari masalah ini di Internet, tetapi tiada penyelesaian yang relevan ditemui. Saya mengkaji mesej ralat dengan teliti dan mendapati bahawa nodiot-fusiondesgin-demo@0.1.0 membina: `react-app-rewired --max_old_space_size. =4096 Mungkin terdapat masalah dengan baris bina`, dan kemudian saya menemui tempat untuk mengkonfigurasi maklumat ini dalam projek, dalam skrip fail package.json

2. Penyelesaian:
Menukar `max_old_space_size=4096` kepada `max_old_space_size=8192` Selepas perubahan, selepas beberapa ujian, ia boleh dibungkus seperti biasa tanpa ralat ini 
tutorial video reaksi
》Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina



