
Cara menggunakan react untuk melaksanakan todolist: 1. Buat Kod folder projek baharu; 2. Cipta projek react melalui arahan "create-react-app todo-list" 3. Cipta ToDoList baharu; folder komponen. fail jsx; item yang telah siap.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan todolist menggunakan react?
React Bermula Contoh Praktikal - Pelaksanaan ToDoList
Ringkasan:
Saya baru-baru ini mempelajari React untuk tempoh yang singkat dan mempunyai sedikit pemahaman tentang asas beberapa komponen pembangunan React Berikutan video pengajaran, saya melaksanakan fungsi komponen ToDoList Hari ini saya akan merekodkan proses membuat ini komponen untuk mendalami kesan pembelajaran saya Sebagai rujukan untuk pemula front-end yang sama.

Video 1.1
Sebelum penyediaan: Artikel ini menganggap pembangunan Persekitaran telah dikonfigurasikan, termasuk:
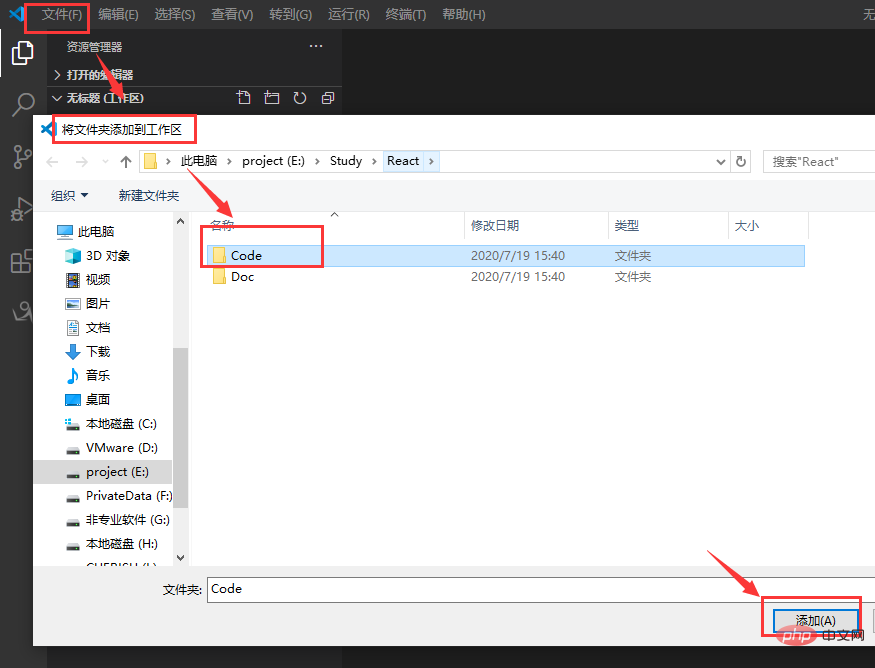
1. Cipta folder Kod projek baharu, dan gunakan Kod fail VSCode ruang kerja;

Rajah 2.1
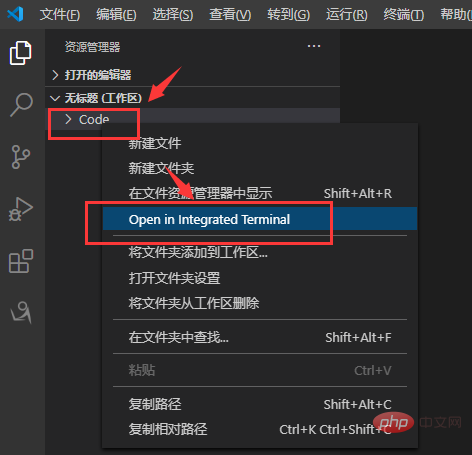
2 Klik kanan folder Kod dan pilih Buka dalam Terminal dalam tab

Rajah 2.2
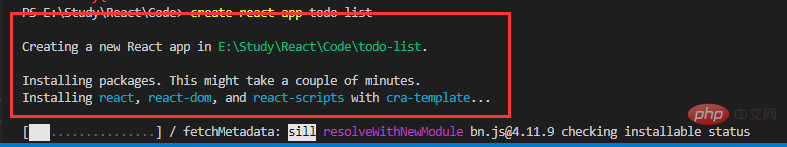
3. Masukkan arahan berikut dalam terminal untuk mencipta projek React baharu: create-react-app todo -senarai

Rajah 2.3
4 🎜>
fail awam dan package.json ialah beberapa fail konfigurasi, yang tidak akan diterangkan secara terperinci di sini. 
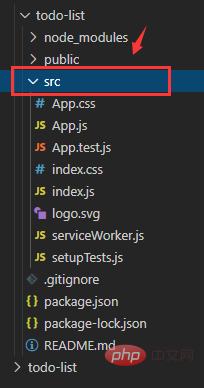
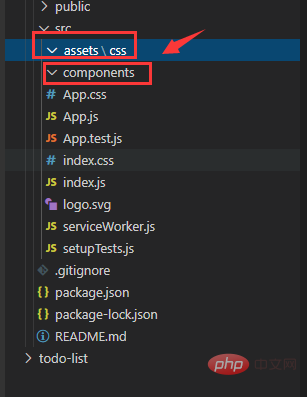
Buat folder komponen baharu dalam direktori src untuk meletakkan komponen yang anda buat Buat fail aset baharu dalam direktori src tambah Untuk mengelakkan sumber statik seperti fail css dan fail imej; >
dan tuliskannya seperti Kod berikut, sediakan rangka kerja asas komponen adalah seperti berikut:
 Fungsi setiap bahagian komponen diterangkan secara ringkas dalam ulasan. Komponen asas secara amnya merangkumi bahagian di atas:
Fungsi setiap bahagian komponen diterangkan secara ringkas dalam ulasan. Komponen asas secara amnya merangkumi bahagian di atas:
使用一个数组来保存数据,数组中每个元素为一个对象,该对象包括两个字段:title和checked,tile为字符串类型,checked为布尔类型,用来区分待办(false)和已办(true);
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
]该数组在this.state中初始化:
constructor(props){
super(props);
//this是父组件(类)的一个实例,实例就类似于java里的一个类,创建了这个类型的一个对象,这个对象就是实例
this.state = {
//this.state里可以写一些初始化的数据
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
],
}
}页面分为顶部的输入框(input)和下面的 待办事项列表 和已办事项列表;在render中的return中编写(jsx);
render(){
return(
<div>
<header>TodoList: <input> </header>
<h2>待办事项</h2>
<hr>
<ul>
{/* 多个li,后面会循环输出 */}
<li>
<input> -- <button>删除</button>
</li>
</ul>
<h2>已完成事项</h2>
<hr>
<ul>
{/* 多个li,后面会循环输出 */}
<li>
<input> -- <button>删除</button>
</li>
</ul>
</div>
);
}在index.js下,引入ToDoList组件
import ToDoList from './components/ToDoList';
然后挂在组件ToDoList
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import ToDoList from './components/ToDoList';
ReactDOM.render(
<react.strictmode>
{/* 此处是ToDoList组件 */}
<todolist></todolist>
</react.strictmode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
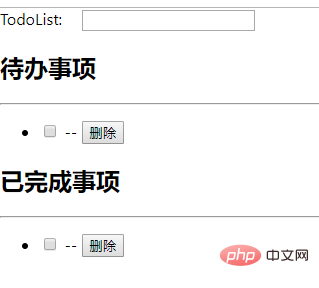
serviceWorker.unregister();简陋渲染效果如下:

图3.1
添加待办事项
(1)使用ref属性,获取input输入值:
在input标签上设置属性ref="inputToDo",然后在方法中可以通过 this.refs.inputToDo.value获取输入值;
(2)添加键盘事件,监听输入变化,当输入enter时,添加待办事项;
使用onKeyUp(键盘弹起)/onKeyDown(键盘按下)事件来监听键盘变化。当键盘变化后,触发添加函数,将输入值添加到待办事项中;代码如下:
jsx:
<header>TodoList: <input> </header>
addToDo函数:
addToDo = (event) => {
console.log(event.keyCode);
if(event.keyCode === 13)
{
let tempList = this.state.list;
tempList.push({
title:this.refs.inputToDo.value,
checked:false,
});
this.setState({
list:tempList,
});
this.refs.inputToDo.value = '';
}
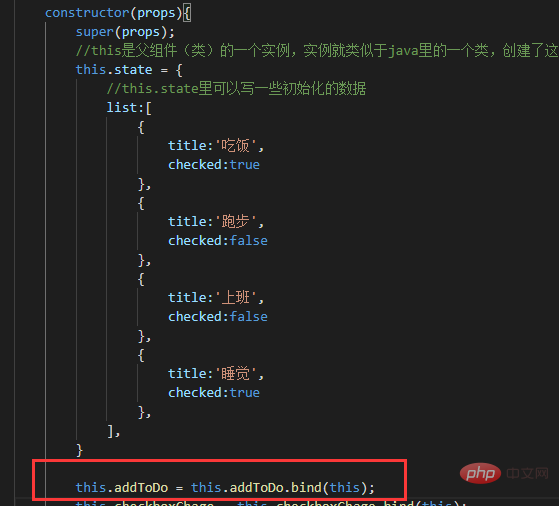
}(3)在constructor中使用bind绑定addToDo,这一步是必须的,否则方法不能执行,所有的方法都需要像这样绑定;
this.addToDo = this.addToDo.bind(this);

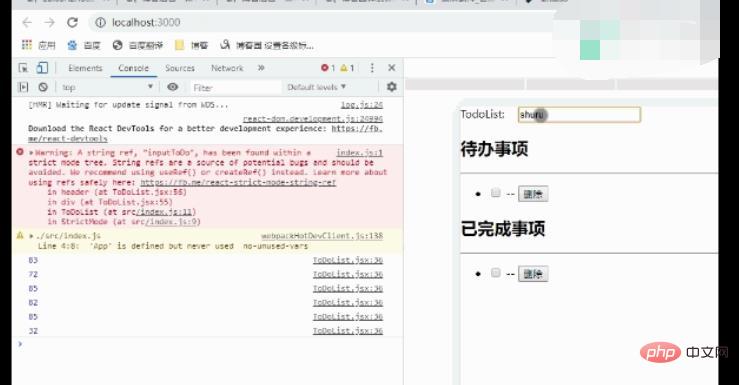
图3.2
效果:

视频3.1
输出待办事项和已办事项
使用map方法,循环遍历数组,输出每组数据;代码如下:
checked = {value.checked}表示复选框是否打勾,onChange事件触发一个改变事项状态的方法,index是数组的索引,该方法在下文实现;
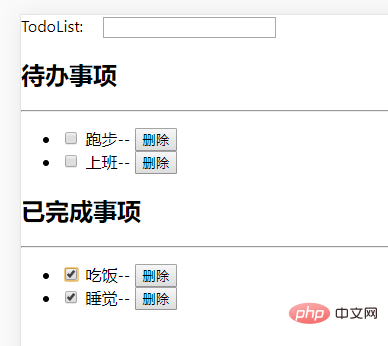
效果:

图3.3
待办和已办互相转换
这一步的思路也很简单,其实就是在触发checkbox的onChange事件时,将某一个事项的checked值变为相反的值(true->false/false->true),所以onChange后的方法需要传入数组的索引值,具体实现代码如下:
jsx
<input> {value.title}-- <button>删除</button>checkboxChange
checkboxChange = (index) => {
let tempList = this.state.list;
tempList[index].checked = !tempList[index].checked;
this.setState({
list:tempList,
});
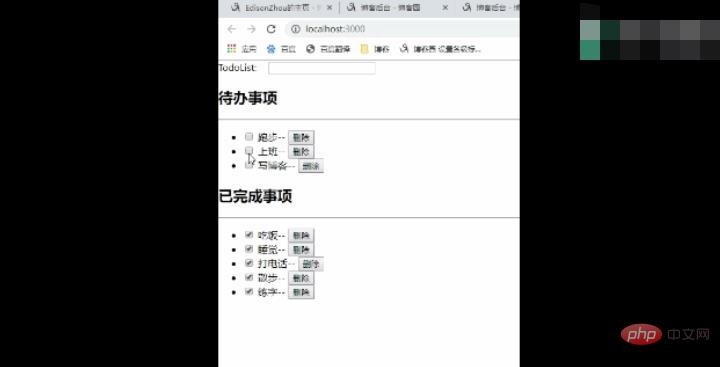
}效果:

视频3.2
删除事项
删除事项比较简单了,思路也是类似的,在button上添加onClick按钮,触发删除事件,传入参数index,然后根据index,使用数组的splice函数,删除某一待办事项。
arrayA.splice(index,n)
该方法第一个参数是数组中的元素位置,第二个参数是从index开始删除多少个元素。
具体实现如下:
jsx
removeToDo
removeToDo = (index) => {
let tempList = this.state.list;
tempList.splice(index,1);
this.setState({
list:tempList,
});
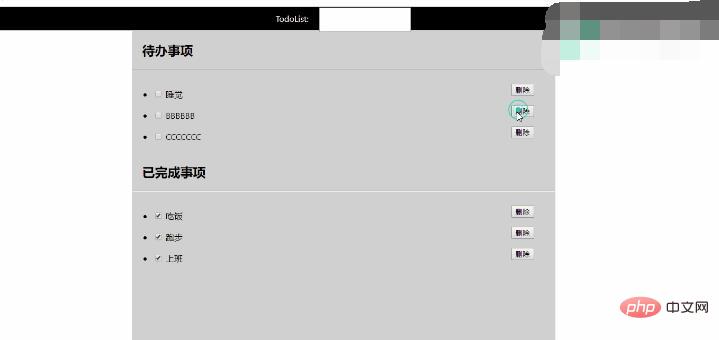
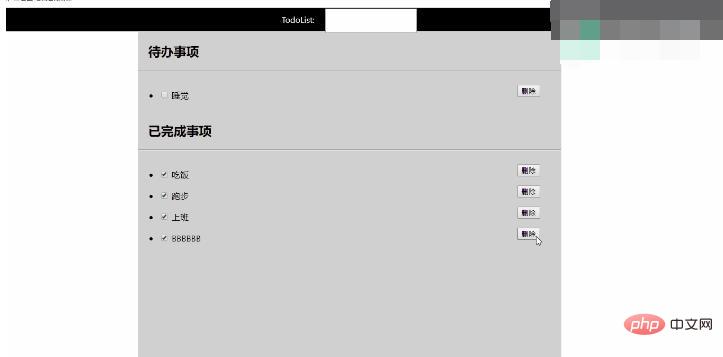
}效果:即为开篇展示的效果
样式随便写了一下,不太好看,这里也把代码丢上来吧;
index.css
.list{
padding: 10px;
}
.list li{
line-height: 40px;
margin-left: 30px;
}
.title{
height: 44px;
line-height: 44px;
text-align: center;
background: #000;
color:#fff;
}
.title input{
height: 40px;
}
.container{
width: 800px;
height: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #D0D0D0;
border: #fff solid 1px;
border-radius: 5px;
}
.container h2{
margin-left: 20px;
}
.del-btn {
float: right;
margin-right: 30px;
}引入样式
在ToDoList.jsx中按如下代码引入index.css
import '../assets/index.css';

视频3.3:整体效果展示


//导入React相关依赖
import React from 'react';
import '../assets/index.css';
//创建一个组件
class ToDoList extends React.Component{
//构造函数
constructor(props){
super(props);
//this是父组件(类)的一个实例,实例就类似于java里的一个类,创建了这个类型的一个对象,这个对象就是实例
this.state = {
//this.state里可以写一些初始化的数据
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
],
}
this.addToDo = this.addToDo.bind(this);
this.checkboxChange = this.checkboxChange.bind(this);
}
addToDo = (event) => {
console.log(event.keyCode);
if(event.keyCode === 13)
{
let tempList = this.state.list;
tempList.push({
title:this.refs.inputToDo.value,
checked:false,
});
this.setState({
list:tempList,
});
this.refs.inputToDo.value = '';
}
}
checkboxChange = (index) => {
let tempList = this.state.list;
tempList[index].checked = !tempList[index].checked;
this.setState({
list:tempList,
});
}
removeToDo = (index) => {
let tempList = this.state.list;
tempList.splice(index,1);
this.setState({
list:tempList,
});
}
//render渲染虚拟DOM
render(){
return(
<header>TodoList: <input> </header>
待办事项
{/* 多个li,后面会循环输出 */}
{
this.state.list.map((value,index)=>{
if(!value.checked)
{
return (
-
{value.title}
);
}
})
}
已完成事项
{/* 多个li,后面会循环输出 */}
{
this.state.list.map((value,index)=>{
if(value.checked)
{
return (
-
{value.title}
);
}
})
}
);
}
}
//输出组件,使得该组件可以被其他组件调用
export default ToDoList;index.css
.red{
color:red;
}
.list{
padding: 10px;
}
.list li{
line-height: 40px;
margin-left: 30px;
}
.title{
height: 44px;
line-height: 44px;
text-align: center;
background: #000;
color:#fff;
}
.title input{
height: 40px;
}
.container{
width: 800px;
height: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #D0D0D0;
border: #fff solid 1px;
border-radius: 5px;
}
.container h2{
margin-left: 20px;
}
.del-btn {
float: right;
margin-right: 30px;
}index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import ToDoList from './components/ToDoList';
ReactDOM.render(
<react.strictmode>
{/* <app></app> */}
<todolist></todolist>
</react.strictmode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();结语就算了吧,好困,睡了。
写博客费时间啊,大家要是看到有啥不对的地方,麻烦联系我修改哈,我水平太有限了,谢谢大佬们了。
推荐学习:《react视频教程》
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan todolist menggunakan react. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




