 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Cara melaksanakan data permintaan bahagian belakang tindak balas
Cara melaksanakan data permintaan bahagian belakang tindak balas
Cara melaksanakan data permintaan bahagian belakang tindak balas
Cara melaksanakan data permintaan bahagian belakang tindak balas: 1. Konfigurasikan ""proksi":"http://localhost:5000"" dalam package.json 2. Cipta "setupProxy.js dalam direktori src " fail; 3. Panggil fungsi yang dikonfigurasikan dalam "setupProxy.js", kodnya adalah seperti "createProxyMiddleware('/api2',{target:...}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, react versi 18.0.0, komputer Dell G3
Bagaimana untuk melaksanakan data permintaan latar belakang reaksi -ajax
axios
Kaedah 1: Konfigurasikan
dalam package.json supaya localhost:5000 ialah tempat kita mahu proksi ke pelayan
"proxy":"http://localhost:5000"
- mendapatkan data /pelajar dalam
getStudentData = () => {
axios.get('/students').then(
(result) => { console.log(result.data); },
(reason) => { console.log(reason); })
}- ** Kelebihan: ** Konfigurasi mudah, Bahagian hadapan- sumber permintaan akhir tidak memerlukan sebarang awalan **Kelemahan: **Tidak boleh mengkonfigurasi berbilang pelayan proksi
Kaedah 2: Cipta fail setupProxy.js dalam direktori src
Langkah pertama: webpack dikonfigurasikan untuk memanggil fungsi yang dikonfigurasikan dalam setupProxy.js
setupProxy.jsLangkah 2: Konfigurasi- Pautan penyelesaian: https://www.csdn.net/tags/OtTaIg0sNzE3OC1ibG9n.html
//const proxy=require("http-proxy-middleware") :视频中请求的包,引用它出现了无法访问的问题//应该使用以下写法*******const { createProxyMiddleware } = require("http-proxy-middleware");module.exports=function(app){ app.use( createProxyMiddleware('/api1',{//遇见/api1前缀的请求,就会触发该代理配置 target:"http://localhost:5000",//请求转发给谁 changeOrigin:true,//控制服务器收到的请求头中Host字段的值:host就是主机名+端口号 //true:后端接收到的host:localhost:5000 //false:后端接收到的host:localhost:3000 //系统默认为false,一般会设为true pathRewrite:{"^/api1":""}//重写请求路径(必须要写) //不写:后台接收到的请求路径:/api1/student //写了:后台请求的路径:/student }), createProxyMiddleware('/api2',{ target:"http://localhost:5001", changeOrigin:true, pathRewrite:{"^/api2":""} }), )}Salin selepas log masuk - Permintaan merentas domain kes antara muka sebenar
App.jsx
- Search.jsx
import React, { Component } from 'react' import Search from './components/Search' import List from './components/List' import './App.css' export default class App extends Component { state={users:[]} getSearchResult=(result)=>{ this.setState({users:result}) } render() { return ( <div> <search></search> <list></list> </div> ) } }Salin selepas log masuk - List.jsx
import React, { Component } from 'react' import axios from 'axios' import './index.css' export default class Search extends Component { search = () => { //获取输入框中的值 const { value } = this.keyWordElement; //发送请求 axios.get(`/api1/search/users?q=${value}`).then( result => { this.props.getSearchResult(result.data.items) }, reason => { console.log(reason); }) } render() { return ( <section> <h3 id="搜索github用户">搜索github用户</h3> <div> <input> this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button>搜索</button> </div> </section> ) } }Salin selepas log masuk
import React, { Component } from 'react'
import './index.css'
export default class List extends Component {
render() {
return (
<div>
{this.props.users.map(item=>{
return <div>
<a>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/8311c35cd4729255aa36862f92c15493-0.png" class="lazy" alt="Cara melaksanakan data permintaan bahagian belakang tindak balas" >
</a>
<p>{item.login}</p>
</div>
})}
</div>
)
}
}Mekanisme langganan dan penerbitan mesej
PubSubJs:
pub: (publish) publish
sub: (subscribe) subscribe- pubsub-js : digunakan untuk melaksanakan penerbitan dan melanggan, anda boleh Ia telah melihat eventBus dalam vue dan menganggapnya sebagai pembawa fungsi
Pelanggan: Buat fungsi dan hantar fungsi ini kepada pubsub untuk pengehosan
-
var token=PubSub.subscribe("myTopic",myFunction[托管的函数])//token,是当前订阅函数的唯一id,可以用来取消订阅Salin selepas log masukPenerbit: Penerbitan bermaksud merealisasikan fungsi menghantar parameter atau melaksanakan operasi dengan memanggil fungsi yang ditentukan oleh pelanggan
-
PubSub.publish('myTopic','需要发送给订阅者的内容')Salin selepas log masuk
: Tambah pubsub-js
- ** Langkah 2:**Import
yarn add pubsub-js
Salin selepas log masuk
- ** dalam komponen Ia dilanggan dalam fungsi cangkuk componentDidMount)
import PubSub from 'pubsub-js'
Salin selepas log masuk
componentDidMount(){ this.token=PubSub.subscribe("changeState",this.changeStateObj) }Salin selepas log masukdemo
Senarai. .jsx
App.jsx
import React, { Component } from 'react'
import PubSub from 'pubsub-js'
import './index.css'
export default class List extends Component {
state={
users:[],//拿到的用户信息
isFirst:true,//是否第一次访问
isLoading:false,//是否正在加载
err:"",//返回的错误信息
}
changeStateObj=(msg,value)=>{
this.setState(value)
}
componentDidMount(){
this.token=PubSub.subscribe("changeState",this.changeStateObj)
}
componentWillUnmount(){
PubSub.unsubscribe(this.token)
}
render() {
let {users,isFirst,isLoading,err}=this.state
return (
)
}
}Apakah cara untuk menghantar permintaan ajax?
import React, { Component } from 'react'
import axios from 'axios'
import './index.css'
import PubSub from 'pubsub-js'
export default class Search extends Component {
search = () => {
//获取输入框中的值
const { value } = this.keyWordElement;
PubSub.publish('changeState',{isFirst:false,isLoading:true})
//发送请求
axios.get(`/api1/search/users2?q=${value}`).then(
result => {
PubSub.publish('changeState',{isLoading:false,users:result.data.items})
},
reason => {
PubSub.publish('changeState',{isLoading:false,err:reason.message})
})
}
render() {
return (
<section>
<h3 id="搜索github用户">搜索github用户</h3>
<div>
<input> this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button>搜索</button>
</div>
</section>
)
}
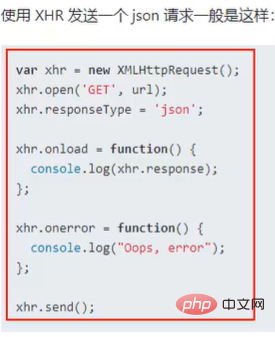
}xhr:xmlHttpRequest: ajax tradisional
jQuery: xhr terkapsulimport React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
import './App.css'
export default class App extends Component {
render() {
return (
<div>
<search></search>
<list></list>
</div>
)
}
}aksios: xhr terkapsul
- **fetch (fetch)?* Tetingkap terbina dalam, tidak perlu meminjam perpustakaan pihak ketiga, gunakan terus
- Kelemahan: Ia tidak begitu berguna pada masa ini, tiada permintaan menghantar pemintas
- xhr
ambil
Kelemahan : Keserasian rendah
: Keserasian rendah
Kelebihan: Tidak perlu menggunakan xhr, tidak perlu memasang perpustakaan pihak ketiga, asli
- Cara optimum untuk menulis ambil Pembelajaran yang disyorkan: "
"
Atas ialah kandungan terperinci Cara melaksanakan data permintaan bahagian belakang tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina



