 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Penyelesaian kepada masalah yang react-native tidak dapat dijalankan: 1. Buka terminal, cd ke folder projek, dan kemudian masukkan "npm install jpush-react-native jcore-react-native --save"; 2. Simpan projek Padam folder "node_modules" di dalam 3. Tutup proses yang sepadan dengan port 8081 dan jalankan semula projek.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Perangkap yang dihadapi semasa menjalankan projek react-native
Baru-baru ini saya mengambil alih projek react-native semasa menjalankannya dengan xcode, terdapat pelbagai perangkap. jenis ralat, sekarang luangkan masa untuk menyelesaikannya
1. Fail pengepala RCTJPushModule.h tidak dapat ditemui
Saya melaporkan ralat ini sebaik sahaja saya mula, baca beberapa maklumat untuk mencari penyelesaian
Buka terminal , cd ke folder projek, masukkan
npm install jpush-react-native jcore-react-native --save
2. Fail "RCTBundleURLProvider.h" tidak dijumpai
Kemudian ia mula melaporkan bahawa fail tidak dapat ditemui, baca beberapa maklumat untuk mencari penyelesaian
Buka terminal dan masukkan direktori folder di mana projek itu terletak; pemasangan pemasangan npm selesai, laksanakan arahan naik taraf asli bertindak balas. Akhir sekali, buka semula Xcode dan bersihkannya.
Ralat 3.shell Script invocation ,Arahan /bin/sh gagal dengan kod keluar 2
Port 8081 already in use, packager is either not running or not running correctly
Ralat ini berlaku lagi, ia akan ranap, jangan risau, cari penyelesaian
Ralat ini berlaku apabila menjalankan react_native Penyelesaiannya ialah
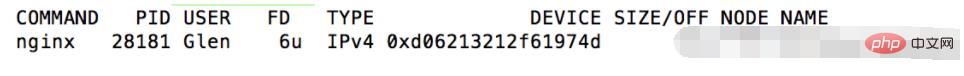
Tutup proses yang sepadan dengan port 8081. Buka terminal dan masukkan lsof -i:8081
Gambar berikut akan muncul.

Membunuh proses 28181:
kill 28181
Jalankan semula projek
Adakah anda rasa ini sudah cukup? Gagal Argumen tidak sah " ralat
Sebabnya ialah "Pengecam Himpunan ditetapkan kepada kosong", cuma isikan pengecam Himpunan
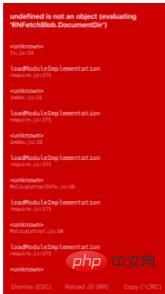
5. Diikuti dengan ralat dalam gambar di bawah

Buka cd terminal ke folder projek npm install && react-native link
Masih terdapat beberapa masalah kecil, yang tidak disenaraikan satu persatu.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Semak versi React Native yang diuruskan oleh pakej npm; .json" dalam projek , ubah suai medan dependencies dan tukar versi "react-native" kepada versi sasaran.
 Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Penyelesaian untuk bertindak balas ralat skrin merah asli: 1. Cipta aset folder dalam "android/app/src/main/" 2. Jalankan arahan "react-native bundle --platform android --dev false --entry-file index; .android.js..."; 3. Laksanakan "react-native run-android" dalam projek.
 Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Penyelesaian untuk bertindak balas terhadap kegagalan kemas kini asli: 1. Serahkan terus pakej IPA ke App Store untuk semakan, dan kemudian muat naik pakej IPA ke platform pushy 2. Muat naik pakej IPA yang diarkibkan ke platform pushy, dan kemudian serahkan pakej IPA ke iTunes sambung; 3. 3. Susun pakej mod pelepasan ke telefon mudah alih melalui Xcode, kemudian gunakan iTunes untuk mengeksport pakej IPA, dan kemudian muat naik IPA ke platform mendesak.
 Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompatan penghalaan asli bertindak balas: 1. Gunakan arahan "yarn add react-navigation" untuk memasang "react-navigation" 2. Gunakan perintah "yarn add react-native-gesture-handler" untuk memasang "react-native"; komponen -gesture- handler"; 3. Sediakan laluan awal dan kemudian eksportnya sebagai komponen kelas.
 Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Penyelesaian untuk react-native tidak berjalan: 1. Buka terminal, cd ke folder projek, dan kemudian masukkan "npm install jpush-react-native jcore-react-native --save" 2. Simpan fail "node_modules" dalam projek Padam folder; 3. Tutup proses yang sepadan dengan port 8081 dan jalankan semula projek.
 Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Penyelesaian untuk bertindak balas ralat navigasi: 1. Konfigurasikan "Stack.Navigator initialRouteName="Home"", dan kemudian mulakan semula "yarn android" 2. Padamkan apk yang dibungkus dalam direktori "android\app\build\outputs\apk\debug"; fail, padamkan pakej apk asal pada emulator atau mesin sebenar, dan kemudian laksanakan semula "yarn android".
 Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Cara menetapkan warna latar belakang halaman dalam react native: 1. Pasang komponen "react-native-linear-gradient" melalui "yarn add react-native-linear-gradient" 2. Dengan menetapkan "<LinearGradient colors={['; # pada halaman FFD801', '#FF8040', '#F75D59']} style= {...}" untuk mencapai warna latar belakang.
 Cara menangkap ralat dalam react native
Jan 04, 2023 am 10:46 AM
Cara menangkap ralat dalam react native
Jan 04, 2023 am 10:46 AM
Kaedah untuk bertindak balas asli untuk menangkap ralat: 1. Buka fail tindak balas yang sepadan 2. Gunakan kaedah "require('ErrorUtils').setGlobalHandler(function(err) {...})" untuk menangkap ralat dan berikan pengguna yang munasabah; gesaan .



