 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mengubah suai nombor port dalam react native
Bagaimana untuk mengubah suai nombor port dalam react native
Bagaimana untuk mengubah suai nombor port dalam react native
Cara mengubah suai nombor port dalam react native: 1. Ubah suai arahan permulaan "package.json" dan tambah kod "--port 8088" selepas arahan mula 2. Tambah port permulaan secara manual nombor sebagai "--port 8088".

Persekitaran pengendalian tutorial ini: sistem Windows 10, react-native versi 0.68.0, komputer Dell G3.
Bagaimana untuk menukar nombor port dalam react native?
Nombor port asli tindak balas telah diisi, tukar nombor port permulaan
Kata Pengantar
Artikel ini adalah berdasarkan versi "react-native": "0.68.0-rc.3".
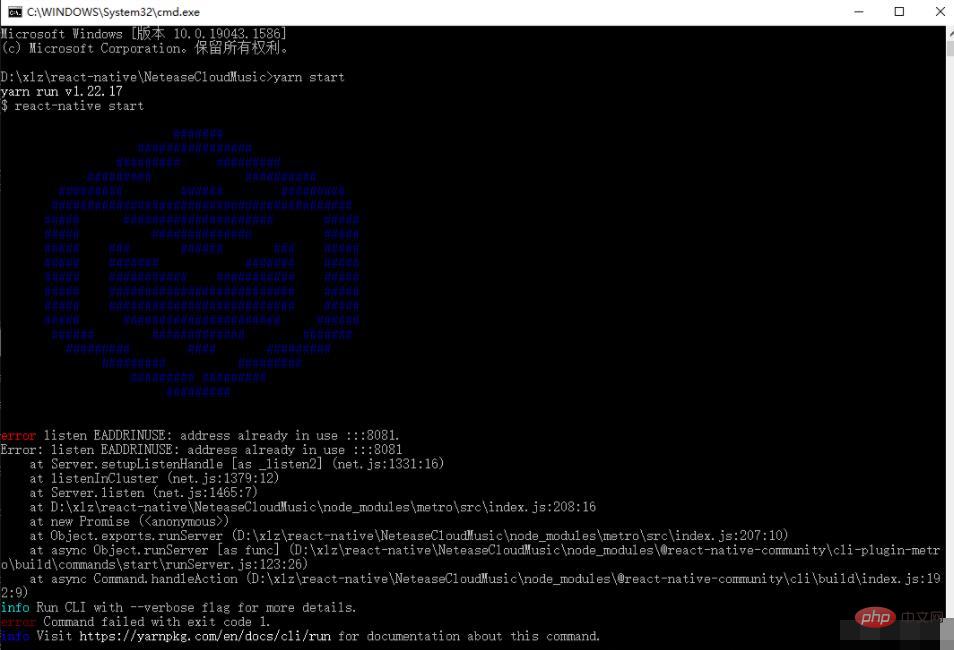
1. Pelabuhan telah diduduki
Contohnya: projek rn telah dimulakan, dan kemudian projek rn lain dimulakan (nombor port lalai projek rn ialah 8081, yang tidak akan Bertambah secara automatik) 
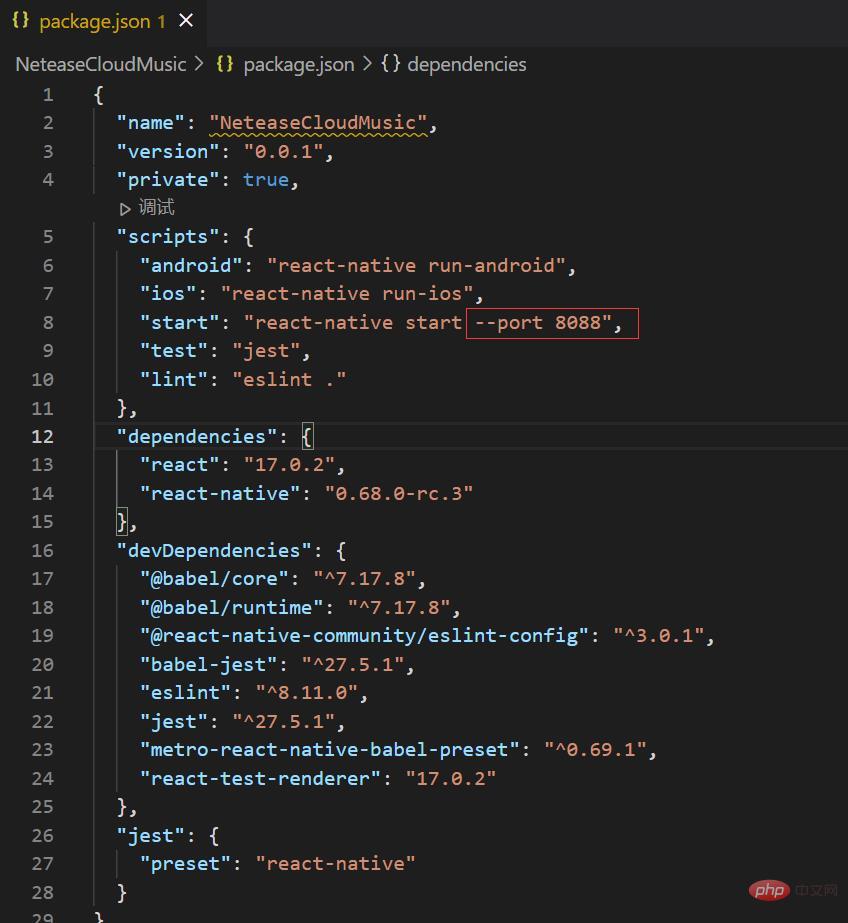
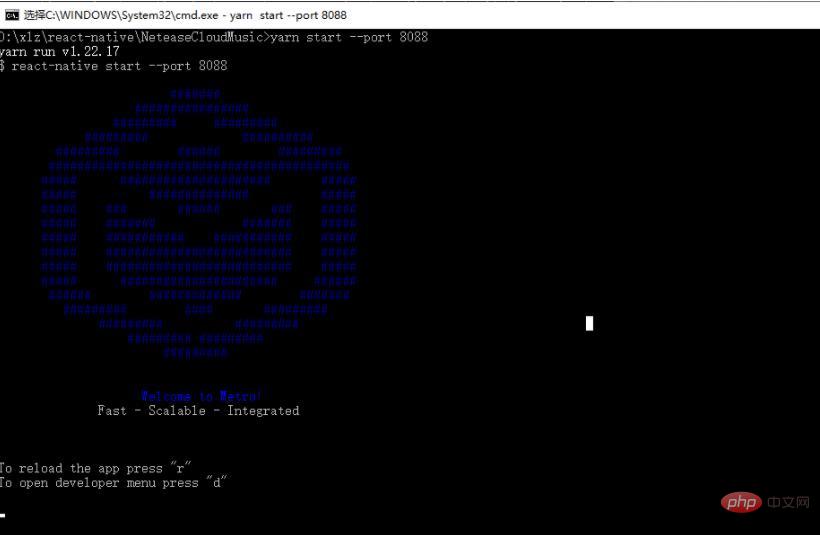
2. Ubah suai nombor port permulaan (kaedah pertama)
Kaedah pertama ialah menggunakan nombor tetap untuk setiap nombor Port permulaan, jika ia hanya untuk kegunaan sementara, anda boleh melihat kaedah kedua.
Ubah suai arahan permulaan package.json dan tambah kod berikut selepas arahan mula:
--port 8088

3. Ubah suai permulaan nombor port (Kaedah kedua)
ditambah terus selepas arahan permulaan Berbanding dengan kaedah pertama, ini memerlukan penambahan nombor port permulaan secara manual setiap kali ia dimulakan
--port 8088

tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nombor port dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Apakah nombor port UDP?
Feb 23, 2023 pm 02:00 PM
Apakah nombor port UDP?
Feb 23, 2023 pm 02:00 PM
Nombor port UDP biasa ialah 53, 69, 161, 2049, 68, dan 520. UDP menggunakan nombor port untuk menempah saluran penghantaran data mereka sendiri untuk aplikasi yang berbeza: 1. Sistem Fail Rangkaian (NFS), nombor port ialah 2049. Protokol Pengurusan Rangkaian Mudah (SNMP), nombor port ialah 161 Sistem (DNS), nombor port ialah 53; 4. Sistem Pemindahan Fail Mudah (TFTP), nombor port ialah 69. Protokol Konfigurasi Hos Dinamik (DHCP), nombor port ialah 68 nombor port ialah 520, dsb.
 UniApp melaksanakan pembangunan aplikasi React Native dan analisis proses dalam talian
Jul 06, 2023 pm 02:37 PM
UniApp melaksanakan pembangunan aplikasi React Native dan analisis proses dalam talian
Jul 06, 2023 pm 02:37 PM
UniApp merealisasikan proses pembangunan dan pelancaran aplikasi ReactNative Pengenalan: ReactNative ialah rangka kerja sumber terbuka berdasarkan React, yang boleh menulis aplikasi merentas platform dalam JavaScript. Matlamatnya adalah untuk membina aplikasi asli dengan menggunakan JavaScript dan React yang terbaik. Walau bagaimanapun, ReactNative bukan satu-satunya pilihan, kami juga boleh menggunakan UniApp untuk membangunkan aplikasi merentas platform. UniApp adalah berasaskan V
 UniApp melaksanakan pelanjutan dan penggunaan komponen asli React Native
Jul 04, 2023 pm 05:49 PM
UniApp melaksanakan pelanjutan dan penggunaan komponen asli React Native
Jul 04, 2023 pm 05:49 PM
UniApp ialah rangka kerja pembangunan aplikasi merentas platform berdasarkan ekosistem Vue.js Ia boleh menjalankan kod yang ditulis oleh pembangun pada berbilang platform, seperti iOS, Android, H5, dll. ReactNative ialah teknologi pembangunan aplikasi merentas platform yang dibangunkan oleh Facebook Ia boleh menggunakan JavaScript untuk menulis kod, dan kemudian menukar kod tersebut kepada komponen asli pada setiap platform melalui rangka kerja ReactNative. Dalam UniApp, kami boleh melanjutkan Re
 Amalan terbaik untuk membina aplikasi universal merentas platform menggunakan Go dan React Native
Jun 17, 2023 am 11:56 AM
Amalan terbaik untuk membina aplikasi universal merentas platform menggunakan Go dan React Native
Jun 17, 2023 am 11:56 AM
Memandangkan peranti pintar terus menjadi lebih popular, semakin banyak aplikasi perlu serasi dengan berbilang platform berbeza pada masa yang sama, seperti Android, iOS, Web, dsb. Untuk memenuhi keperluan tersebut, pembangunan merentas platform telah beransur-ansur menjadi trend. Dan menggunakan bahasa Go dan ReactNative untuk membina aplikasi universal merentas platform menjadi semakin popular. Dalam artikel ini, kami akan berkongsi beberapa amalan terbaik dalam proses ini. Fahami asas bahasa Go dan ReactNative untuk mula membina aplikasi universal merentas platform
![[Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna
Apr 17, 2023 pm 07:11 PM
[Organisasi dan Perkongsian] Beberapa alatan React Native yang berguna
Apr 17, 2023 pm 07:11 PM
Dalam bidang pembangunan front-end yang besar dalam beberapa tahun kebelakangan ini, semakin banyak syarikat dan jabatan telah memilih penyelesaian silang Pada satu masa, terdapat tidak kurang daripada 10 rangka kerja silang di pasaran "evolusi biologi", pada masa ini hanya terdapat 10 rangka kerja silang di pasaran. Baki dua penyelesaian arus perdana ialah React Native dan Fl
 Apakah nombor port dhcp?
Mar 06, 2023 pm 02:48 PM
Apakah nombor port dhcp?
Mar 06, 2023 pm 02:48 PM
Nombor port untuk perkhidmatan DHCP ialah 68 dan 67. dhcp ialah protokol rangkaian LAN Ia biasanya digunakan dalam persekitaran LAN berskala besar. Protokol DHCP menggunakan UDP sebagai protokol penghantaran Hos menghantar mesej permintaan ke port 68 pelayan DHCP, dan pelayan DHCP bertindak balas dengan mesej respons ke port 67 hos ini adalah port perkhidmatan DHCP biasa boleh difahami sebagai satu menghantar dan satu mengambil alih.
 Apakah nombor port yang digunakan oleh php?
Aug 31, 2023 pm 04:44 PM
Apakah nombor port yang digunakan oleh php?
Aug 31, 2023 pm 04:44 PM
Nombor port PHP yang biasa digunakan termasuk nombor port HTTP (80), nombor port HTTPS (443), nombor port FTP (21), nombor port SMTP (25), nombor port POP3 (110), nombor port IMAP (143), dsb. Pengenalan terperinci: 1. Nombor port HTTP (80) Melalui nombor port HTTP, aplikasi PHP boleh menerima dan memproses permintaan HTTP daripada klien 2. Nombor port HTTPS (443). Nombor port HTTPS. Wujudkan sambungan selamat dan banyak lagi.
 Bina apl mudah alih masa nyata dengan Python dan React Native
Jun 17, 2023 am 08:43 AM
Bina apl mudah alih masa nyata dengan Python dan React Native
Jun 17, 2023 am 08:43 AM
Dengan populariti peranti mudah alih, semakin banyak syarikat memberi perhatian kepada pembangunan aplikasi mudah alih. Mudah untuk membina aplikasi mudah alih masa nyata berprestasi tinggi menggunakan ReactNative dan Python. Dalam artikel ini, kami akan meneroka cara menggunakan kedua-dua teknologi ini untuk membina aplikasi mudah alih masa nyata. ReactNative ialah rangka kerja sumber terbuka berasaskan JavaScript yang boleh digunakan untuk membina aplikasi mudah alih. ReactNative mempunyai prestasi cemerlang dan kemudahan penggunaan, yang menjadikannya pilihan ideal untuk membina mudah alih



