
React melaksanakan kaedah kembali ke atas: 1. Buat komponen berfungsi "ScrollDemo.js" 2. Buat butang dan hantar kod "function handleScroll(){document.body.scrollTop = document .documentElement .scrollTop = 0;}" untuk mencapai kesan kembali ke atas.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan kembali ke atas sebagai tindak balas?
Persediaan pengetahuan:
scrollTop mewakili bilangan piksel yang tersembunyi di atas kawasan kandungan Bila elemen tidak ditatal, scrollTop ialah 0. Jika elemen menatal secara menegak, nilai scrollTop meningkat
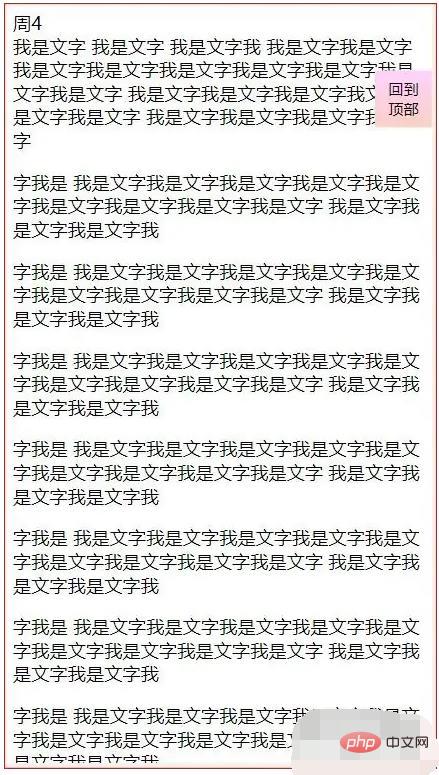
Kesan sasaran:
Jika anda ingin mengklik butang "Kembali ke Atas", anda boleh kembali ke tempat di mana scrollTop adalah 0, juga Itulah bahagian atas.

Yang berikut mencipta komponen berfungsi ScrollDemo.js. Dan tulis kod kunci di dalam, butang, yang memanggil kaedah HandleScroll apabila diklik. Kedudukan tetap untuk butang
<button
onClick={handleScroll}
style={{
position: 'fixed',
top: '320px',
right: '0',
width: '50px',
height: '50px',
zIndex:'3',
backgroundImage: 'linear-gradient(to top, #fad0c4 0%, #fad0c4 1%, #ffd1ff 100%)',
border:'0',
transition:'all 1s'
}}>回到顶部</button>
function handleScroll(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan tindak balas untuk kembali ke atas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Bagaimana untuk menyelesaikan 400 permintaan buruk
Bagaimana untuk menyelesaikan 400 permintaan buruk
 Apakah sebab mengapa rangkaian tidak dapat disambungkan?
Apakah sebab mengapa rangkaian tidak dapat disambungkan?
 Penggunaan fungsi get dalam bahasa c
Penggunaan fungsi get dalam bahasa c
 Bagaimana untuk mendapatkan alamat url
Bagaimana untuk mendapatkan alamat url
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur
 penggunaan pasangan soket
penggunaan pasangan soket
 apa itu drivergenius
apa itu drivergenius




