
Penyelesaian kepada kegagalan memasang vue devtools: 1. Muat turun pakej termampat "vue-devtools" dari tapak web rasmi dan nyahmampatnya 2. Pasang git bash 3. cd ke "devtools-main"; folder dalam terminal; 4. Jalankan arahan "npm install yarn -g" 5. Buka fail "manifest.json" dan tukar "persistent" kepada "true".

Persekitaran pengendalian tutorial ini: sistem Windows 10, vue-devtools versi 6.1.4, komputer Dell G3.
Apakah yang perlu saya lakukan jika pemasangan vue devtools gagal?
Menyelesaikan ralat semasa proses pemasangan vue-devtools
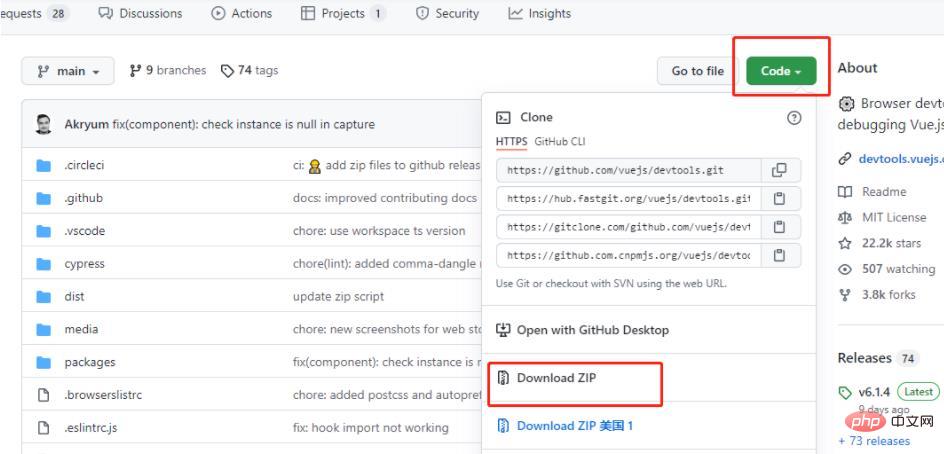
1. Gunakan Google Chrome untuk memuat turun pemampatan pada pakej tapak web rasmi, ingat laluan storan (elakkan laluan storan yang mengandungi bahasa Cina ), dan nyahzip
GitHub - vuejs/devtools: ⚙️ Sambungan devtools penyemak imbas untuk menyahpepijat aplikasi Vue.js .

2. Pasang git bash (hanya cari tutorial pemasangan di blog)
Itu sahaja

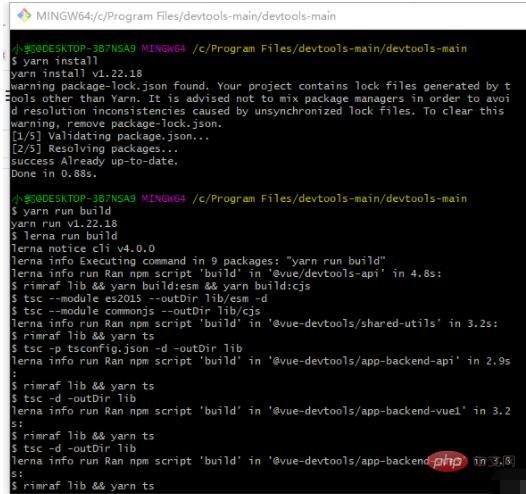
3. Dalam terminal, cd ke folder utama devtools Ambil perhatian bahawa secara amnya penyahmampatan pakej yang dimampatkan akan membungkus folder di luar Semua arahan dikendalikan di bawah folder ini )

npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
yarn install

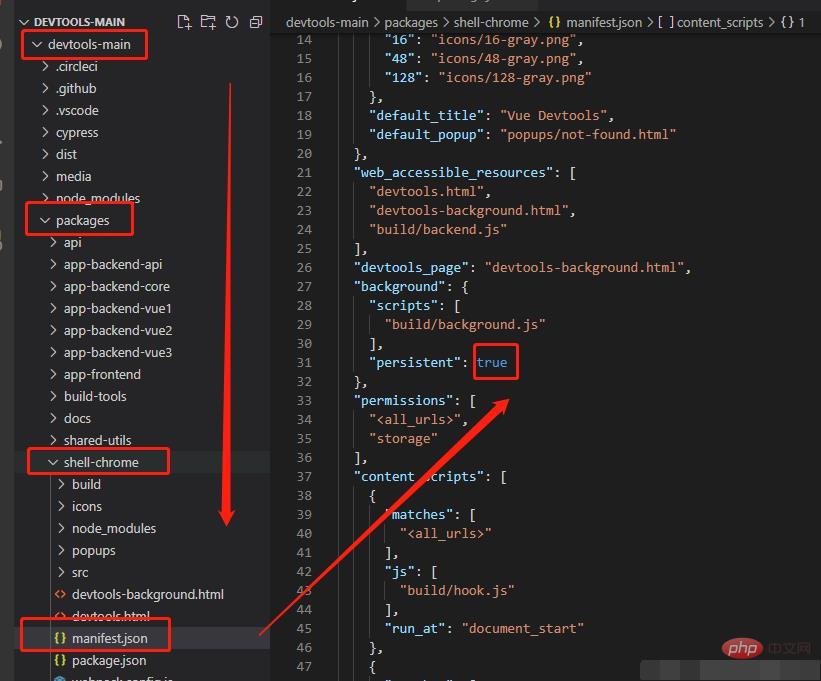
Kemudian buka fail manifest.json dalam kod VS dan tukar persisten dalam gambar kepada benar



tutorial video vue "
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika pemasangan vue devtools gagal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




