
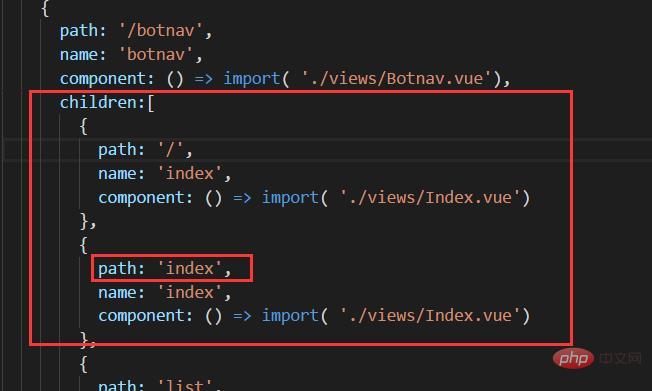
Penyelesaian kepada ralat penghalaan sekunder vue: 1. Semak dan padam garis miring di hadapan laluan penghalaan sekunder 2. Semak sama ada laluan induk mempunyai laluan Jika laluan itu adalah garis miring, ubah hala terus padan halaman2 ; 3. Jangan gunakan ubah hala dan tetapkan laluan sub-laluan lalai kepada kosong.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 3, komputer Dell G3.
Apakah yang perlu saya lakukan jika penghalaan sekunder vue melaporkan ralat?
Satu sebab mengapa laluan sekunder melompat dalam Vue tidak berjaya
Apabila laluan sekunder mempunyai laluan tertentu, ia tidak ditambahkan di hadapan Slash/

laluan sekunder vue tidak memaparkan pepijat halaman
Jika ibu bapa laluan laluan ialah / Kemudian ubah hala boleh memadankan terus page2
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
}Jika laluan induk mempunyai laluan, ubah hala mesti didahului oleh laluan induk, jika tidak ia akan menjadi laluan /anak dan laluan anak perlu memadankan /laluan induk/anak secara lalai
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}Jika anda tidak menggunakan ubah hala, laluan sub-laluan yang dipaparkan secara lalai boleh kosong
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}
<div class="content"><router-view /></div>
tutorial video vue.js"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika penghalaan sekunder Vue melaporkan ralat?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




