
Ralat penyegaran semula pakej vue: 1. Tukar "mod" penghala vue kepada "cincang"; 2. Ubah suai Nginx kepada "lokasi / {root ...index ...try_files $uri $ uri / /index.html;}"; 3. Ubah suai Apache kepada "RewriteRule .

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 3, komputer Dell G3.
Apakah yang perlu saya lakukan jika ralat muat semula pakej vue berlaku?
Projek Vue disegarkan dan melaporkan 404 selepas penggunaan Penyelesaian
1. Sebab
Disebabkan penggunaan mod penghala vue projek binaan vue sebelumnya Cincang mod lalai, 404 tidak akan muncul apabila memuat semula halaman selepas projek dibungkus dan digunakan
Walau bagaimanapun, disebabkan keperluan projek, mod penghala vue telah ditukar kepada sejarah. Akibatnya, tiada masalah untuk melompat ke halaman Apabila memuat semula halaman, ia melaporkan ralat 404
2. Penyelesaian:
Pilihan 1: Tukar mod penghala vue kepada cincang.
Pilihan 2: Ubah suai nginx
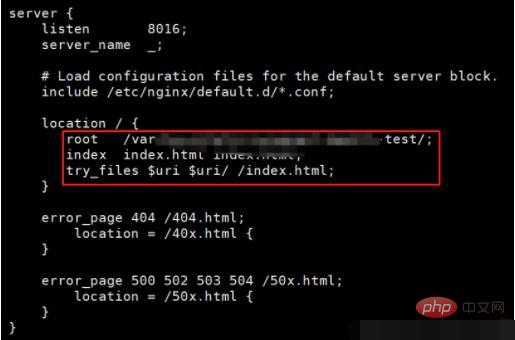
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} sebagai Gambar:

Amaran:
Kerana selepas melakukan ini , pelayan anda tidak akan mengembalikan halaman ralat 404 lagi, kerana index.html akan dikembalikan untuk semua dokumen laluan. Untuk mengelakkan ini, anda harus meliputi semua situasi penghalaan dalam aplikasi Vue anda dan kemudian membentangkan halaman 404. Atau, jika anda menggunakan Node.js sebagai bahagian belakang, anda boleh menggunakan penghalaan sisi pelayan untuk memadankan URL dan mengembalikan 404 apabila tiada laluan dipadankan, dengan itu melaksanakan sandaran.
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})Pilihan 3: Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
Pembelajaran yang disyorkan: "tutorial video vue.js"
Atas ialah kandungan terperinci Perkara yang perlu dilakukan jika ralat muat semula pakej vue dilaporkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




