
Cara melaksanakan lompat halaman dalam bertindak balas: 1. Perkenalkan komponen butang melalui "import { Button } daripada 'antd';" 2. Tulis onclick di dalam komponen butang; kandungan berikut "tiaozhuan(){window.location.href=""}" 4. Gunakan penghalaan pautan 5. Gunakan teg a untuk melompat.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan lompat halaman dalam tindak balas?
Melompat halaman pelaksanaan projek bertindak balas
Kemas kini:
useNavigate()
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(-1)//适用于返回上级页面
navigate('/router');//也可直接加路径1 .Gunakan komponen butang
pertama untuk merujuk
import { Button } from 'antd';dan kemudian tulis onclick di dalam komponen butang, dan tulis kandungan kaedah di luar render
class App extends Component {
tiaozhuan(){
window.location.href="http://www.baidu.com"
}
render(){
return (
<>
<div id="zhu" style={{ width: 400, height: 400 }}></div>
<div id="zhe" style={{width: 600,height:400}}></div>
<p>123 </p>
<Button onClick={this.tiaozhuan}>跳转页面</Button>
</>
); }
};
export default App;2. Gunakan penghalaan pautan
Petikan pertama
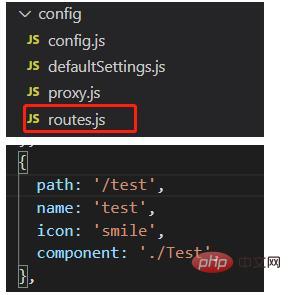
import { Link } from 'umi';dan kemudian tambah laluan yang anda mahu lompat ke halaman dalam fail penghalaan ini

dan kemudian tulis sebagai balasan Ayat ini akan dilakukan.
<Link to="/test">跳转页面</Link>
3. Yang paling mudah ialah tag
<a href="#">跳转页面</a>
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan halaman lompat dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 penggunaan splice
penggunaan splice
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance
 Laman web analisis data yang disyorkan
Laman web analisis data yang disyorkan
 Alih keluar baris pengepala
Alih keluar baris pengepala
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
 vue v-jika
vue v-jika




