 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bolehkah saya menggunakan React untuk membangunkan VR?
Bolehkah saya menggunakan React untuk membangunkan VR?
Bolehkah saya menggunakan React untuk membangunkan VR?
Anda boleh menggunakan react untuk membangunkan VR Kaedah pelaksanaan: 1. Pasang rangka kerja React 360 melalui "npm install -g react-360-cli" 2. Gunakan "react-360 init new-react-. 360-app" "Memulakan projek baharu; 3. Gunakan arahan "npm start" untuk memulakan projek 4. Gunakan penunjuk tetikus untuk menavigasi 360 darjah dalam bingkai ini.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bolehkah saya menggunakan react untuk membangunkan VR?
Ya.
Buat pengalaman realiti maya (VR) dengan React 360
Pengalaman realiti maya (VR) dengan React?
Adakah ini benar-benar mungkin? ya. Dengan pengenalan React 360, kini anda boleh mencipta pengalaman realiti maya menggunakan JavaScript.
Cara VR digunakan dalam peranti hari ini
Sebelum saya memperkenalkan apa itu React 360, izinkan saya menyemak dengan pantas cara VR digunakan dalam peranti hari ini. Realiti maya ialah topik hangat sekarang, dan kebanyakan permainan serta hiburan memfokuskan pada realiti maya untuk memberikan pengalaman pengguna yang hebat.
Pengenalan React 360 membawa harapan penggunaan meluas untuk antara muka pengguna masa hadapan, secara literal menjana pengalaman 3D dan VR untuk aplikasi web moden.
Tanpa omong kosong lagi, mari kita mulakan.
Apakah itu React 360?
React 360 ialah rangka kerja untuk mencipta pengalaman 360 interaktif yang dijalankan dalam penyemak imbas web. Sumber: NPM.js
Ini adalah pakej NPM dan boleh dipasang seperti berikut.
npm i react-360 // Command line tool npm install -g react-360-cli
Ia sangat serupa dengan React dan React Native, tetapi mempunyai beberapa perbezaan yang membantu membina pengalaman VR.
Ia menggunakan three.js untuk memudahkan WebVR peringkat rendah (untuk mengakses peranti VR) dan API WebGL (memaparkan imej 3D) untuk mencipta pengalaman VR pada penyemak imbas.
Jika anda mempunyai pengalaman dengan React dan React Native, lebih mudah untuk menggunakan React 360. Tambahan pula, jika anda membuat projek baharu menggunakan React 360, terdapat tiga fail penting dalam projek anda.
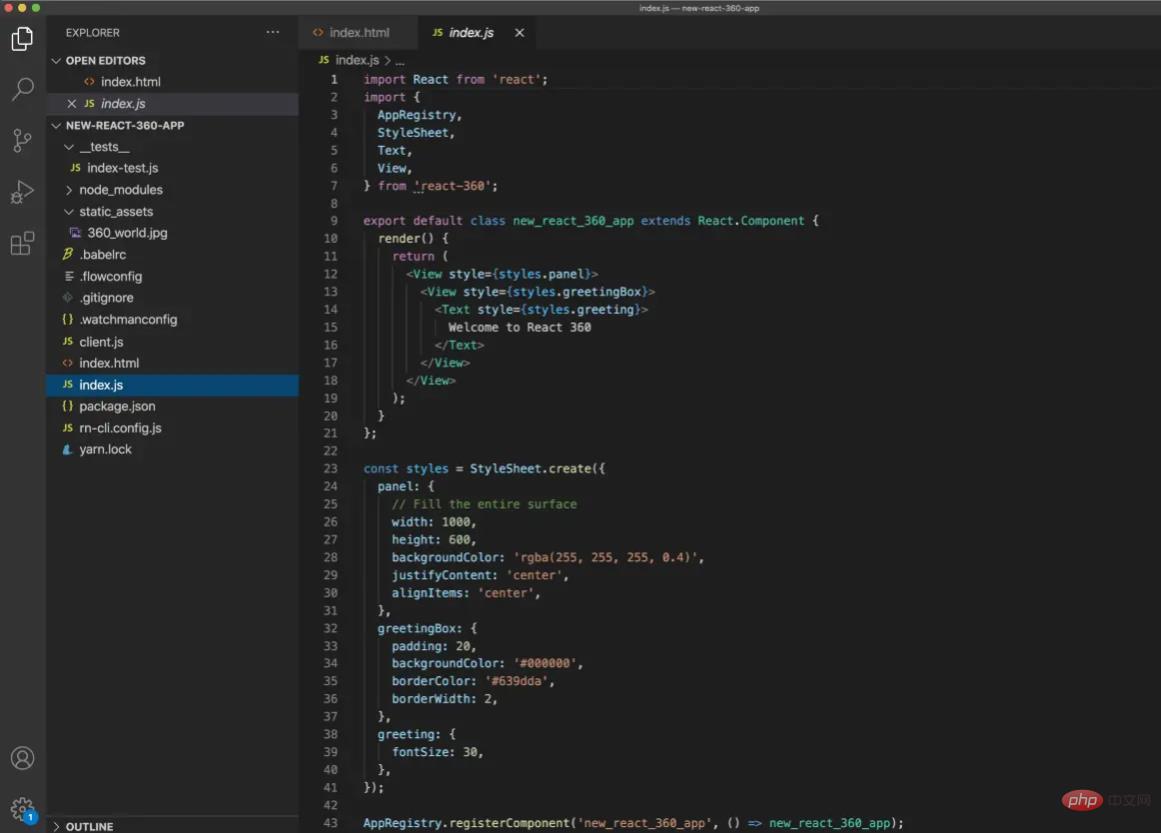
- index.js – Kod utama untuk aplikasi anda, akan mengandungi import kod/fail yang menentukan rupa dan rasa aplikasi anda.
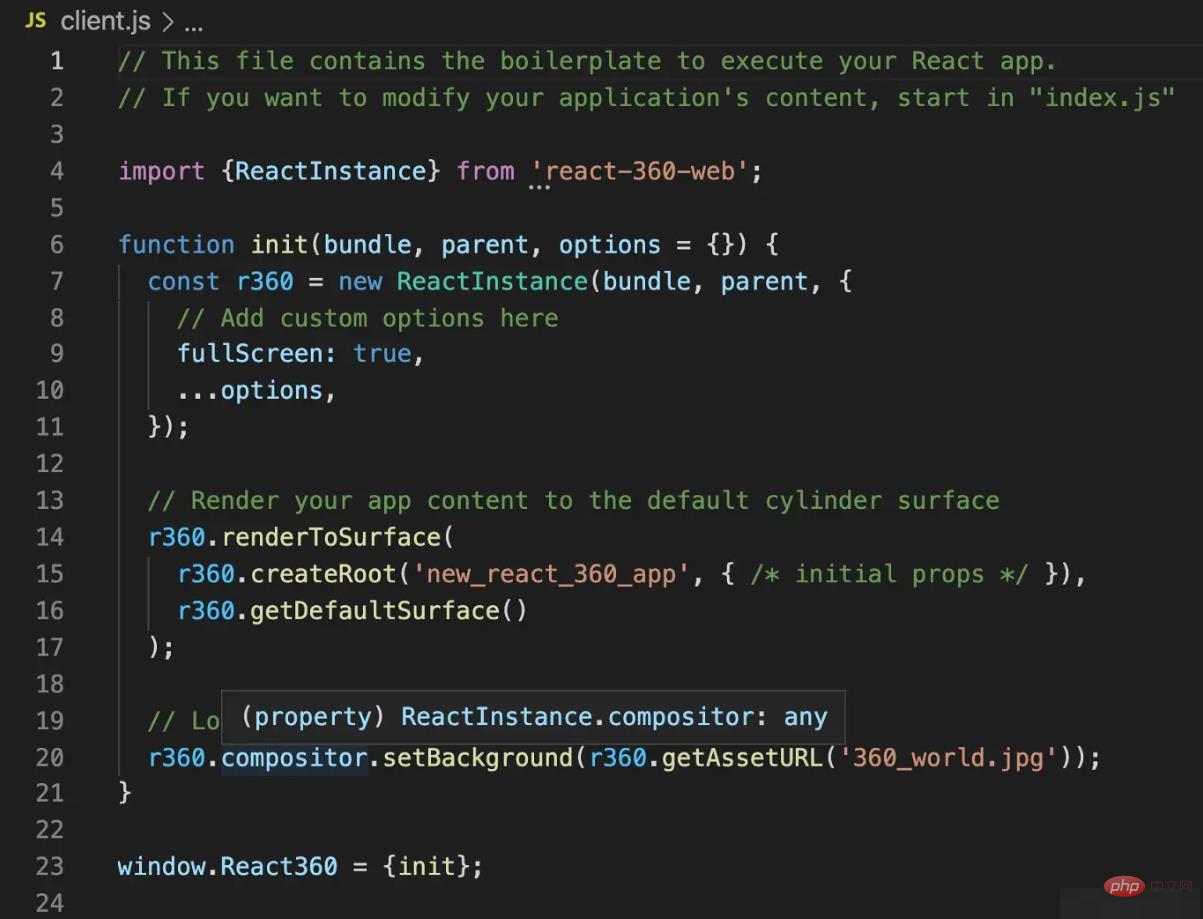
- client.js – Fail ini ialah masa jalan yang menghubungkan penyemak imbas anda ke aplikasi React anda. Kod dalam fail ini akan membuat contoh React 360 baharu, memuatkan kod React anda dan menambahkannya ke lokasi tertentu dalam DOM.
- index.html – Halaman web yang akan anda muatkan. Ini akan menunjukkan kod JavaScript yang memuatkan aplikasi anda.
Selain itu, folder static_assets digunakan untuk menyimpan sumber termasuk imej, panorama, fail audio dan kandungan luaran lain yang digunakan untuk meningkatkan pengalaman web.
Waktu jalan bertanggungjawab untuk menukar komponen React anda kepada elemen 3D pada skrin.
Menggunakan React 360 dalam amalan
Selepas berjaya memasang React 360, anda boleh menggunakan arahan berikut untuk memulakan projek baharu.
react-360 init new-react-360-app
Ini akan mencipta direktori projek baharu bernama new-react-360-app dan akan memasang semua kebergantungan yang diperlukan.
Struktur projek adalah seperti berikut.

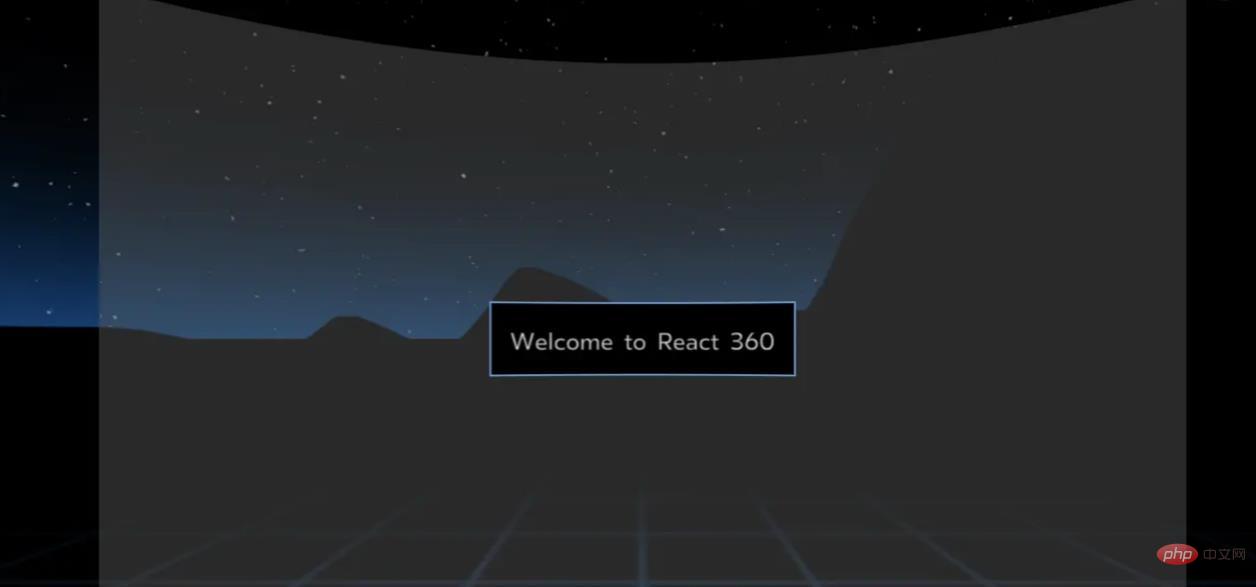
Anda boleh memulakan projek menggunakan perintah npm start dan anda boleh mengakses output pada penyemak imbas anda di http://localhost:8081/index.html .

Anda boleh menggunakan penuding tetikus anda untuk menavigasi 360 darjah dalam bingkai ini.
Ciri penting rangka kerja React 360 ialah ia menyediakan komponen UI terbina dalam yang boleh diguna semula. Sebagai contoh, sebahagian daripadanya adalah seperti berikut.
- Lihat
- Imej
- Entiti
- VrButton
boleh digunakan apabila anda membangunkan aplikasi React 360 mereka .
Daripada tiga fail penting yang saya nyatakan tadi, index.js dan index.html adalah sangat mudah.
Mari kita lihat fail client.js untuk lebih memahami kandungannya.

Di sini, direktori akar ditetapkan menggunakan komponen r360.createRoot dalam komponen index.js. hello_vr React
- Pembangunan merentas platform - Dengan React 360, satu pembangun React boleh mencipta aplikasi VR untuk dijalankan pada desktop, mudah alih dan web tanpa perlu menggunakan bahasa dan teknologi yang berbeza Write banyak kod, menjimatkan kos pembangunan dan usaha.
- Bekerja dengan Piksel - React 360 membolehkan pembangun mencipta antara muka 2D yang dibenamkan dalam ruang 3D. Pustaka Surfaces untuk React 360 membenarkan penyepaduan panel UI ke dalam aplikasi. Surfaces akan membenarkan pembangun membangunkan persekitaran dalam piksel dan bukannya unit ukuran lain dan menggunakan alat biasa untuk melaksanakan spesifikasi yang mereka cipta.
- Sokongan media 3D - React 360 mempunyai ciri persekitaran untuk mengendalikan media imersif dengan lebih baik. Dengan cara ini, pembangun boleh mengawal rupa dan rasa aplikasi mereka dengan tepat.
- Prestasi Dipertingkat - Seni bina masa jalan direka untuk mengoptimumkan prestasi aplikasi keseluruhan dengan meningkatkan kadar bingkai dan mengurangkan kutipan sampah.
Peranti yang Disokong
- Pelayar Web Desktop (Chrome, Firefox, dll.)
- Pelayar Web Mudah Alih
- Peranti VR
Ringkasan
React 360 ialah cara yang menyeronokkan untuk mencipta aplikasi web 3D yang memberikan pengguna pengalaman VR. Ia adalah rangka kerja sumber terbuka dan oleh itu kos efektif dalam membina aplikasi VR.
Mana-mana pembangun yang mempunyai pengalaman React sebelumnya boleh mempelajari rangka kerja ini dengan mudah dan mula membina aplikasi VR dengan segera. Apl React VR menyokong pelbagai jenis peranti dan platform, termasuk iOS dan Android.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bolehkah saya menggunakan React untuk membangunkan VR?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina



