 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Cara menetapkan warna latar belakang halaman dalam react native: 1. Pasang komponen "react-native-linear-gradient" melalui "yarn add react-native-linear-gradient" 2. Dengan menetapkan "< ; Warna Gradien Linear={['#FFD801', '#FF8040', '#F75D59']} gaya= {...}" untuk mencapai warna latar belakang.

Persekitaran pengendalian tutorial ini: sistem Windows 10, React Native versi 0.67, komputer Dell G3.
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native?
React-Native menggunakan warna latar belakang kecerunan
Untuk menggunakan kecerunan dalam CSS, anda hanya perlu menggunakan kecerunan linear, tetapi dalam React- Native Walau bagaimanapun, ia tidak boleh dilaksanakan secara langsung melalui atribut dalam projek Anda perlu memasang react-native-linear-gradient untuk mencapainya.
Mula-mula pasang komponenreact-native-linear-gradient
yarn add react-native-linear-gradient
Gunakan
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
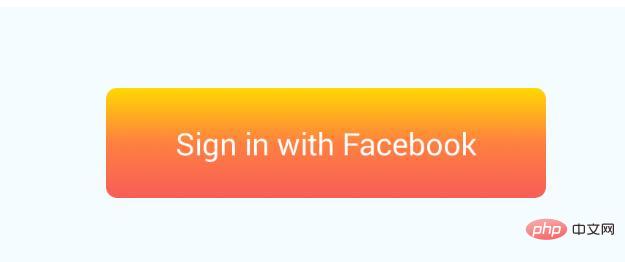
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});dalam Kesan halaman:

Sifat LinearGradient:
colors start/end locations
- warna
Susun atur sekurang-kurangnya dua nilai warna yang mewakili warna kecerunan . Contoh : ['red', 'blue'] menetapkan kecerunan daripada merah kepada biru.
Sekurang-kurangnya 2 nilai warna, digunakan untuk kecerunan warna. - mula
Objek pilihan daripada jenis berikut: { x: nombor, y: nombor }. Koordinat mengisytiharkan kedudukan di mana kecerunan bermula, sebagai pecahan daripada saiz keseluruhan kecerunan, bermula dari sudut kiri atas. Contoh: { x: 0.1, y: 0.1 } bermakna kecerunan akan bermula 10% dari bahagian atas dan 10% dari sebelah kiri : nombor }. Koordinat mengisytiharkan kedudukan permulaan kecerunan. akhir - Sama seperti permulaan, tetapi untuk penghujung kecerunan.
Sama seperti permulaan, tetapi untuk penghujung kecerunan.
Mula dan tamat wujud pada masa yang sama Garis yang menghubungkan titik permulaan dan titik akhir kecerunan ialah arah trajektori kecerunan.
start=
end={{ x : 0.0, y : 0.25 }}{{ x : 0.5, y : 1.0 }}lokasi - Suatu tatasusunan nombor pilihan yang menentukan lokasi setiap hentian warna kecerunan, memetakan kepada warna dengan indeks yang sama dalam prop warna : [0.1, 0.75, 1] bermaksud warna pertama akan mengambil masa 0% - 10%, warna kedua akan mengambil masa 10% - 75% dan akhirnya warna ketiga akan menduduki 75% - 100%.
Susun atur pilihan, kandungan ialah Satu siri nombor yang menentukan kedudukan berhenti setiap warna kecerunan yang sepadan dalam warna.
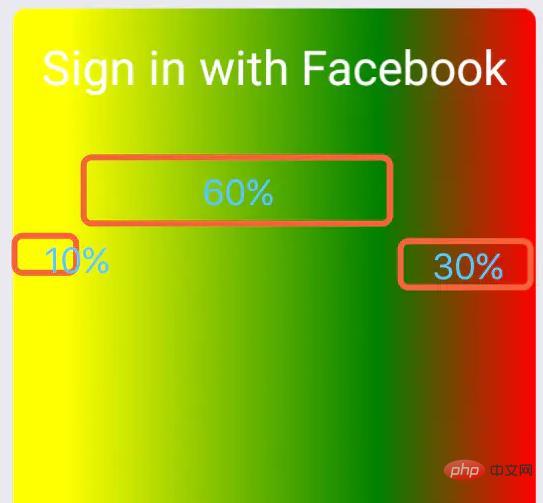
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>
0.1-0.7 ialah kawasan kecerunan antara warna 1 dan warna 2 , 0.7 hingga 1 ialah kawasan kecerunan antara warna 2 dan warna 3. Jadi bagaimana dengan kawasan 0-0.1? Kawasan ini adalah warna 1.lokasi={[ 0, 0.5, 0.8]}, maka 0-0.5 ialah kawasan kecerunan warna 1 dan warna 2, 0.5-0.8 ialah kawasan kecerunan warna 2 dan warna 3, dan warna kawasan 0.8-1 ialah warna 3.
- Tetapkan sudut putaran

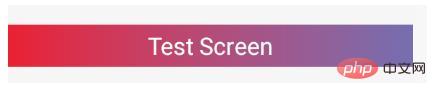
<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>bereaksi Tutorial video》
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang halaman dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Semak versi React Native yang diuruskan oleh pakej npm; .json" dalam projek , ubah suai medan dependencies dan tukar versi "react-native" kepada versi sasaran.
 Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Penyelesaian untuk bertindak balas terhadap kegagalan kemas kini asli: 1. Serahkan terus pakej IPA ke App Store untuk semakan, dan kemudian muat naik pakej IPA ke platform pushy 2. Muat naik pakej IPA yang diarkibkan ke platform pushy, dan kemudian serahkan pakej IPA ke iTunes sambung; 3. 3. Susun pakej mod pelepasan ke telefon mudah alih melalui Xcode, kemudian gunakan iTunes untuk mengeksport pakej IPA, dan kemudian muat naik IPA ke platform mendesak.
 Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Penyelesaian untuk bertindak balas ralat skrin merah asli: 1. Cipta aset folder dalam "android/app/src/main/" 2. Jalankan arahan "react-native bundle --platform android --dev false --entry-file index; .android.js..."; 3. Laksanakan "react-native run-android" dalam projek.
 Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompatan penghalaan asli bertindak balas: 1. Gunakan arahan "yarn add react-navigation" untuk memasang "react-navigation" 2. Gunakan perintah "yarn add react-native-gesture-handler" untuk memasang "react-native"; komponen -gesture- handler"; 3. Sediakan laluan awal dan kemudian eksportnya sebagai komponen kelas.
 Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Penyelesaian untuk react-native tidak berjalan: 1. Buka terminal, cd ke folder projek, dan kemudian masukkan "npm install jpush-react-native jcore-react-native --save" 2. Simpan fail "node_modules" dalam projek Padam folder; 3. Tutup proses yang sepadan dengan port 8081 dan jalankan semula projek.
 Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Cara menetapkan warna latar belakang halaman dalam react native: 1. Pasang komponen "react-native-linear-gradient" melalui "yarn add react-native-linear-gradient" 2. Dengan menetapkan "<LinearGradient colors={['; # pada halaman FFD801', '#FF8040', '#F75D59']} style= {...}" untuk mencapai warna latar belakang.
 Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Penyelesaian untuk bertindak balas ralat navigasi: 1. Konfigurasikan "Stack.Navigator initialRouteName="Home"", dan kemudian mulakan semula "yarn android" 2. Padamkan apk yang dibungkus dalam direktori "android\app\build\outputs\apk\debug"; fail, padamkan pakej apk asal pada emulator atau mesin sebenar, dan kemudian laksanakan semula "yarn android".
 Bagaimana untuk menyembunyikan komponen dalam react native
Jan 05, 2023 am 10:44 AM
Bagaimana untuk menyembunyikan komponen dalam react native
Jan 05, 2023 am 10:44 AM
Komponen tersembunyi asli bertindak balas boleh dilaksanakan melalui atribut "display:none/flex" Kaedah pelaksanaan khusus ialah: 1. Buka fail tindak balas yang sepadan 2. Cipta "<Button color='#ddd' style={{color: ' #ccc'}} title={...} onPress={...}/>” 3. Hanya klik Butang dan ubah suai keadaan untuk menyembunyikan komponen.



