Apakah kaedah diff tindak balas?
Kaedah diff React boleh digunakan untuk mencari perbezaan antara dua objek, dengan matlamat untuk menggunakan semula nod seberapa banyak yang mungkin; ke dalam Proses manipulasi minimum pokok DOM Sebenar.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah kaedah tindak balas diff?
1. Peranan algoritma Diff
Menghasilkan DOM sebenar adalah sangat mahal Kadangkala kami mengubah suai data tertentu dan menjadikannya terus kepada DOM sebenar . Akan menyebabkan keseluruhan pokok DOM dilukis semula dan disusun semula. Kami berharap untuk mengemas kini bahagian kecil DOM yang kami ubah suai, bukan keseluruhan DOM Algoritma diff membantu kami mencapai ini.
Intipati algoritma perbezaan adalah untuk mencari perbezaan antara dua objek, dengan tujuan menggunakan semula nod sebanyak mungkin.
Nota: Objek yang disebut di sini sebenarnya merujuk kepada dom maya (pokok dom maya) dalam vue, iaitu, menggunakan objek js untuk mewakili struktur dom dalam halaman.
2. Algoritma React's Diff
1. 🎜>Apakah mengadun ? Tukar pokok DOM Maya kepada pokok DOM Sebenar
minimum Proses operasi dipanggil perdamaian. 2.
algoritma diff ialah pelaksanaan khusus
penyelarasan . 3 strategi berbeza
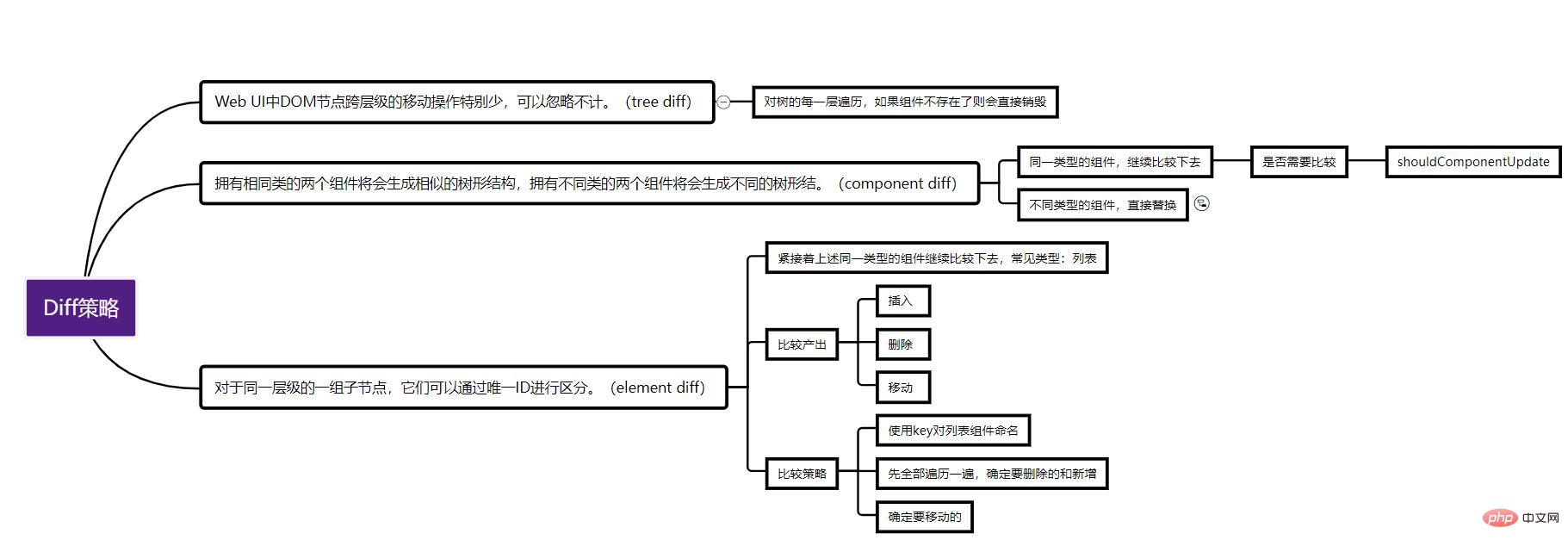
<.>React menggunakan tiga strategi untuk mengubah O(n
3) kerumitan menjadi O(n) kerumitan >Strategi 1 (
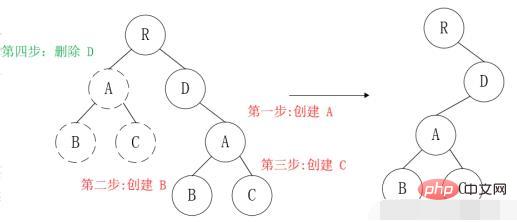
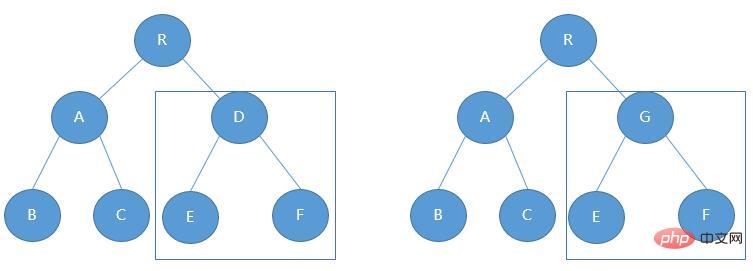
perbezaan pokok): Terdapat sangat sedikit operasi pergerakan merentas peringkat nod DOM dalam UI Web dan boleh diabaikan. (2) Strategi 2 (perbezaan komponen): Dua komponen dengan kelas yang sama menjana struktur pokok yang serupa, Dua komponen dengan kelas yang berbeza Menghasilkan struktur pokok yang berbeza . (3) Strategi tiga (perbezaan elemen): Untuk sekumpulan nod anak pada tahap yang sama, dibezakan oleh id unik. (1) React menggunakan updateDepth untuk melaksanakan kawalan tahap . (2) Membandingkan pokok secara hierarki, kedua-dua pokok hanya membandingkan Nod pada tahap yang sama dibandingkan. Jika nod tidak wujud, nod dan nod anaknya akan dipadamkan sepenuhnya dan tidak akan dibandingkan lagi. (3) Hanya satu lintasan diperlukan untuk melengkapkan perbandingan keseluruhan pokok DOM. Apakah yang akan dilakukan Diff jika terdapat operasi merentas peringkat pada nod DOM? Jawapan: Tree DIFF merentasi setiap lapisan pokok Jika komponen tidak lagi wujud, ia akan dimusnahkan secara langsung. Seperti yang ditunjukkan dalam rajah, bahagian kiri ialah atribut lama dan bahagian kanan ialah atribut baru Lapisan pertama ialah komponen R, yang betul-betul sama dan tidak akan berubah Lapisan kedua memasuki Component DIFF dan jenis yang sama daripada komponen terus dibandingkan. Didapati bahawa komponen A tidak wujud, jadi secara langsung Padam komponen A, B, dan C teruskan ke lapisan ketiga dan buat semula komponen A, B, dan C. Seperti yang ditunjukkan dalam gambar di atas, keseluruhan pokok dengan A sebagai nod akar akan dicipta semula dan bukannya dipindahkan, jadi secara rasmi disyorkan tidak untuk melaksanakan Nod DOM beroperasi merentas peringkat, dan nod boleh disembunyikan dan dipaparkan melalui CSS dan bukannya mengalih keluar atau menambah nod DOM. React mempunyai tiga strategi untuk membandingkan komponen yang berbeza (1) Jenis yang sama Untuk kedua-dua komponen , teruskan sahaja membandingkan pokok DOM Maya mengikut strategi asal (perbandingan hierarki). (2) Untuk dua komponen daripada jenis yang sama, apabila komponen A bertukar kepada komponen B, DOM Maya mungkin tidak berubah sama sekali Jika anda tahu perkara ini (DOM Maya tidak berubah semasa proses transformasi), Ia boleh menjimatkan banyak masa pengiraan, jadi pengguna boleh menggunakan shouldComponentUpdate() untuk menilai sama ada pengiraan penghakiman diperlukan. (3) Jenis komponen yang berbeza, menilai komponen (yang akan ditukar) sebagai komponen yang kotor, dengan itu menggantikan semua nod keseluruhan komponen . Nota: Seperti yang ditunjukkan dalam rajah di atas, Apabila komponen D menjadi komponen G, walaupun kedua-dua komponen mempunyai struktur yang serupa, Apabila nod berada pada tahap yang sama, diff menyediakan tiga operasi nod: Padam, selitkan, gerakkan . Sisipkan: Komponen C tiada dalam set (A, B) dan perlu dimasukkan Padam: (1) Komponen D ialah dalam set (A, B, D), tetapi nod D telah berubah dan tidak boleh digunakan semula dan dikemas kini, jadi D lama perlu dipadamkan dan yang baharu perlu dibuat. (2) Komponen D sebelum ini berada dalam set (A, B, D), tetapi set itu menjadi set baharu (A, B), D Ia perlu dipadamkan. Alih: Komponen D sudah ada dalam koleksi ( A, B, C, D), dan apabila set dikemas kini, D tidak dikemas kini, tetapi kedudukannya berubah Contohnya, dalam set baru (A, D, B, C), D berada dalam set kedua . Tidak perlu menjadi seperti perbezaan tradisional Mari Bandingkan B kedua set lama dengan D kedua set baru, padamkan B pada kedudukan kedua, masukkan D pada kedudukan kedua, dan tambah kunci unik. (untuk kumpulan nod anak yang sama pada tahap yang sama) Untuk membezakan, cuma gerakkan. Gerak situasi 1: Cara mengalihkan nod (1) B tidak bergerak, tiada butiran lanjut, kemas kini l astIndex=1 (2) Koleksi baharu memperoleh E dan mendapati koleksi lama tidak wujud, jadi ia mencipta E pada kedudukan lastIndex=1 dan mengemas kini lastIndex=1 (3) Set baru mendapat C, C tidak bergerak, kemas kini lastIndex=2 (4) Set baharu mendapat pergerakan A, A, sama seperti di atas, kemas kini lastIndex=2 (5) Selepas membandingkan set baharu, lalui set lama. Ia dinilai bahawa set baru tidak mempunyai elemen, tetapi set lama mempunyai elemen (seperti D, set baru tidak mempunyainya, tetapi set lama mempunyainya), D ditemui, D dipadam, dan perbezaan operasi tamat. Kod untuk pelaksanaan algoritma Diff dalam React: berdasarkan perbezaan pokok: Berdasarkan perbezaan komponen: Berdasarkan perbezaan elemen: Pembelajaran yang disyorkan: "tutorial video bertindak balas" 
4 perbezaan pokok:

5. Perbezaan komponen:

一旦React判断D和G是不用类型的组件,就不会比较两者的结构,而是直接删除组件D,重新创建组件G及其子节点。Walaupun apabila kedua-dua komponen itu berbeza jenis tetapi mempunyai struktur yang serupa, algoritma diff dilakukan Analisis akan menjejaskan prestasi, tetapi lagipun, jarang sekali jenis komponen yang berbeza mempunyai pokok DOM yang serupa dalam proses pembangunan sebenar, jadi sukar bagi faktor ekstrem ini untuk memberi kesan besar dalam proses pembangunan sebenar .
6 perbezaan elemen

_updateChildren: function(nextNestedChildrenElements, transaction, context) {
var prevChildren = this._renderedChildren;
var removedNodes = {};
var mountImages = [];
// 获取新的子元素数组
var nextChildren = this._reconcilerUpdateChildren(
prevChildren,
nextNestedChildrenElements,
mountImages,
removedNodes,
transaction,
context
);
if (!nextChildren && !prevChildren) {
return;
}
var updates = null;
var name;
var nextIndex = 0;
var lastIndex = 0;
var nextMountIndex = 0;
var lastPlacedNode = null;
for (name in nextChildren) {
if (!nextChildren.hasOwnProperty(name)) {
continue;
}
var prevChild = prevChildren && prevChildren[name];
var nextChild = nextChildren[name];
if (prevChild === nextChild) {
// 同一个引用,说明是使用的同一个component,所以我们需要做移动的操作
// 移动已有的子节点
// NOTICE:这里根据nextIndex, lastIndex决定是否移动
updates = enqueue(
updates,
this.moveChild(prevChild, lastPlacedNode, nextIndex, lastIndex)
);
// 更新lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
// 更新component的.mountIndex属性
prevChild._mountIndex = nextIndex;
} else {
if (prevChild) {
// 更新lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
}
// 添加新的子节点在指定的位置上
updates = enqueue(
updates,
this._mountChildAtIndex(
nextChild,
mountImages[nextMountIndex],
lastPlacedNode,
nextIndex,
transaction,
context
)
);
nextMountIndex++;
}
// 更新nextIndex
nextIndex++;
lastPlacedNode = ReactReconciler.getHostNode(nextChild);
}
// 移除掉不存在的旧子节点,和旧子节点和新子节点不同的旧子节点
for (name in removedNodes) {
if (removedNodes.hasOwnProperty(name)) {
updates = enqueue(
updates,
this._unmountChild(prevChildren[name], removedNodes[name])
);
}
}
} 3. Pembangunan berdasarkan Diff Adalah disyorkan bahawa
Atas ialah kandungan terperinci Apakah kaedah diff tindak balas?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang




