
Ciri-ciri: 1. Menambah kaedah pengisytiharan pembolehubah baharu dan biarkan; 2. Rentetan templat, yang menyelesaikan titik sakit es5 dalam fungsi rentetan; tidak tersedia Digunakan apabila dilalui; 4. Fungsi anak panah, yang merupakan jalan pintas untuk menulis fungsi; Import dan eksport; 10. Penjana;

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
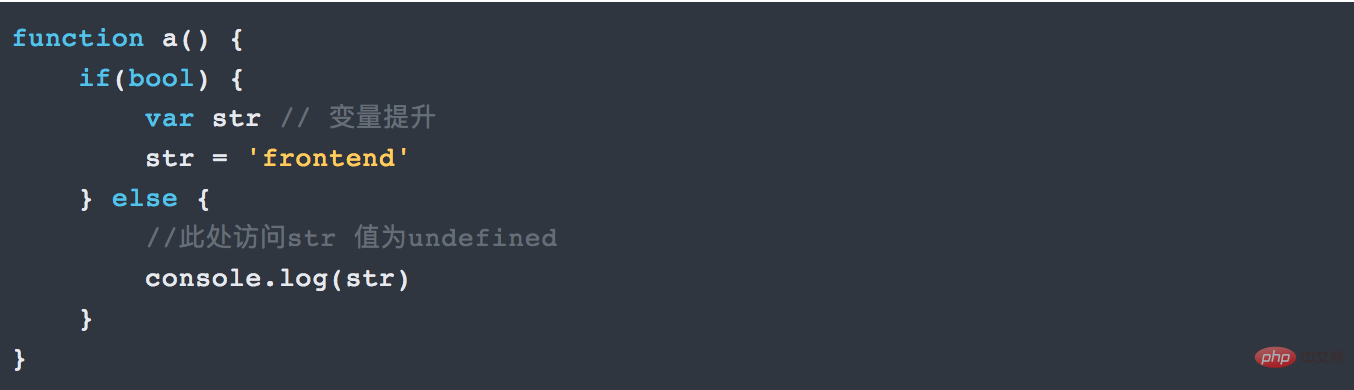
Sebelum ES6, kita semua menggunakan var Kata kunci mengisytiharkan pembolehubah. Tidak kira di mana ia diisytiharkan, ia dianggap sebagai diisytiharkan di bahagian atas fungsi (jika tidak di bahagian atas fungsi, ia berada di bahagian atas skop global). Ini ialah promosi pembolehubah fungsi Sebagai contoh:

Tidak kisah sama ada bool adalah benar atau salah. Malah, str akan dibuat juga. (Jika tidak diisytiharkan, batal dikembalikan)
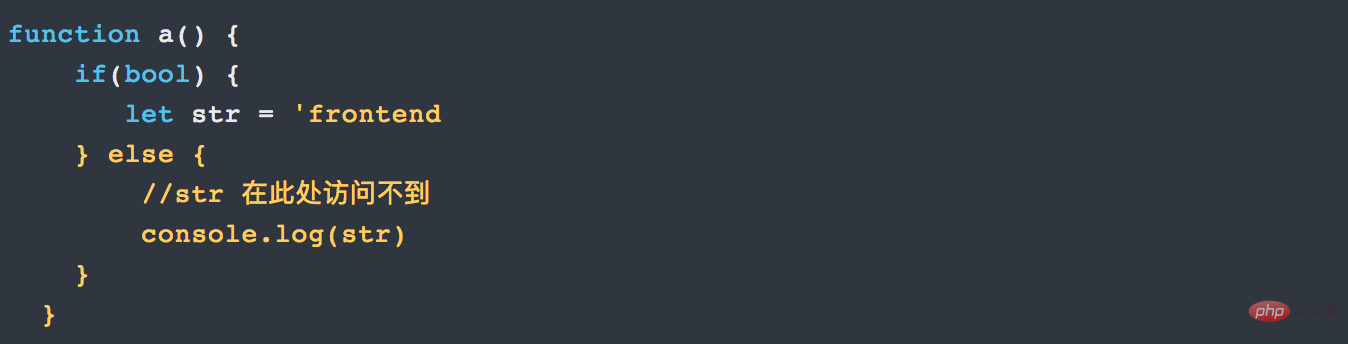
Selepas es6, kami biasanya menggunakan let dan const untuk mengisytiharkan. let mewakili pembolehubah dan const mewakili pemalar Kedua-dua let dan const ialah skop peringkat blok. Bagaimana untuk memahami skop peringkat blok ini?
Secara umumnya, blok kod dalam {} kurungan kerinting dibiarkan dan skop const .

biarkan diliputi dalam blok kod semasa di mana ia berada, tetapi tidak akan dinaikkan pangkat ke bahagian atas fungsi semasa. Pembolehubah yang diisytiharkan oleh
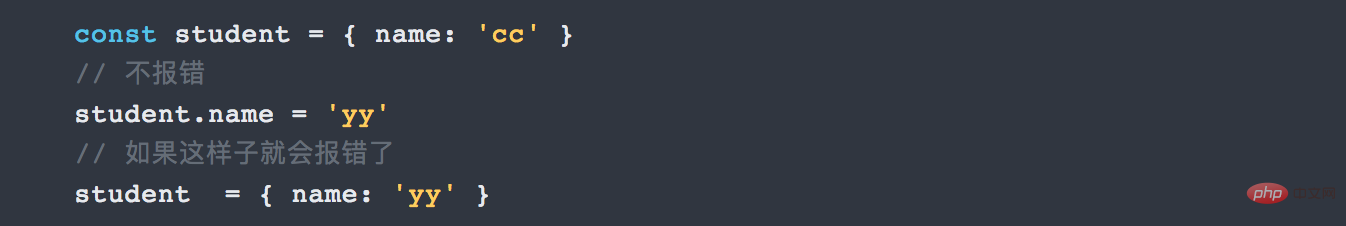
const akan dianggap pemalar, yang bermaksud bahawa nilainya tidak boleh diubah suai selepas ia ditetapkan.
Jika const ialah objek, nilai yang terkandung dalam objek boleh diubah suai. Selagi alamat yang ditunjuk oleh objek tidak berubah.

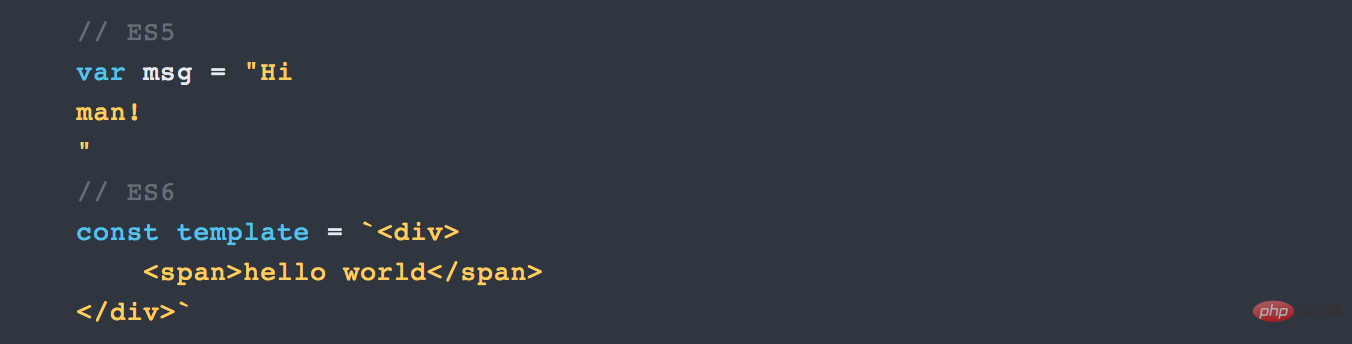
aksara templat es6 hanya dibangunkan Baik berita untuk pembangun, ia menyelesaikan masalah kesakitan es5 dalam fungsi rentetan.
Benamkan ungkapan ke dalam rentetan untuk penyambungan. Gunakan ${} untuk mentakrifkan.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
Dalam ES5 kami menggunakan garisan ke belakang() Buat berbilang baris rentetan atau rentetan gabungan baris demi baris. ES6 backtick (``) melakukannya secara langsung.


function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //300

var people = name => 'hello' + name


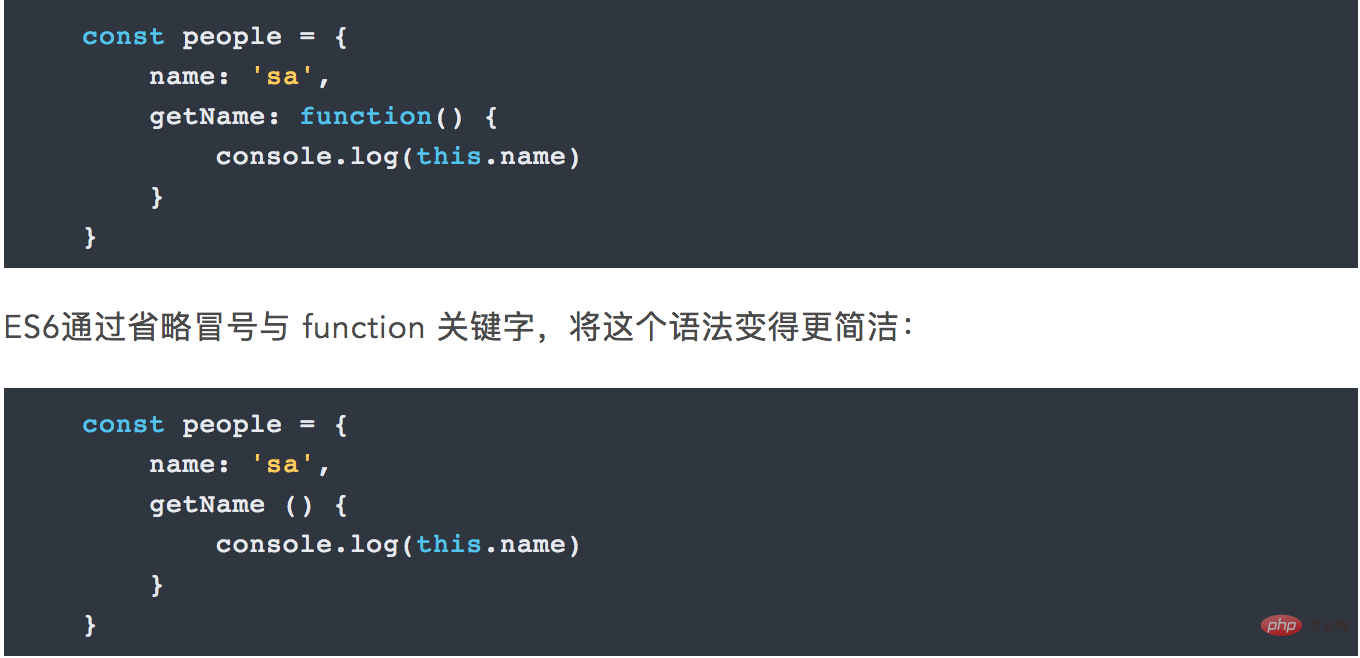
ES5 Kami tulis objek dalam bentuk pasangan nilai kunci, dan pasangan nilai kunci mungkin mempunyai nama pendua. Contohnya:

ES6 juga menambah baik sintaks untuk memberikan nilai kepada kaedah literal objek. ES5 menambah kaedah pada objek:

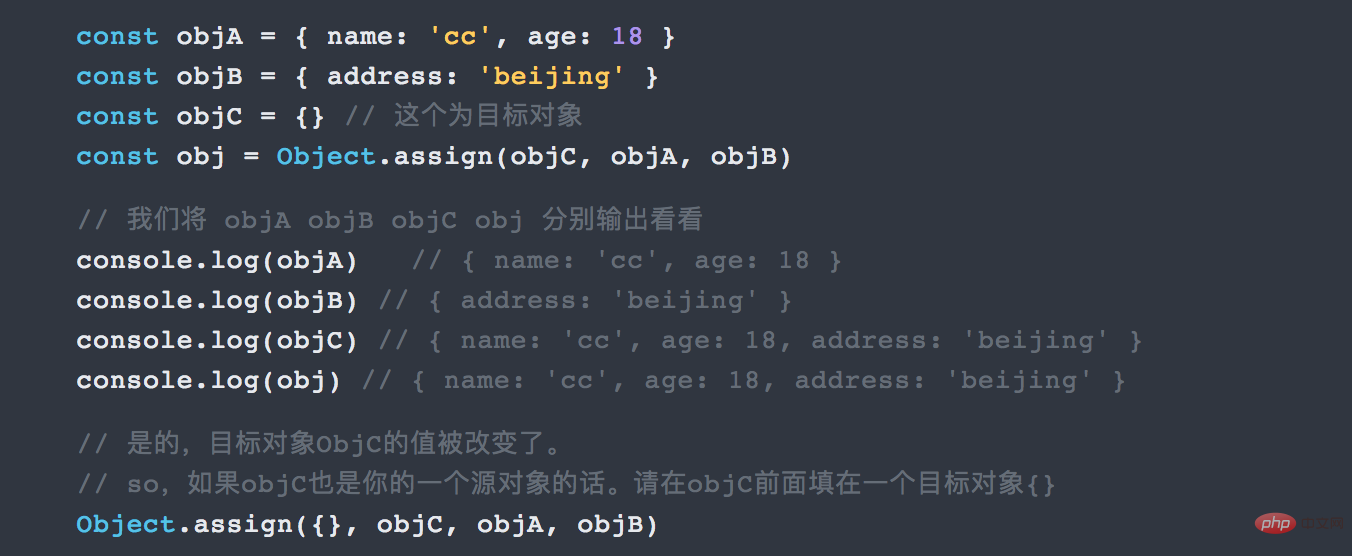
Objek ES6 menyediakan kaedah Object.assign() untuk melaksanakan penyalinan cetek.
Object.assign() boleh menyalin sebarang bilangan sifat terhitung objek sumber itu kepada objek sasaran, dan kemudian mengembalikan objek sasaran. Parameter pertama ialah objek sasaran. Dalam projek sebenar, kami melakukan ini untuk tidak menukar objek sumber. Secara amnya, objek sasaran dihantar sebagai {}.

tatasusunan dan objek. adalah borang perwakilan yang paling biasa digunakan dan penting dalam JS. Untuk memudahkan pengekstrakan maklumat, ES6 menambah pemusnahan, iaitu proses memecahkan struktur data kepada bahagian yang lebih kecil.
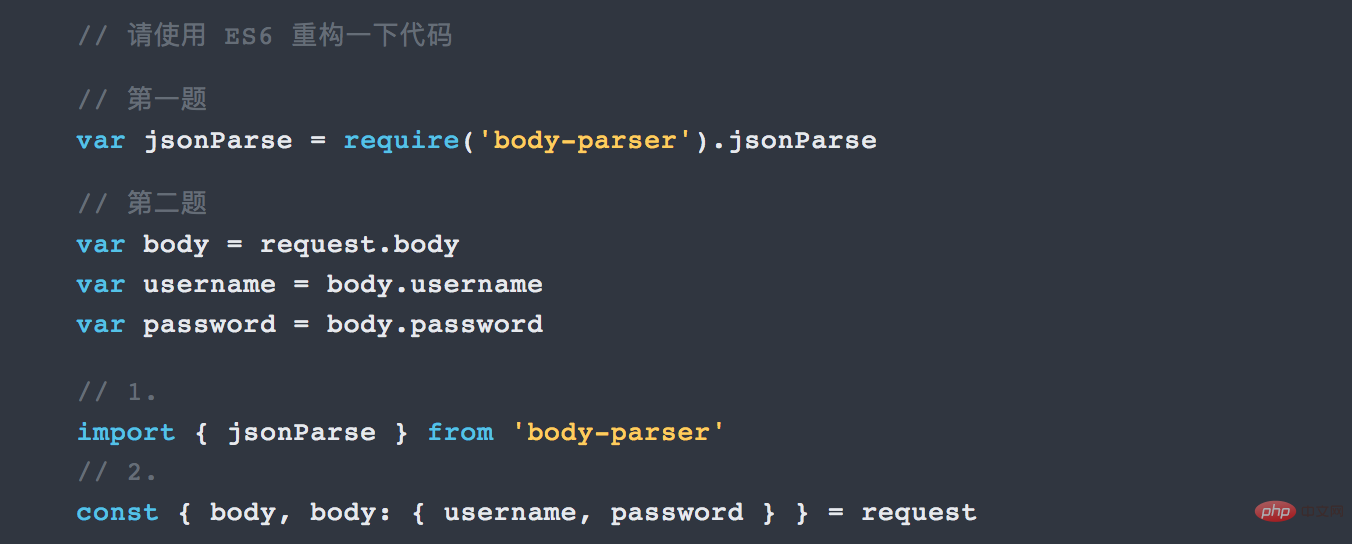
Bentuk maklumat yang kami ekstrak daripada objek dalam ES5 adalah seperti berikut:

Adakah anda rasa biasa Ya, beginilah cara kami memperoleh maklumat objek sebelum ini ES6 , diperolehi satu persatu. Kini, penstrukturan membolehkan kami mendapatkan semula data daripada objek atau tatasusunan dan menyimpannya sebagai pembolehubah, contohnya:

Soalan temu bual:

Satu lagi ciri menarik dalam ES6 ialah Operator Spread juga mempunyai tiga mata... Seterusnya, mari kita tunjukkan kegunaannya.
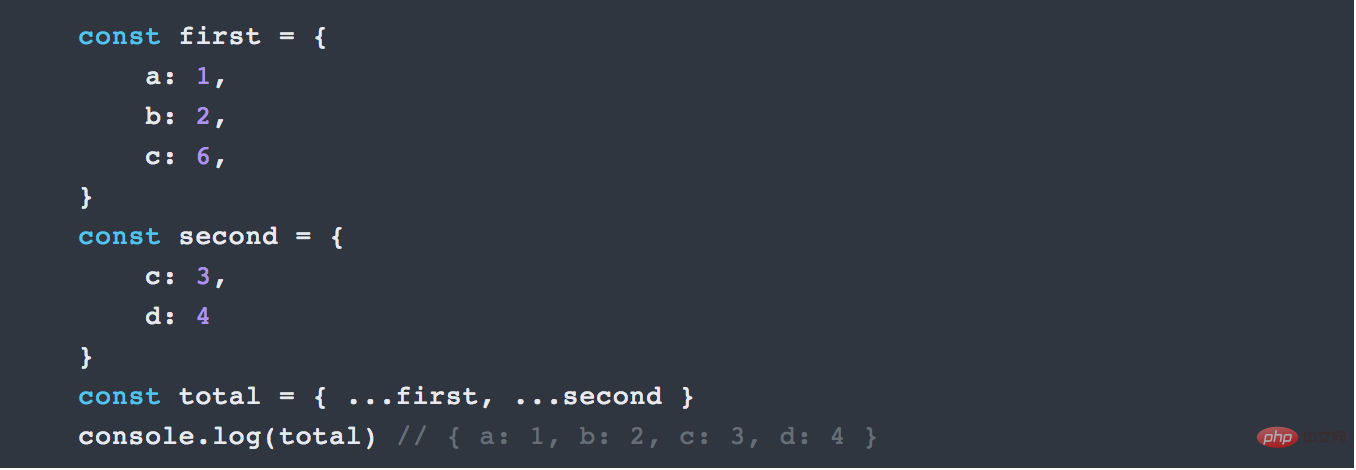
Pasang objek atau tatasusunan:

Untuk Object, ia juga boleh digunakan untuk bergabung menjadi Objek baharu. (Cadangan peringkat-2 ES2017) Sudah tentu, jika terdapat nama atribut pendua, bahagian kanan akan menimpa bahagian kiri.

Modul import 7.1, modul eksport

, import dengan
(tanpa pendakap).export default peopleHanya boleh ada satu eksport lalai dalam fail. Tetapi mungkin terdapat pelbagai eksport. import people
untuk mengimport (ingat untuk membawa kurungan kerinting). Apabila terdapat satu orang lalai eksport dan berbilang nama eksport atau umur eksport, gunakan
untuk mengimport.import{name}Apabila n berbilang eksport muncul dalam fail untuk mengeksport banyak modul, selain mengimportnya satu demi satu, anda juga boleh menggunakan
import people,{name,age}
import * asexample 8. Janji
Secara terang-terangan, ia adalah untuk menulis kod tak segerak dengan cara segerak.
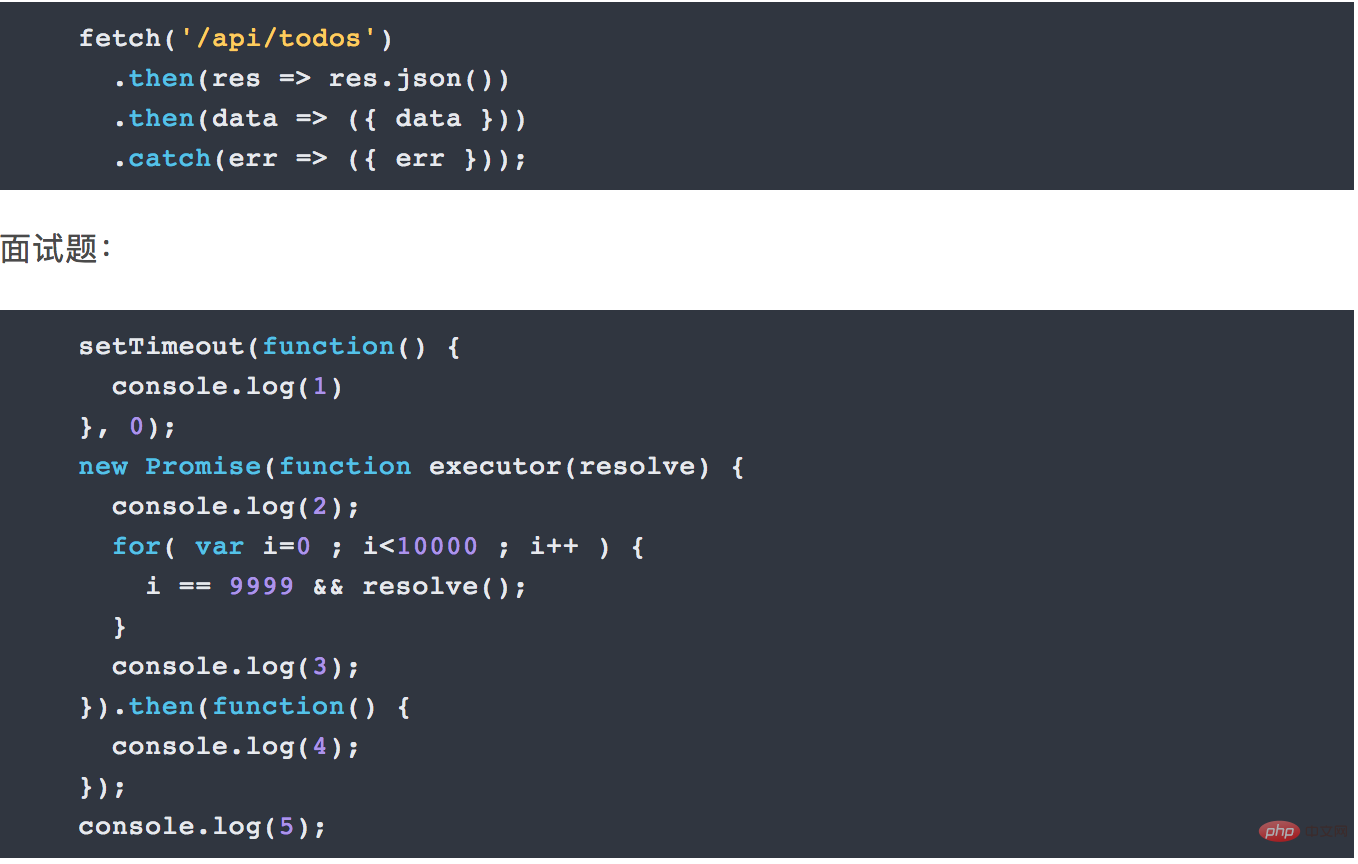
Mulakan permintaan tak segerak:Penjana ialah fungsi yang mengembalikan lelaran. Fungsi penjana juga merupakan sejenis fungsi Manifestasi yang paling intuitif ialah ia mempunyai satu asterisk * daripada fungsi biasa Kata kunci hasil boleh digunakan dalam badan fungsinya . 
Ini adalah contoh yang lebih jelas dalam kehidupan. Apabila kita pergi ke bank untuk menguruskan perniagaan, kita perlu mendapatkan nombor giliran daripada mesin di lobi. Sebaik sahaja anda mendapat nombor giliran anda, mesin tidak akan mengeluarkan tiket seterusnya secara automatik untuk anda. Dalam erti kata lain, mesin tiket "dijeda" dan tidak akan terus memuntahkan tiket sehingga orang seterusnya membangunkannya semula.
OK. Mari bercakap tentang iterator. Apabila anda memanggil penjana, ia mengembalikan objek lelaran. Objek iterator ini mempunyai kaedah yang dipanggil seterusnya untuk membantu anda memulakan semula fungsi penjana dan mendapatkan nilai seterusnya. Kaedah seterusnya bukan sahaja mengembalikan nilai, objek yang dikembalikan mempunyai dua sifat: selesai dan nilai. nilai ialah nilai yang anda peroleh, dan selesai digunakan untuk menunjukkan sama ada penjana anda telah berhenti memberikan nilai. Meneruskan menggunakan contoh hanya mengambil tiket, setiap nombor baris gilir adalah nilai di sini, dan sama ada kertas untuk mencetak tiket telah digunakan adalah dilakukan di sini.

Apakah kegunaan penjana dan iterator?
Kebanyakan keseronokan di sekeliling penjana berkaitan secara langsung dengan pengaturcaraan tak segerak. Panggilan tak segerak sangat sukar bagi kami Fungsi kami tidak menunggu panggilan tak segerak selesai sebelum melaksanakan Anda mungkin terfikir untuk menggunakan fungsi panggil balik (sudah tentu terdapat penyelesaian lain seperti Janji seperti Async/menunggu).
Penjana membenarkan kod kami menunggu. Tidak ada keperluan untuk fungsi panggil balik bersarang. Menggunakan penjana memastikan bahawa pelaksanaan fungsi dijeda apabila panggilan tak segerak selesai sebelum fungsi penjana kami menjalankan baris kod.
Masalahnya ialah, kami tidak boleh memanggil kaedah seterusnya() secara manual sepanjang masa Anda memerlukan kaedah yang boleh memanggil penjana dan memulakan lelaran. Seperti ini:

Mungkin aspek penjana dan iterator yang paling menarik dan menarik ialah keupayaan untuk mencipta kod yang kelihatan bersih untuk operasi tak segerak. Daripada menggunakan fungsi panggil balik di mana-mana, anda boleh membuat kod yang kelihatan segerak tetapi sebenarnya menggunakan hasil untuk menunggu operasi tak segerak selesai.
es6 memperkenalkan fungsi tak segerak, menjadikan operasi tak segerak lebih mudah.
Apakah fungsi async? Dalam satu perkataan, ia adalah gula sintaksis untuk fungsi Penjana.

Perbandingan akan mendedahkan bahawa fungsi async adalah untuk menggantikan asterisk (*) fungsi Generator dengan async, dan menggantikan hasil dengan await, dan itu sahaja.
Peningkatan fungsi async kepada fungsi Penjana ditunjukkan dalam empat perkara berikut:
Pelaksana terbina dalam
Semantik yang Lebih Baik
Kebolehgunaan yang lebih luas
Nilai pulangan ialah Promise
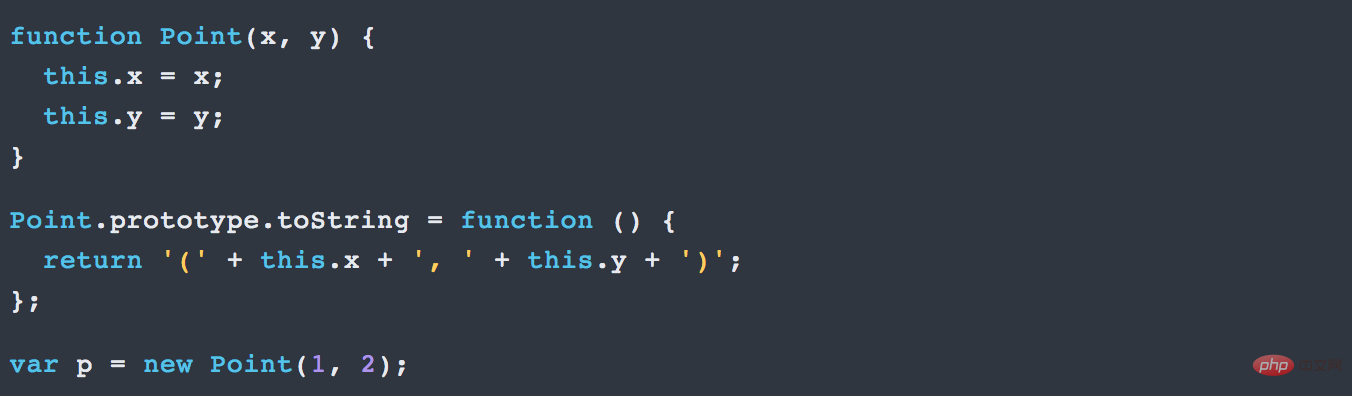
Dalam bahasa JavaScript, cara tradisional untuk menjana objek contoh adalah melalui pembina:

es6 menyediakan kaedah penulisan yang lebih dekat dengan bahasa tradisional dan memperkenalkan konsep Kelas sebagai templat untuk objek. Kelas boleh ditakrifkan melalui kata kunci kelas.
Pada asasnya, %(red)[class] es6 boleh dianggap sebagai gula sintaksis sahaja menjadikan penulisan prototaip objek lebih jelas dan lebih seperti sintaks pengaturcaraan berorientasikan objek. Kod di atas ditulis semula menggunakan %(red)[class] es6, seperti berikut.

Kod di atas mentakrifkan "kelas". Anda boleh melihat bahawa terdapat kaedah pembina di dalamnya, iaitu kaedah pembina, dan kata kunci ini mewakili objek contoh. . Dalam erti kata lain, Point pembina es5 sepadan dengan pembina kelas Point es6.
Selain kaedah pembinaan, kelas Point juga mentakrifkan kaedah toString. Ambil perhatian bahawa apabila mentakrifkan kaedah "kelas", anda tidak perlu menambah fungsi kata kunci di hadapan, cuma letakkan definisi fungsi secara langsung. Di samping itu, tidak perlu memisahkan kaedah dengan koma, jika tidak ralat akan dilaporkan.
Kelas ES6 boleh dianggap sebagai satu lagi cara menulis pembina.
[Pembelajaran yang disyorkan: tutorial video javascript]
Atas ialah kandungan terperinci Apakah ciri-ciri pembangunan front-end es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!