Adakah kaedah peta js berdasarkan es6?
Kaedah map() ialah es6. Dalam es6, kaedah map() boleh memanggil fungsi panggil balik yang ditentukan untuk setiap elemen tatasusunan dan mengembalikan tatasusunan yang mengandungi keputusan, sintaksnya ialah "array.map(function callbackfn (value, index, array), thisArg);" . Kaedah map() akan mengembalikan tatasusunan baharu, di mana setiap elemen ialah nilai pulangan fungsi panggil balik bagi elemen tatasusunan asal yang berkaitan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Penjelasan terperinci kaedah map() dalam JavaScript (semua menggunakan sintaks es6)
Kaedah peta JavaScript() boleh memetakan setiap elemen daripada tatasusunan Memanggil fungsi panggil balik yang ditentukan dan mengembalikan tatasusunan yang mengandungi keputusan.
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array): Fungsi panggil balik yang menerima sehingga tiga parameter:
nilai: Nilai elemen tatasusunan.
indeks: Indeks angka bagi elemen tatasusunan.
tatasusunan: Objek tatasusunan yang mengandungi unsur.
Nilai pulangan map() ialah tatasusunan baharu, dan elemen dalam tatasusunan baharu ialah "nilai yang diproses oleh yang asal fungsi panggilan array". Untuk setiap elemen dalam tatasusunan, kaedah map() memanggil fungsi callbackfn sekali (dalam susunan indeks menaik) dan tidak memanggil fungsi panggil balik untuk elemen yang hilang dalam tatasusunan.
Penggunaan mudah: melintasi keseluruhan tatasusunan, darab elemen lebih besar daripada 4 dengan 2
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)Hasil keluaran ialah: elemen bersamaan dengan 4 didarab dengan 2

3. Penjelasan terperinci tentang parameter fungsi map()
Parameter umum ialah. fungsi panggil balik
array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
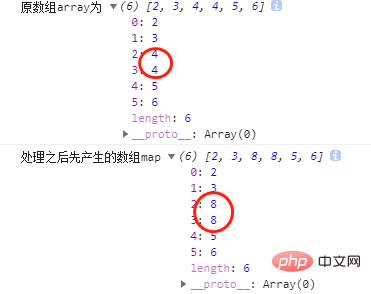
}) const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)Hasil output ialah:
Ringkasan: kaedah map( ) sering digunakan untuk merentasi tatasusunan, tetapi tidak mengubah tatasusunan asal, tetapi mengembalikan tatasusunan baharu
Nota: Kadangkala fenomena ini berlaku, dan beberapa yang tidak ditentukan
muncul. const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
})Malah, kaedah map() melintasi setiap item tatasusunan, melintasinya sekali, mengembalikan nilai dan menambah elemen pada tatasusunan baharu . Ini adalah untuk memuaskan x Terdapat hanya dua elemen =4, jadi item lain kembali tidak ditentukan.
[Pembelajaran yang disyorkan: tutorial video javascript]
Atas ialah kandungan terperinci Adakah kaedah peta js berdasarkan es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimanakah springboot membaca senarai, tatasusunan, koleksi peta dan objek dalam fail yml?
May 11, 2023 am 10:46 AM
Bagaimanakah springboot membaca senarai, tatasusunan, koleksi peta dan objek dalam fail yml?
May 11, 2023 am 10:46 AM
application.yml mentakrifkan koleksi senarai Cara pertama ialah menggunakan anotasi @ConfigurationProperties untuk mendapatkan semua nilai jenis koleksi senarai:kod:status:-200-300-400-500. Tulis kelas entiti yang sepadan fail konfigurasi. Apa yang perlu diperhatikan di sini ialah mentakrifkan Koleksi senarai, mula-mula tentukan kelas konfigurasi Bean, dan kemudian gunakan anotasi @ConfigurationProperties untuk mendapatkan nilai koleksi senarai Di sini kami akan menerangkan peranan anotasi yang berkaitan. @Component menyerahkan kelas entiti kepada pengurusan Spring @ConfigurationPropertie
 Bagaimana untuk menetapkan peta masa tamat tempoh di Jawa
May 04, 2023 am 10:13 AM
Bagaimana untuk menetapkan peta masa tamat tempoh di Jawa
May 04, 2023 am 10:13 AM
1. Latar belakang teknikal Dalam pembangunan projek sebenar, kami sering menggunakan perisian tengah caching (seperti redis, MemCache, dll.) untuk membantu kami meningkatkan ketersediaan dan keteguhan sistem. Tetapi dalam banyak kes, jika projek itu agak mudah, tidak perlu memperkenalkan perisian tengah secara khusus seperti Redis untuk meningkatkan kerumitan sistem untuk menggunakan caching. Jadi adakah Java sendiri mempunyai komponen caching ringan yang berguna? Jawapannya sudah tentu ya, dan terdapat lebih daripada satu cara. Penyelesaian biasa termasuk: ExpiringMap, LoadingCache dan pembungkusan berasaskan HashMap. 2. Kesan teknikal untuk merealisasikan fungsi biasa cache, seperti strategi pemadaman lapuk, pemanasan data hotspot 3. ExpiringMap3.
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah cara untuk melaksanakan keselamatan benang untuk Peta di Jawa?
Apr 19, 2023 pm 07:52 PM
Apakah cara untuk melaksanakan keselamatan benang untuk Peta di Jawa?
Apr 19, 2023 pm 07:52 PM
Kaedah 1. Gunakan HashtableMapashtable=newHashtable(); Ini adalah perkara pertama yang semua orang fikirkan, jadi mengapa ia selamat untuk thread? Kemudian lihat pada kod sumbernya. Kita dapat melihat bahawa kaedah yang biasa kita gunakan seperti put, get, dan containsKey semuanya adalah segerak, jadi ia adalah thread-safe publicsynchronizedbooleancontainsKey(Objectkey){Entrytab[]=table;inthash=key. hashCode( );intindex=(hash&0x7FFFFFFF)%tab.leng
 Cara menukar objek kepada Peta dalam Java - menggunakan BeanMap
May 08, 2023 pm 03:49 PM
Cara menukar objek kepada Peta dalam Java - menggunakan BeanMap
May 08, 2023 pm 03:49 PM
Terdapat banyak cara untuk menukar javabeans dan peta, seperti: 1. Tukar beans kepada json melalui ObjectMapper, dan kemudian menukar json kepada map Namun, kaedah ini adalah rumit dan tidak cekap, 10,000 beans telah ditukar dalam satu gelung. ia mengambil masa 12 saat! ! ! Tidak disyorkan. 2. Dapatkan atribut dan nilai kelas kacang melalui refleksi Java, dan kemudian tukarkannya kepada pasangan nilai kunci yang sepadan dengan peta Kaedah ini adalah yang kedua terbaik, tetapi ia lebih menyusahkan. 3. Melalui kaedah net.sf.cglib.beans.BeanMap di dalam kelas, kaedah ini sangat cekap Perbezaan antara kaedah ini dan kaedah kedua ialah kerana ia menggunakan cache, ia perlu dimulakan apabila mencipta bean untuk yang pertama. masa.
 Optimumkan prestasi peta bahasa Go
Mar 23, 2024 pm 12:06 PM
Optimumkan prestasi peta bahasa Go
Mar 23, 2024 pm 12:06 PM
Mengoptimumkan prestasi peta bahasa Go Dalam bahasa Go, peta ialah struktur data yang sangat biasa digunakan, digunakan untuk menyimpan koleksi pasangan nilai kunci. Walau bagaimanapun, prestasi peta mungkin terjejas apabila memproses sejumlah besar data. Untuk meningkatkan prestasi peta, kami boleh mengambil beberapa langkah pengoptimuman untuk mengurangkan kerumitan masa operasi peta, dengan itu meningkatkan kecekapan pelaksanaan program. 1. Pra-peruntukkan kapasiti peta Apabila membuat peta, kita boleh mengurangkan bilangan pengembangan peta dan meningkatkan prestasi program dengan pra-peruntukan kapasiti. Secara umumnya, kami
 Bagaimana untuk mengkonfigurasi dan menggunakan modul peta dalam pelayan Nginx
May 21, 2023 pm 05:14 PM
Bagaimana untuk mengkonfigurasi dan menggunakan modul peta dalam pelayan Nginx
May 21, 2023 pm 05:14 PM
Arahan peta disediakan oleh modul ngx_http_map_module. Secara lalai, nginx memuatkan modul ini melainkan secara buatan --tanpa-http_map_module. Modul ngx_http_map_module boleh mencipta pembolehubah yang nilainya dikaitkan dengan nilai pembolehubah lain. Membenarkan pengelasan atau pemetaan serentak berbilang nilai kepada berbilang nilai yang berbeza dan storan dalam pembolehubah Arahan peta digunakan untuk mencipta pembolehubah, tetapi hanya menjalankan operasi pemetaan paparan apabila pembolehubah diterima memproses permintaan yang tidak merujuk pembolehubah, ini Modul ini tidak mempunyai kelemahan prestasi. 1.ngx_http_map_module modul arahan penerangan sintaks peta






