
Pengenalan css oleh React tidak mempunyai kesan kerana apabila pek web mengkonfigurasi pemuat fail “css/less”, pemodulatan tidak didayakan secara lalai Untuk memperkenalkan pendekatan modular ini, anda perlu menukar konfigurasi pemuat pek web dan ubah suai kandungan kepada "modules :true" akan dilakukan.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika pengenalan CSS dalam React tidak mempunyai kesan?
Pengenalan modular fail css luaran tidak berkuat kuasa Penyelesaian masalah
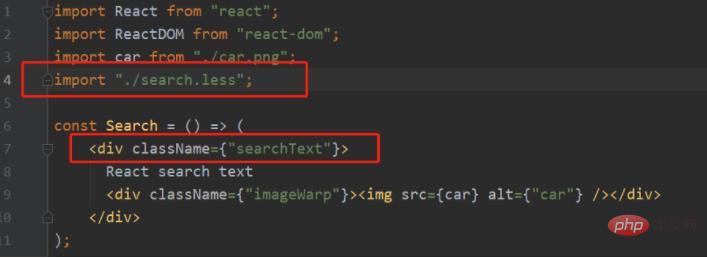
Apabila memperkenalkan fail css/kurang luar ke dalam bertindak balas, jika ia adalah. imported directly =" import ". /search.less";
Hanya gunakan className secara langsung apabila menggunakannya, seperti yang ditunjukkan di bawah:

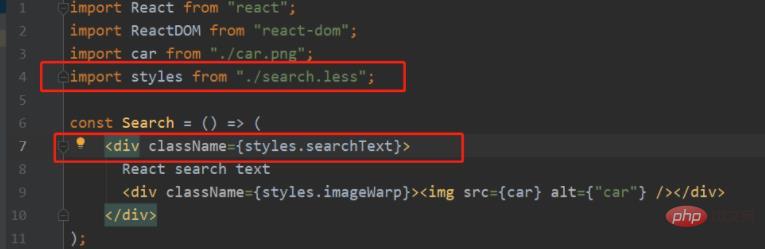
Tetapi jika anda menggunakan kaedah ini untuk memperkenalkannya => import gaya daripada “./search.less”;
, anda akan mendapati gaya itu tidak berkuat kuasa, seperti yang ditunjukkan di bawah:

Sebabnya ialah webpack mengkonfigurasi fail css/less Apabila memuatkan pemuat, modularisasi tidak didayakan secara lalai Pengenalan pendekatan modular ini memerlukan perubahan konfigurasi pemuat web, seperti yang ditunjukkan di bawah:
<.>
tutorial Video bertindak balas》
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika pengenalan css in react tidak memberi kesan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




