 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk memadam elemen yang sama dalam tatasusunan dalam es6
Bagaimana untuk memadam elemen yang sama dalam tatasusunan dalam es6
Bagaimana untuk memadam elemen yang sama dalam tatasusunan dalam es6
Kaedah padam: 1. Gunakan kaedah penapis objek dan tatasusunan Peta, sintaksnya ialah "function unique(arr) {const res = new Map(); return arr.filter((a) => !res. has(a) && res.set(a, 1))}"; 2. Gunakan objek Set dan kaedah Array.from tatasusunan; 3. Gunakan objek Set dan operator pengembangan "... "; 4. Gunakan reduce().

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Empat cara mudah untuk mengalih keluar pendua daripada tatasusunan ES6
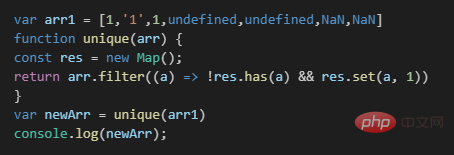
Yang pertama: menggunakan objek Peta dan penapis tatasusunan Kaedah
Tampal kod yang berkaitan

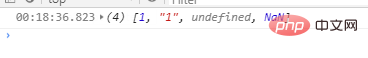
Hasil cetakan 
Dengan mencetak kami mendapati bahawa ia sememangnya mencapai kesan kita mahu. Jadi mari kita terangkan secara ringkas di bawah.
1. Objek Map ialah struktur data baharu yang disediakan oleh ES6 Kaedah has adalah untuk mengembalikan nilai Boolean untuk menunjukkan sama ada nilai tertentu wujud dalam objek MP semasa Kaedah set adalah untuk menetapkan kunci/. untuk nilai objek Peta.
2. Kaedah penapis() mencipta tatasusunan baharu Elemen dalam tatasusunan baharu disemak dengan menyemak semua elemen dalam tatasusunan yang ditetapkan yang memenuhi syarat.
Oleh itu, objek Peta yang digabungkan dengan kaedah penapis boleh mencapai kesan penyahduplikasi tatasusunan~
Jenis kedua: menggunakan objek Set dan Tatasusunan. daripada Kaedah tatasusunan
Juga tampalkan coretan kod yang berkaitan

Cetak hasil selepas dijalankan

Ringkasnya, kaedah kedua lebih mudah daripada yang pertama. Mari kita jelaskan secara ringkas juga.
1. Set ialah struktur data baharu yang disediakan oleh ES6 serupa dengan tatasusunan, tetapi tidak mempunyai nilai pendua.
2. Kaedah Array.from digunakan untuk menukar dua jenis objek kepada tatasusunan sebenar: objek seperti tatasusunan dan objek boleh lelar (termasuk Set dan Peta struktur data baharu ES6).
Jadi set digabungkan dengan Array.from juga boleh mencapai kesan penyahduplikasian tatasusunan. Walau bagaimanapun, perlu diingatkan bahawa pelayar arus perdana seperti Chrome, Firfox, Opera, Safari, termasuk Microsoft Edge, semuanya menyokongnya, tetapi hanya siri IE yang tidak menyokongnya.
Kaedah ketiga: Gunakan operator Set+expansion...
Kaedah ketiga boleh dikatakan lebih mudah
Tampal kod yang berkaitan

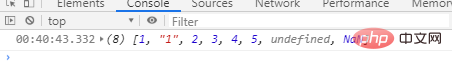
Cetak hasil yang sedang dijalankan

Kaedah keempat: Gunakan kaedah pengurangan
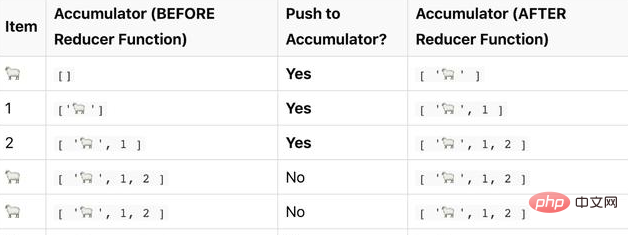
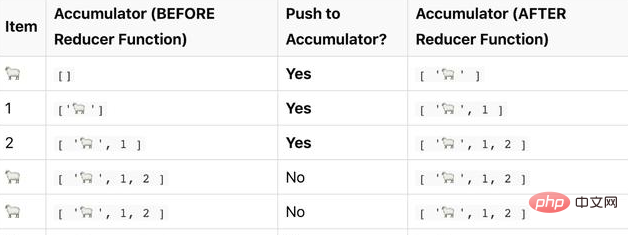
kurangkan untuk mengurangkan elemen tatasusunan dan gabungkannya ke dalam tatasusunan akhir mengikut fungsi pemprosesan pengurangan yang anda lalui.
Untuk contoh kami, pengurang kami akan menyemak sama ada tatasusunan akhir mengandungi elemen. Jika tidak disertakan, elemen akan ditolak ke dalam tatasusunan ini. Jika tidak, elemen ini diabaikan. Fungsi akhirnya mengembalikan tatasusunan akhir.
Proses pengurangan tidak mudah difahami Mari kita pecahkan dan lihat output:

Berikut ialah output konsol. .log:

Atas ialah kandungan terperinci Bagaimana untuk memadam elemen yang sama dalam tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.



