 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk melaksanakan fungsi menyembunyikan kata laluan dalam bertindak balas
Bagaimana untuk melaksanakan fungsi menyembunyikan kata laluan dalam bertindak balas
Bagaimana untuk melaksanakan fungsi menyembunyikan kata laluan dalam bertindak balas
Cara melaksanakan fungsi penyembunyian kata laluan dalam tindak balas: 1. Tambah kebergantungan "import {View,Text,TouchableWithoutFeedback,TextInput,Image,StyleSheet,} daripada 'react-native';" 2. Lulus "{this . state.imageState ? (...)}" kaedah untuk melaksanakan paparan kata laluan dan fungsi menyembunyikan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, React Native versi 0.67, komputer Dell G3.
Bagaimana untuk melaksanakan fungsi penyembunyian kata laluan dalam bertindak balas?
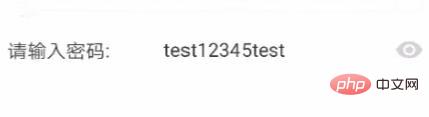
Paparan Input Kata Laluan Asli Bertindak balas dan Sembunyikan Kata Laluan Kotak Input Mata Acara Klik Imej
1. Gambar Kesan


import {
View,
Text,
TouchableWithoutFeedback,
TextInput,
Image,
StyleSheet,
} from 'react-native';export default class App extends Component {
constructor(props) {
super(props);
this.state = {
imageState: false,
};
}
render() {
return (
<View style={{ flex: 1, justifyContent: 'space-around' }}>
<View
style={{ backgroundColor: '#ffffff', height: 50, flexDirection: 'row', justifyContent: 'space-between', marginTop: 1, }}>
<Text style={pageStyle.textStyle}>请输入密码:</Text>
<TextInput
secureTextEntry={!this.state.imageState}//是否隐藏
editable={true}//是否可编辑
style={pageStyle.textInfoStyle}>
test12345test
</TextInput>
<TouchableWithoutFeedback style={{ marginRight: 10 }} onPress={this.onPressChang}>
{this.state.imageState ? (
<Image style={{ width: 21, height: 14, alignSelf: 'center', marginRight: 10, }}
source={require('../ReactDemo1/android/app/src/main/res/mipmap-xhdpi/password_show.png')}
/>) : (<Image style={{ width: 20, height: 8, alignSelf: 'center', marginRight: 10, }}
source={require('../ReactDemo1/android/app/src/main/res/mipmap-xhdpi/password_hide.png')}
/>)}
</TouchableWithoutFeedback>
</View>
</View>
);
}
onPressChang = () => {
this.setState({
imageState: !this.state.imageState,
});
};
}
const pageStyle = StyleSheet.create({
textInfoStyle: {
alignSelf: 'center',
marginLeft: 40,
color: '#343434',
fontSize: 16,
flex: 1,
},
textStyle: {
alignSelf: 'center',
marginLeft: 10,
color: '#343434',
fontSize: 16,
},
});tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi menyembunyikan kata laluan dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Bagaimana untuk menyelesaikan masalah yang Windows 11 meminta anda memasukkan nama pengguna dan kata laluan pentadbir untuk meneruskan?
Apr 11, 2024 am 09:10 AM
Bagaimana untuk menyelesaikan masalah yang Windows 11 meminta anda memasukkan nama pengguna dan kata laluan pentadbir untuk meneruskan?
Apr 11, 2024 am 09:10 AM
Apabila menggunakan sistem Win11, kadangkala anda akan menemui gesaan yang memerlukan anda memasukkan nama pengguna dan kata laluan pentadbir Artikel ini akan membincangkan cara menangani situasi ini. Kaedah 1: 1. Klik [Logo Windows], kemudian tekan [Shift+Restart] untuk memasuki mod selamat atau masukkan mod selamat dengan cara ini: klik menu Mula dan pilih Tetapan. Pilih "Kemas kini dan Keselamatan"; pilih "Mulakan Semula Sekarang" dalam "Pemulihan" selepas memulakan semula dan memasukkan pilihan, pilih - Selesaikan Masalah - Pilihan Lanjutan - Tetapan Permulaan -&mdash
 Bagaimana untuk menetapkan kata laluan WiFi penghala menggunakan telefon bimbit (menggunakan telefon bimbit sebagai alat)
Apr 24, 2024 pm 06:04 PM
Bagaimana untuk menetapkan kata laluan WiFi penghala menggunakan telefon bimbit (menggunakan telefon bimbit sebagai alat)
Apr 24, 2024 pm 06:04 PM
Rangkaian tanpa wayar telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai dalam dunia digital hari ini. Walau bagaimanapun, melindungi keselamatan rangkaian wayarles peribadi adalah amat penting. Menetapkan kata laluan yang kukuh adalah kunci untuk memastikan rangkaian WiFi anda tidak boleh digodam oleh orang lain. Untuk memastikan keselamatan rangkaian anda, artikel ini akan memperkenalkan secara terperinci cara menggunakan telefon mudah alih anda untuk menukar kata laluan WiFi penghala. 1. Buka halaman pengurusan penghala - Buka halaman pengurusan penghala dalam penyemak imbas mudah alih dan masukkan alamat IP lalai penghala. 2. Masukkan nama pengguna dan kata laluan pentadbir - Untuk mendapatkan akses, masukkan nama pengguna dan kata laluan pentadbir yang betul dalam halaman log masuk. 3. Navigasi ke halaman tetapan wayarles - cari dan klik untuk memasuki halaman tetapan wayarles, dalam halaman pengurusan penghala. 4. Cari Wi semasa
 Kata laluan salah, berhati-hati dengan amaran BitLocker
Mar 26, 2024 am 09:41 AM
Kata laluan salah, berhati-hati dengan amaran BitLocker
Mar 26, 2024 am 09:41 AM
Artikel ini akan meneroka cara untuk menyelesaikan masalah kata laluan yang salah, terutamanya keperluan untuk berhati-hati apabila berurusan dengan amaran BitLocker. Amaran ini dicetuskan apabila kata laluan yang salah dimasukkan beberapa kali dalam BitLocker untuk membuka kunci pemacu. Biasanya, amaran ini berlaku kerana sistem mempunyai dasar yang mengehadkan percubaan log masuk yang salah (biasanya tiga percubaan log masuk dibenarkan). Dalam kes ini, pengguna akan menerima mesej amaran yang sesuai. Mesej amaran yang lengkap adalah seperti berikut: Kata laluan yang dimasukkan adalah salah Sila ambil perhatian bahawa memasukkan kata laluan yang salah secara berterusan akan menyebabkan akaun dikunci Ini adalah untuk melindungi keselamatan data anda. Jika anda perlu membuka kunci akaun anda, anda perlu menggunakan kunci pemulihan BitLocker. Kata laluan tidak betul, berhati-hati dengan amaran BitLocker yang anda terima apabila anda log masuk ke komputer anda
 Tutorial menukar kata laluan wifi pada telefon bimbit (operasi mudah)
Apr 26, 2024 pm 06:25 PM
Tutorial menukar kata laluan wifi pada telefon bimbit (operasi mudah)
Apr 26, 2024 pm 06:25 PM
Rangkaian tanpa wayar telah menjadi bahagian yang amat diperlukan dalam kehidupan kita dengan perkembangan pesat Internet. Untuk melindungi maklumat peribadi dan keselamatan rangkaian, adalah sangat penting untuk menukar kata laluan wifi anda dengan kerap, walau bagaimanapun. Untuk membantu anda melindungi keselamatan rangkaian rumah anda dengan lebih baik, artikel ini akan memperkenalkan anda kepada tutorial terperinci tentang cara menggunakan telefon mudah alih anda untuk menukar kata laluan WiFi anda. 1. Fahami kepentingan kata laluan wifi adalah barisan pertahanan pertama untuk melindungi maklumat peribadi dan keselamatan rangkaian Dalam era Internet, memahami kepentingannya boleh lebih memahami mengapa anda perlu menukar kata laluan anda dengan kerap. 2. Sahkan bahawa telefon disambungkan ke wifi Pertama, pastikan telefon disambungkan ke rangkaian wifi yang kata laluannya anda ingin tukar sebelum menukar kata laluan wifi. 3. Buka menu tetapan telefon dan masukkan menu tetapan telefon.
 Apakah yang perlu saya lakukan jika kata laluan Win10 saya tidak memenuhi keperluan dasar kata laluan Apa yang perlu dilakukan jika kata laluan komputer saya tidak memenuhi keperluan dasar?
Jun 25, 2024 pm 04:59 PM
Apakah yang perlu saya lakukan jika kata laluan Win10 saya tidak memenuhi keperluan dasar kata laluan Apa yang perlu dilakukan jika kata laluan komputer saya tidak memenuhi keperluan dasar?
Jun 25, 2024 pm 04:59 PM
Dalam sistem Windows 10, dasar kata laluan ialah satu set peraturan keselamatan untuk memastikan kata laluan yang ditetapkan oleh pengguna memenuhi keperluan kekuatan dan kerumitan tertentu Jika sistem menggesa bahawa kata laluan anda tidak memenuhi keperluan dasar kata laluan, ini biasanya bermakna anda kata laluan tidak memenuhi keperluan yang ditetapkan oleh piawaian Microsoft untuk kerumitan, panjang atau jenis aksara, jadi bagaimana ini boleh dielakkan? Pengguna boleh terus mencari dasar kata laluan di bawah dasar komputer tempatan untuk melaksanakan operasi. Mari lihat di bawah. Penyelesaian yang tidak mematuhi spesifikasi dasar kata laluan: Tukar panjang kata laluan: Mengikut keperluan dasar kata laluan, kami boleh cuba meningkatkan panjang kata laluan, seperti menukar kata laluan 6 digit asal kepada 8 digit atau lebih lama. Tambah aksara khas: Dasar kata laluan selalunya memerlukan kemasukan aksara khas seperti @, #, $, dsb. saya
 Bagaimana untuk memasuki sistem jika anda terlupa kata laluan kuasa komputer win10 anda_Apa yang perlu dilakukan jika anda terlupa kata laluan kuasa hidup komputer win10 anda
Mar 28, 2024 pm 02:35 PM
Bagaimana untuk memasuki sistem jika anda terlupa kata laluan kuasa komputer win10 anda_Apa yang perlu dilakukan jika anda terlupa kata laluan kuasa hidup komputer win10 anda
Mar 28, 2024 pm 02:35 PM
1. Muat turun dan pasang alat pemasangan semula sistem satu klik Xiaobai pada komputer lain, masukkan cakera USB kosong untuk mencipta cakera but USB Untuk tutorial tertentu, sila rujuk: 2. Masukkan cakera but USB ke dalam komputer yang perlu ditukar kata laluan untuk memulakan semula, dan tekan kekunci pintas Mula Secara amnya, kekunci pintas permulaan adalah salah satu daripada F12, F8, F9, F10 dan ESC. Kemudian antara muka permulaan muncul, pilih pilihan cakera U dan tekan Enter untuk masuk. 3. Pilih [1] untuk memulakan win10x64PE dan tekan Enter untuk mengesahkan. 4. Pilih alat pengubahsuaian kata laluan pada desktop dan klik dua kali untuk membukanya. 5. Kemudian senarai nama akaun muncul, pilih akaun yang perlu menukar kata laluan dan bukanya. 6. Klik perintah Tukar Kata Laluan di bawah, masukkan kata laluan baharu dua kali, dan kemudian klik OK untuk menyimpan perubahan. 7. Akhir sekali, cabut pemacu kilat USB dan mulakan semula komputer Kemudian ia akan menjadi normal.
 Bagaimana untuk mendapatkan kata laluan WiFi telefon mudah alih yang disambungkan dengan mudah (cepat cari kata laluan WiFi yang disimpan dalam telefon bimbit)
May 08, 2024 pm 01:10 PM
Bagaimana untuk mendapatkan kata laluan WiFi telefon mudah alih yang disambungkan dengan mudah (cepat cari kata laluan WiFi yang disimpan dalam telefon bimbit)
May 08, 2024 pm 01:10 PM
Telefon bimbit kita telah menjadi sebahagian daripada kehidupan kita dalam masyarakat moden. Sambungan rangkaian tanpa wayar juga telah menjadi alat yang sangat diperlukan dalam kehidupan seharian kita. Walau bagaimanapun, kadangkala kami menghadapi situasi sedemikian: kami ingin menyambung ke peranti lain tetapi tidak dapat berbuat demikian, kami menyambung ke WiFi tetapi terlupa kata laluan. Bagaimana untuk mendapatkan kata laluan WiFi telefon mudah alih yang disambungkan dengan mudah? Cari kata laluan WiFi yang disimpan pada telefon 1. Cari pilihan "WiFi" dalam tetapan, cari dan kliknya, dan masukkan antara muka tetapan telefon "WiFi" untuk memasuki halaman tetapan WiFi, pilihan. 2. Buka butiran rangkaian WiFi yang disambungkan, cari nama rangkaian WiFi yang disambungkan, klik untuk memasuki halaman maklumat terperinci rangkaian, dalam halaman tetapan WiFi. 3.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.



