
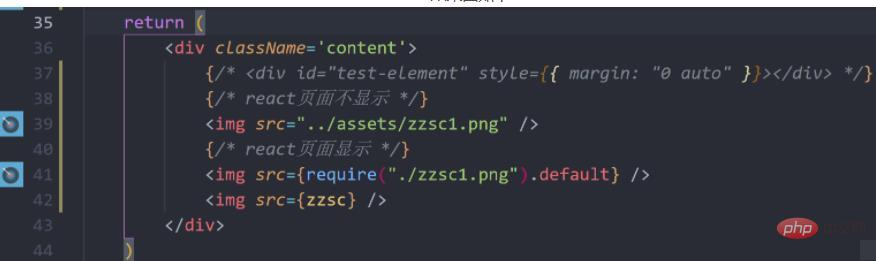
Penyelesaian untuk mengimport imej tindak balas tanpa memaparkannya: 1. Import imej melalui "
; 2. Import imej melalui "import zzsc daripada "./zzsc1.png"", dan kemudian terus memperkenalkan pembolehubah dalam img.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?
Masalah bahawa laluan imej yang diperkenalkan dalam tindak balas adalah betul tetapi tidak dipaparkan pada halaman atau tidak boleh dipaparkan seperti biasa selepas pembungkusan
Pada masa lalu, kami menggunakan img untuk mengimport imej seperti berikut Jika anda menulis ini dalam reaksi, ralat akan dilaporkan :
<img src="/static/imghw/default1.png" data-src="../assets/zzsc1.png" class="lazy" alt="Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?" >
Seterusnya saya akan Meringkaskan dua kaedah:
1 Gunakan kaedah yang diperlukan untuk memperkenalkan penggunaan Lu Jin yang salah:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?" >
Tulisan di atas akan. tidak berkuat kuasa, kerana jika anda menggunakan create-react-app dan memerlukan imej import, memerlukan pulangan modul ES dan bukannya rentetan. Ini kerana dalam pemuat fail, pilihan esModule didayakan secara lalai.
Jadi gunakan salah satu kaedah berikut untuk mengimport imej: tambahkan .default selepasnya
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?" >
import zzsc from "./zzsc1.png"
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?" >
Walau bagaimanapun, kadangkala gambar persekitaran pembangunan anda dipaparkan, tetapi apabila anda menggunakan ia ke persekitaran ujian selepas pembungkusan, anda akan mendapati gambar itu hilang lagi
, garu kepala dan fikir Tak faham apa masalahnya. Ia sebenarnya sangat mudah. Webpack hanya boleh mendapatkan semula imej dalam folder awam anda semasa membungkus, jadi apabila meletakkan bahan imej, lokasi imej juga sangat penting! Hanya letakkan semuanya di bawah fail awam. Kod di atas:
 Kajian yang disyorkan: "
Kajian yang disyorkan: "
》
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika imej tindak balas yang diimport tidak dipaparkan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
 Cara membuat gambar ppt muncul satu persatu
Cara membuat gambar ppt muncul satu persatu
 Cara membuat gambar bulat dalam ppt
Cara membuat gambar bulat dalam ppt
 Apa itu LAN
Apa itu LAN
 perkhidmatan web panggilan java
perkhidmatan web panggilan java
 Bagaimana untuk membuka format json
Bagaimana untuk membuka format json
 Keserasian pelayar
Keserasian pelayar
 Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
Telefon mudah alih manakah yang disokong oleh OS Hongmeng?




