Fail manakah yang perlu diimport oleh jquery?
Anda perlu mengimport fail jquery.js sebelum menggunakan jquery. Dua kaedah import: 1. Muat turun fail jquery secara setempat dari tapak web rasmi jquery dan gunakan teg skrip untuk mengimport fail jquery tempatan Sintaksnya ialah ">. ;"; 2. Gunakan skrip Teg mengimport fail jquery dalam talian dengan sintaks "".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
1. Pengenalan kepada jQuery
jQuery ialah perpustakaan js yang menyimpan function() yang ditulis dalam kod js .
Niat asal jQuery adalah untuk memudahkan kod JS.
Boleh mengendalikan HTML/JSP/XML, CSS, DOM, acara dan juga menyediakan fungsi AJAX tak segerak.
Contohnya:
document.getElementByid()merangkum kaedah dalam jQuery:
function $("#id"){//函数名是$
return document.getElementById(id);
}2. Gunakan:
jQuery sebenarnya ialah fail js Apabila kita menggunakannya, kita perlu memperkenalkan fail tersebut ke dalam dokumen HTML terlebih dahulu. Terdapat dua cara untuk mengimport jquery, satu import tempatan dan satu lagi import daripada hiperpautan.
Kaedah pengenalan satu: pengenalan tempatan
Kami boleh mencari jquery di Baidu dan mencari tapak web rasmi jquery: https://jquery.com/
Anda boleh memuat turun versi terkini jquery dari sini Klik ikon muat turun dan anda akan melompat ke halaman butiran muat turun:

Dua pautan pertama di sini adalah untuk dua. versi. muat turun jquery, satu adalah versi termampat dan satu lagi adalah versi yang tidak dimampatkan. Tidak ada perbezaan fungsi antara kedua-dua versi. projek. Ruang tambahan dan pemisah baris digunakan untuk mencapai tujuan penyelarasan Sebagai pembangun, kami belum mencapai peringkat penerbitan projek, jadi kami hanya memilih versi kedua yang tidak dimampatkan.
Klik pada pautan dan anda boleh melihat kod sumber jquery Kami terus ctrl+a, pilih semua, buat fail txt baharu, salin kod sumber ke dalamnya, dan kemudian tukar akhiran kepada .js. .
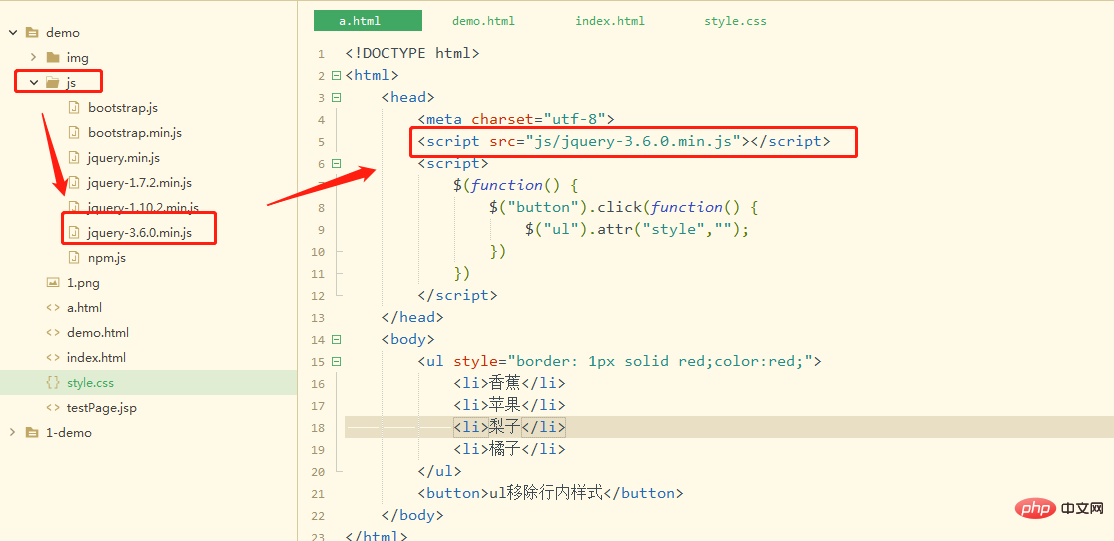
Seterusnya, kami memperkenalkan fail .js ini ke dalam halaman yang kami mahu gunakan jquery Kodnya adalah seperti berikut:
<script ></script> <script> //在此书写你的jquery代码 </script>

<🎜. >
Kaedah pengenalan dua: memperkenalkan jquery dalam talian
Kami boleh mengimport kod jquery dalam talian dengan menulis URL dalam atribut src skrip Seseorang mungkin bertanya, Adakah'. t ini menyebabkan kelewatan dalam memuat turun jquery apabila halaman web dimuatkan? Adakah ia mengambil masa yang lama untuk memuat turun, menyebabkan kod jquery anda tidak pernah dimuatkan, menjejaskan pengalaman pengguna? Sebenarnya, terdapat banyak laman web yang menggunakan jquery sekarang Penyemak imbas akan pra-muat turun jquery apabila memuatkan laman web yang menggunakan jquery sebelum ini, jadi kami tidak perlu memuat turunnya lagi, walaupun versi jquery kami. Ia adalah versi baharu yang belum dimuatkan oleh penyemak imbas, dan kod jquery akan dimuat turun dengan cepat Walau bagaimanapun, jika anda masih bimbang tentang menjejaskan kelajuan pemuatan, mengimport fail jquery secara tempatan sememangnya cara terbaik. Contohnya, fail JQ dalam talian tapak web rasmi jquery: https://code.jquery.com/jquery-3.6.0.min.js
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
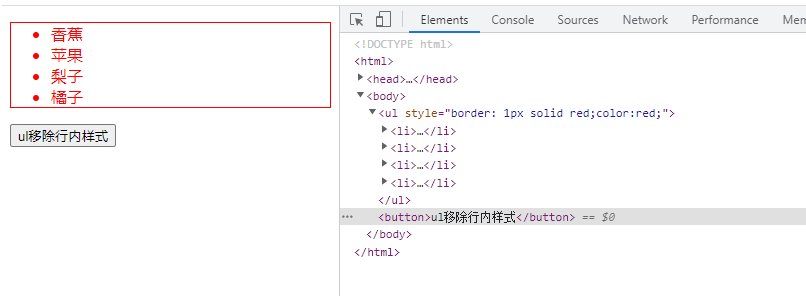
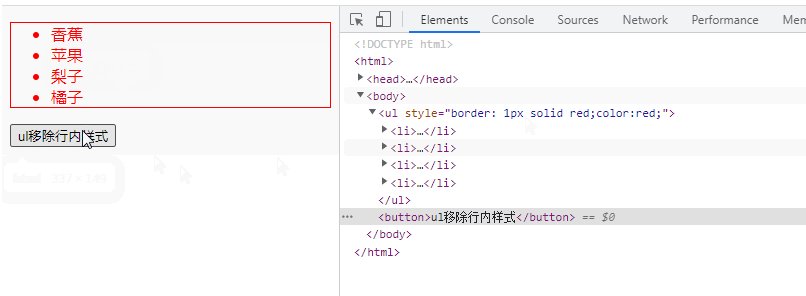
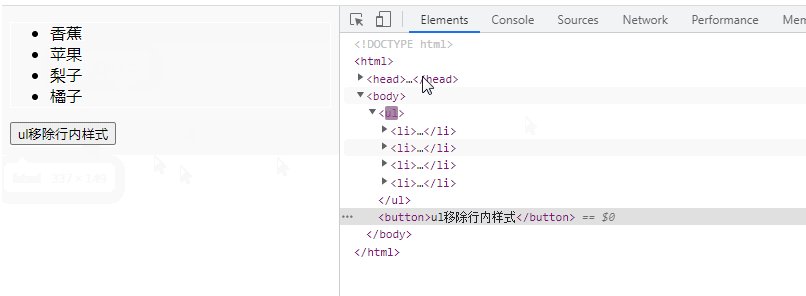
Gunakan:
Buat objek jQuery untuk memanggil fungsi dalam perpustakaan[Pembelajaran yang disyorkan:Tutorial video jQuery、video bahagian hadapan web】
Atas ialah kandungan terperinci Fail manakah yang perlu diimport oleh jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:




