 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS melaksanakan kemahiran menu klik kanan halaman web gaya Windows 7 kesan code_javascript
JS melaksanakan kemahiran menu klik kanan halaman web gaya Windows 7 kesan code_javascript
JS melaksanakan kemahiran menu klik kanan halaman web gaya Windows 7 kesan code_javascript
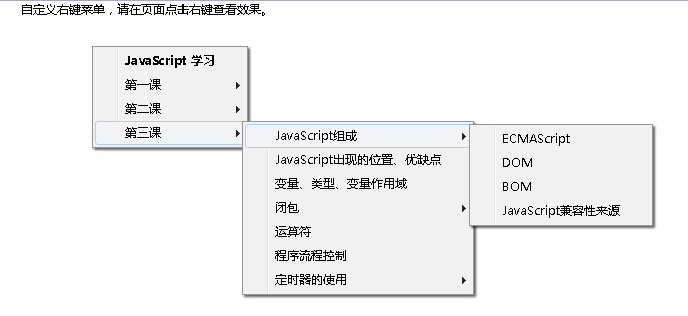
本文实例讲述了JS实现仿Windows7风格的网页右键菜单效果代码。分享给大家供大家参考。具体如下:
这是一款JS仿Windows7风格的网页右键菜单,可以多级展开的右键菜单,原生JS。可参考性强,学习JavaScript的朋友不可错过。本菜单用户体验极佳,兼容性良好,无jQuery。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-win7-style-web-right-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自定义多级右键菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body{height:100%;overflow:hidden;}
body,div,ul,li{margin:0;padding:0;}
body{font:12px/1.5 \5fae\8f6f\96c5\9ed1;}
ul{list-style-type:none;}
#rightMenu{position:absolute;top:-9999px;left:-9999px;}
#rightMenu ul{float:left;border:1px solid #979797;background:#f1f1f1 url(images/line.png) 24px 0 repeat-y;padding:2px;box-shadow:2px 2px 2px rgba(0,0,0,.6);}
#rightMenu ul li{float:left;clear:both;height:24px;cursor:pointer;line-height:24px;white-space:nowrap;padding:0 30px;}
#rightMenu ul li.sub{background-repeat:no-repeat;background-position:right 9px;background-image:url(images/arrow_win7.png);}
#rightMenu ul li.active{background-color:#f1f3f6;border-radius:3px;border:1px solid #aecff7;height:22px;line-height:22px;background-position:right -8px;padding:0 29px;}
#rightMenu ul ul{display:none;position:absolute;}
</style>
<script type="text/javascript">
var getOffset = {
top: function (obj) {
return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
},
left: function (obj) {
return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
}
};
window.onload = function ()
{
var oMenu = document.getElementById("rightMenu");
var aUl = oMenu.getElementsByTagName("ul");
var aLi = oMenu.getElementsByTagName("li");
var showTimer = hideTimer = null;
var i = 0;
var maxWidth = maxHeight = 0;
var aDoc = [document.documentElement.offsetWidth, document.documentElement.offsetHeight];
oMenu.style.display = "none";
for (i = 0; i < aLi.length; i++)
{
//为含有子菜单的li加上箭头
aLi[i].getElementsByTagName("ul")[0] && (aLi[i].className = "sub");
//鼠标移入
aLi[i].onmouseover = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移入样式
oThis.className += " active";
//显示子菜单
if (oUl[0])
{
clearTimeout(hideTimer);
showTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
oUl[0].style.display = "block";
oUl[0].style.top = oThis.offsetTop + "px";
oUl[0].style.left = oThis.offsetWidth + "px";
setWidth(oUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oUl[0].offsetWidth;
maxHeight = aDoc[1] - oUl[0].offsetHeight;
//防止溢出
maxWidth < getOffset.left(oUl[0]) && (oUl[0].style.left = -oUl[0].clientWidth + "px");
maxHeight < getOffset.top(oUl[0]) && (oUl[0].style.top = -oUl[0].clientHeight + oThis.offsetTop + oThis.clientHeight + "px")
},300);
}
};
//鼠标移出
aLi[i].onmouseout = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移出样式
oThis.className = oThis.className.replace(/\s?active/,"");
clearTimeout(showTimer);
hideTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
},300);
};
}
//自定义右键菜单
document.oncontextmenu = function (event)
{
var event = event || window.event;
oMenu.style.display = "block";
oMenu.style.top = event.clientY + "px";
oMenu.style.left = event.clientX + "px";
setWidth(aUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oMenu.offsetWidth;
maxHeight = aDoc[1] - oMenu.offsetHeight;
//防止菜单溢出
oMenu.offsetTop > maxHeight && (oMenu.style.top = maxHeight + "px");
oMenu.offsetLeft > maxWidth && (oMenu.style.left = maxWidth + "px");
return false;
};
//点击隐藏菜单
document.onclick = function ()
{
oMenu.style.display = "none"
};
//取li中最大的宽度, 并赋给同级所有li
function setWidth(obj)
{
maxWidth = 0;
for (i = 0; i < obj.children.length; i++)
{
var oLi = obj.children[i];
var iWidth = oLi.clientWidth - parseInt(oLi.currentStyle ? oLi.currentStyle["paddingLeft"] : getComputedStyle(oLi,null)["paddingLeft"]) * 2
if (iWidth > maxWidth) maxWidth = iWidth;
}
for (i = 0; i < obj.children.length; i++) obj.children[i].style.width = maxWidth + "px";
}
};
</script>
</head>
<body>
<center>自定义右键菜单,请在页面点击右键查看效果。</center>
<div id="rightMenu">
<ul>
<li><strong>JavaScript 学习</strong></li>
<li>
第一课
<ul>
<li>响应用户操作</li>
<li>事件驱动</li>
<li>元素属性操作</li>
</ul>
</li>
<li>
第二课
<ul>
<li>改变网页背景颜色</li>
<li>函数传参</li>
<li>126邮箱全选效果</li>
<li>循环及遍历操作</li>
</ul>
</li>
<li>
第三课
<ul>
<li>
JavaScript组成
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
<li>JavaScript兼容性来源</li>
</ul>
</li>
<li>JavaScript出现的位置、优缺点</li>
<li>变量、类型、变量作用域</li>
<li>
闭包
<ul>
<li>什么是闭包</li>
<li>简单应用</li>
<li>闭包缺点</li>
</ul>
</li>
<li>运算符</li>
<li>程序流程控制</li>
<li>
定时器的使用
<ul>
<li>setInterval</li>
<li>setTimeout</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>希望本文所述对大家的JavaScript程序设计有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge? Ramai pengguna kami ingin memaparkan halaman web yang kerap digunakan pada desktop sebagai pintasan untuk kemudahan membuka terus halaman akses, tetapi mereka tidak tahu bagaimana untuk melakukannya Sebagai tindak balas kepada masalah ini, editor isu ini akan berkongsi penyelesaian dengan majoriti pengguna , mari kita lihat kandungan yang dikongsi dalam tutorial perisian hari ini. Kaedah pintasan menghantar halaman web ke desktop dalam pelayar Edge: 1. Buka perisian dan klik butang "..." pada halaman. 2. Pilih "Pasang tapak ini sebagai aplikasi" dalam "Aplikasi" dalam pilihan menu lungsur. 3. Akhir sekali, klik pada tetingkap pop timbul
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Penyemak imbas tidak boleh membuka halaman web tetapi rangkaian adalah normal Terdapat banyak sebab yang mungkin. Apabila masalah ini berlaku, kita perlu menyiasat langkah demi langkah untuk menentukan punca tertentu dan menyelesaikan masalah tersebut. Mula-mula, tentukan sama ada halaman web tidak boleh dibuka terhad kepada penyemak imbas tertentu atau sama ada semua penyemak imbas tidak boleh membuka halaman web. Jika hanya satu penyemak imbas tidak boleh membuka halaman web, anda boleh cuba menggunakan penyemak imbas lain, seperti Google Chrome, Firefox, dll., untuk ujian. Jika penyemak imbas lain dapat membuka halaman dengan betul, kemungkinan besar masalahnya adalah dengan penyemak imbas khusus itu, mungkin
 Bagaimana untuk menyelesaikan tindak balas lambat menu klik kanan Win11? Penyelesaian kepada menu pop timbul perlahan untuk mengklik kanan tetikus dalam Win11
Jan 31, 2024 pm 10:06 PM
Bagaimana untuk menyelesaikan tindak balas lambat menu klik kanan Win11? Penyelesaian kepada menu pop timbul perlahan untuk mengklik kanan tetikus dalam Win11
Jan 31, 2024 pm 10:06 PM
Selepas menaik taraf sistem Win11, beberapa rakan mendapati bahawa menu pop timbul apabila mengklik kanan tetikus telah menjadi lebih perlahan. Adakah kerana masalah konfigurasi, atau apakah jenis tetapan yang perlu dibuat? masalah tindak balas lambat. Penyelesaian kepada menu pop timbul klik kanan perlahan Win11 1. Mula-mula, cari tetapan sistem dalam menu mula. 3. Kemudian cari tetapan sistem lanjutan dalam pautan yang berkaitan di bawah. 5. Kemudian di bawah tab kesan visual, tandakan Laraskan untuk prestasi terbaik.
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Bagaimana untuk menyelesaikan masalah laman web tidak dibuka Dengan perkembangan pesat Internet, orang ramai semakin bergantung kepada Internet untuk mendapatkan maklumat, berkomunikasi dan berhibur. Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa halaman web tidak boleh dibuka, yang membawa banyak masalah kepada kami. Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa untuk membantu menyelesaikan masalah halaman web tidak dibuka. Pertama, kita perlu menentukan mengapa halaman web tidak boleh dibuka. Sebab yang mungkin termasuk masalah rangkaian, masalah pelayan, masalah tetapan penyemak imbas, dsb. Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian: Pertama, kita perlukan
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham



