
Artikel ini akan membawa anda memahami JWT, memperkenalkan aplikasi JWT dalam nod, dan kelebihan dan kekurangan JWT saya harap ia akan membantu semua orang!

JWT ialah singkatan daripada JSON Web Token, iaitu Untuk menyediakan penyelesaian pengesahan dalam persekitaran aplikasi rangkaian, dalam mekanisme pengesahan tradisional, tidak ada yang lebih daripada langkah berikut:
1. 用户将账号密码发送到服务器; 2. 服务器通过验证账号密码后,会在当前session中保存一些用户相关的信息,用户角色或者过期时间等等; 3. 服务器给用户一个session_id, 写入用户的Cookie或者客户端自行保存在本地; 4. 用户每次请求服务,都需要带上这个session_id,或许会通过Cookie,或者其他的方式; 5. 服务器接收到后,回去数据库查询当前的session_id,校验该用户是否有权限;
Satu kelebihan model ini ialah pelayan boleh menamatkan pengguna kebenaran pada bila-bila masa, anda boleh pergi ke pangkalan data untuk mengubah suai atau memadam maklumat sesi pengguna semasa. Tetapi terdapat juga kelemahan, iaitu jika ia adalah kluster pelayan, semua mesin perlu berkongsi maklumat sesi untuk memastikan setiap pelayan boleh mendapatkan maklumat storan sesi yang sama. Walaupun masalah ini boleh diselesaikan, jumlah kerja adalah besar.
Kelebihan penyelesaian JWT ialah maklumat ini tidak disimpan Data token disimpan pada klien Setiap kali permintaan diterima, ia hanya perlu disahkan. [Cadangan tutorial berkaitan: tutorial video nodejs, Pengajaran pengaturcaraan]
Mari kita bincangkan secara ringkas tentang Prinsip JWT sebenarnya ialah apabila pelanggan menghantar permintaan untuk pengesahan, pelayan akan menjana objek JSON selepas mengesahkan pengguna, yang mungkin termasuk "siapa anda, apa yang anda lakukan, dsb., masa tamat tempoh" dan seterusnya Perkara yang penting ialah maklumat itu mesti mempunyai masa tamat tempoh; format umum ialah:
{
username: "贼烦字符串er",
role: "世代码农",
endTime: "2022年5月20日"
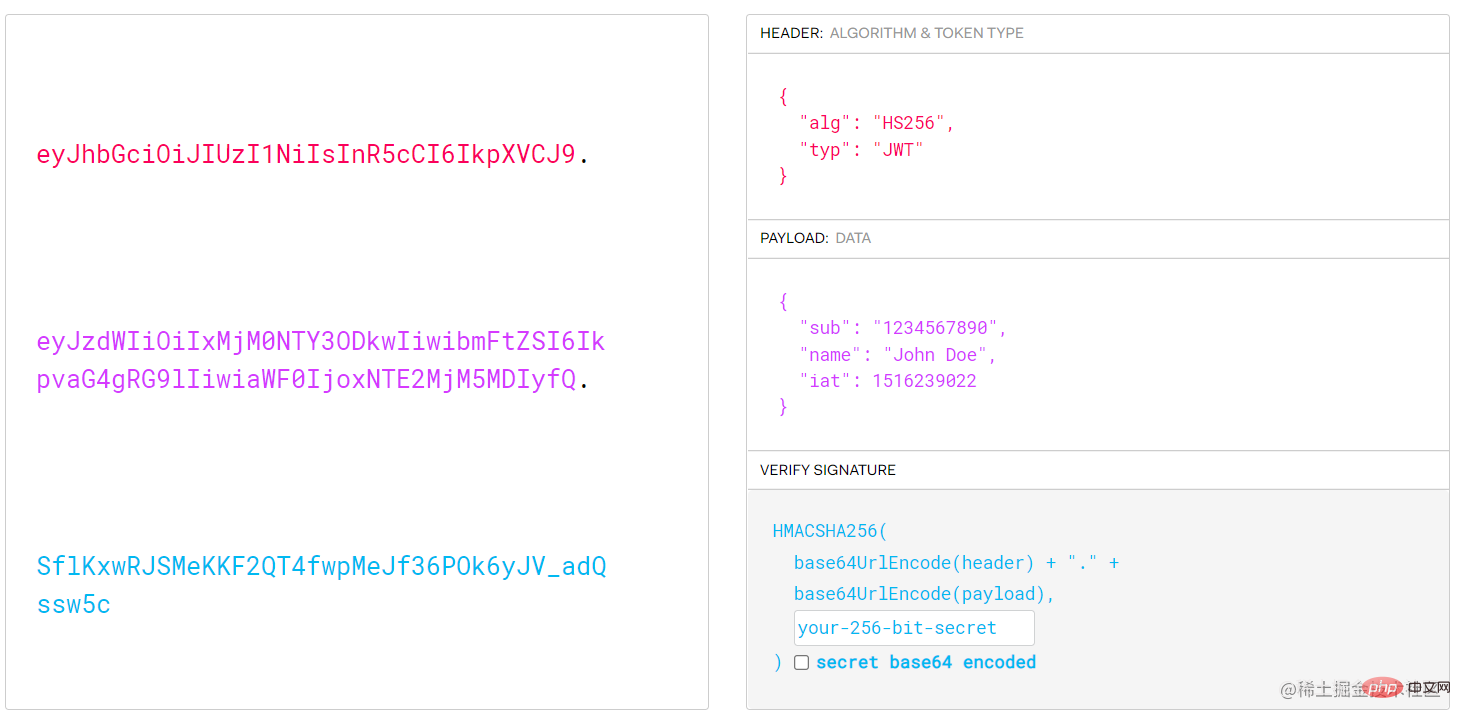
}Tetapi ia tidak akan diserahkan kepada anda secara cetek, ia akan dihantar kepada anda melalui algoritma tandatangan yang ditentukan dan muatan yang anda serahkan Beberapa maklumat dihantar selepas ditandatangani menggunakan algoritma tandatangan boleh balik. >Seperti yang dapat dilihat dari gambar, maklumat yang dikembalikan secara kasar dibahagikan kepada tiga Bahagian, sebelah kiri adalah hasil selepas menandatangani, yang merupakan hasil yang dikembalikan kepada pelanggan, dan sebelah kanan juga adalah kod sumber Decoded tiga bahagian dipisahkan dengan "titik" dan sepadan dengan tiga warna merah, ungu dan cyan:

default HS256
) adalah dengan SHA-256 HMAC ialah algoritma simetri, hanya satu kunci dikongsi antara kedua-dua pihak dan medan taip dikenal pasti sebagai jenis JWT; >iss (pengeluar): pengeluar
sub (subjek): subjek
Signature
dan
:Kemudian tambahkan perintah npm init -y dalam medan express dalam jsonwebtoken: nodemon
$ npm i express jsonwebtoken nodemon
Langkah 3: Perkenalkan pergantungan package.json, dan buat kunci peribadi antara muka dan pelayan scriptsnodemon app.js
"scripts": {
"start": "nodemon app.js"
},:
// app.js
const express = require("express");
const app = express();
app.use(express.json());
app.listen(3000, () => {
console.log(3000 + " listening..."); // 监听3000端口
}); Dalam kod di atas, kami mencipta pembolehubah jsonwebtoken untuk mensimulasikan penciptaan pangkalan data akaun dan kata laluan tempatan untuk mengesahkan log masuk, kemudian kami mewujudkan antara muka
// app.js
//...
const jwt = require("jsonwebtoken");
const jwtKey = "~!@#$%^&*()+,";
// ... orang di bawah objek jwtKey yang diimport oleh pakej jwt.sign Kaedah ini mempunyai tiga tandatangan antara muka:
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
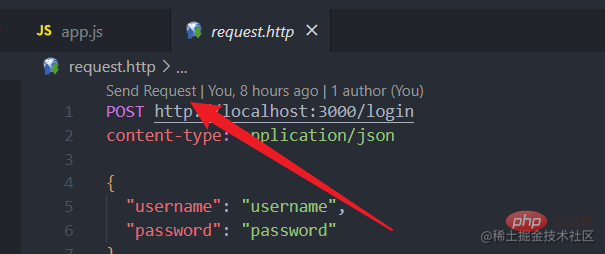
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

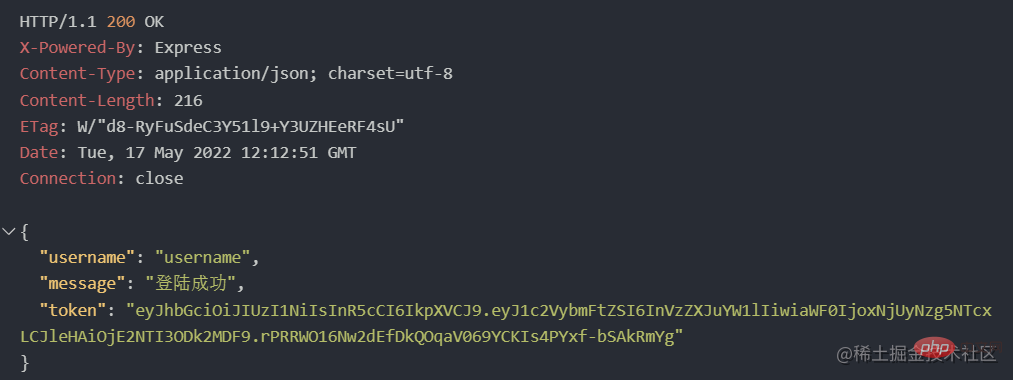
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
// 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;接下来我们把刚才响应的token复制到请求头中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer认证, 是http协议中的标准认证方式
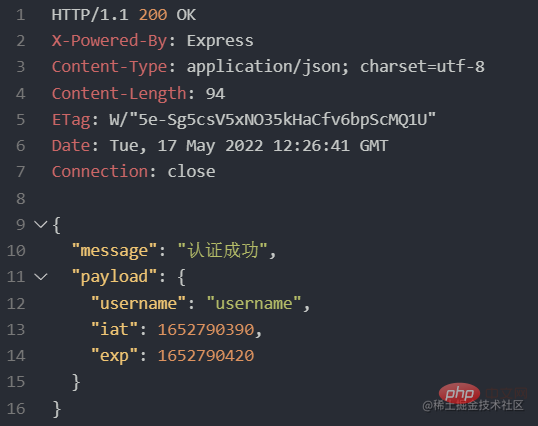
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
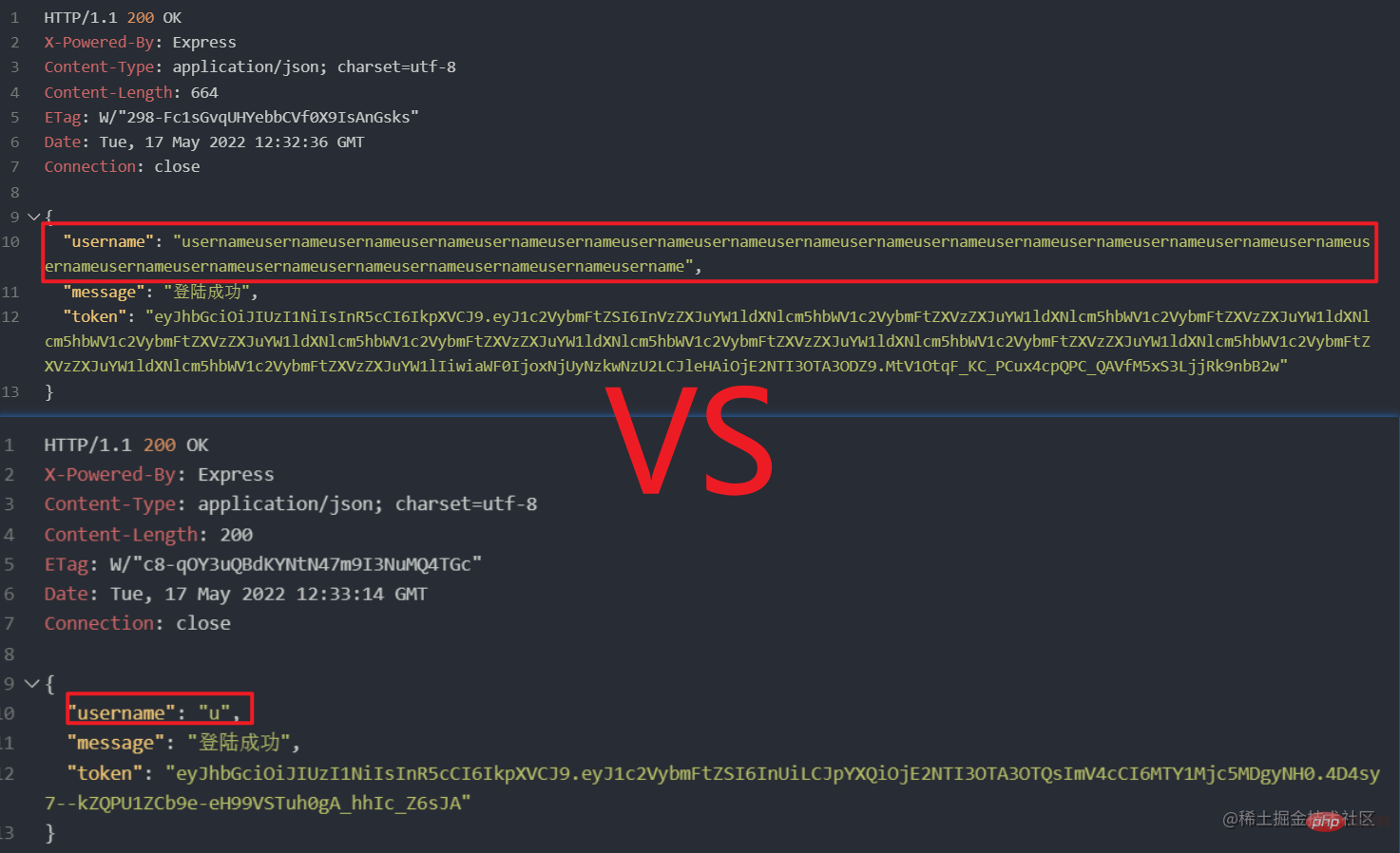
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;
不灵活的时效性,其实JWT的某方面意义在于用户token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
以上主要讲了几点:
Prinsip JWT terutamanya menggunakan kunci peribadi pelayan untuk menjana tandatangan JSON token untuk perbualan
juga memperkenalkan data dalaman JWT Komposisi digunakan oleh Header untuk menentukan algoritma dan jenis tandatangan, muatan untuk menghantar data JSON, dan Tandatangan untuk melaksanakan algoritma tandatangan pada data dan mengusik tempat
memberikan pengenalan terperinci tentang cara menghantar nodej menggunakan JWT, melalui kaedah sign untuk tandatangan data, dan kaedah verify untuk pengesahan tandatangan
juga memperkenalkan beberapa kelemahan JWT:
Salah satunya ialah ruang storan bertambah apabila jumlah data tandatangan bertambah;
Yang lain ialah keselamatan Jika ruang storan terlalu besar tidak akan disimpan pada tahap keselamatan yang agak tinggi Dalam Cookie, skrip boleh diperolehi sesuka hati; dan kemudian ada ketepatan masa, yang tidak boleh mengawal ketepatan masa secara fleksibel.
token
https://github.com/wangzi6224/jwt-usage- nodejs
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati:tutorial nodejs
!
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan JWT dalam nodejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!