 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menyembunyikan komponen dalam react native
Bagaimana untuk menyembunyikan komponen dalam react native
Bagaimana untuk menyembunyikan komponen dalam react native
Komponen tersembunyi asli React boleh dilaksanakan melalui atribut "display:none/flex" Kaedah pelaksanaan khusus ialah: 1. Buka fail tindak balas yang sepadan 2. Cipta "

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menyembunyikan komponen dalam tindak balas asli?
Perihalan masalah terperinci:
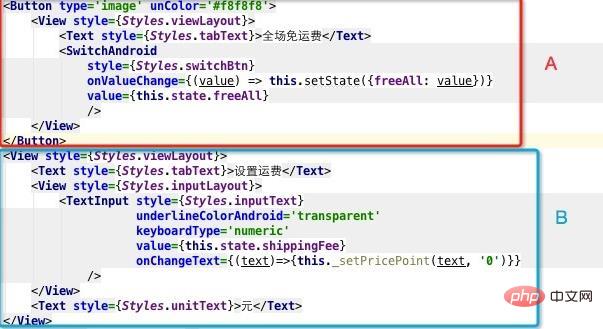
Bagaimana untuk mengawal paparan dan penyembunyian modul B melalui nilai switchAndroid dalam A? Tunjukkan semua

Penyelesaian masalah:
Kembangkan dan runtuhkan pelaksanaan fungsi: paparan: tiada / lentur
Klik Butang untuk mengubah suai keadaan untuk menunjukkan/menyembunyikan kawalan
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan komponen dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Vue ialah rangka kerja bahagian hadapan yang sangat popular Ia menyediakan banyak alat dan fungsi, seperti pembahagian, pengikatan data, pemprosesan acara, dll., yang boleh membantu pembangun membina aplikasi Web yang cekap, fleksibel dan mudah diselenggara. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan komponen kalendar menggunakan Vue. 1. Analisis keperluan Pertama, kita perlu menganalisis keperluan komponen kalendar ini. Kalendar asas harus mempunyai fungsi berikut: memaparkan halaman kalendar bulan semasa bertukar kepada bulan sebelumnya atau bulan hadapan dengan mengklik pada hari tertentu;
 Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Vue ialah salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, dan VUE3 ialah versi terkini rangka kerja Vue Berbanding dengan VUE2, VUE3 mempunyai prestasi yang lebih tinggi dan pengalaman pembangunan yang lebih baik, dan telah menjadi pilihan pertama banyak pembangun. Dalam VUE3, menggunakan extends untuk mewarisi komponen ialah kaedah pembangunan yang sangat praktikal Artikel ini akan memperkenalkan cara menggunakan extends untuk mewarisi komponen. Apa itu extends? Dalam Vue, extends ialah atribut yang sangat praktikal, yang boleh digunakan untuk komponen kanak-kanak diwarisi daripada ibu bapa mereka.
 Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Semak versi React Native yang diuruskan oleh pakej npm; .json" dalam projek , ubah suai medan dependencies dan tukar versi "react-native" kepada versi sasaran.
 Mari kita bincangkan tentang cara Vue memaparkan komponen secara dinamik melalui JSX
Dec 05, 2022 pm 06:52 PM
Mari kita bincangkan tentang cara Vue memaparkan komponen secara dinamik melalui JSX
Dec 05, 2022 pm 06:52 PM
Bagaimanakah Vue memaparkan komponen secara dinamik melalui JSX? Artikel berikut akan memperkenalkan kepada anda bagaimana Vue boleh menghasilkan komponen secara dinamik melalui JSX dengan cekap, saya harap ia akan membantu anda!
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Komponen versi lama Win10 perlu dihidupkan oleh pengguna sendiri dalam tetapan, kerana banyak komponen biasanya ditutup secara lalai Mula-mula kita perlu memasukkan tetapan yang sangat mudah komponen versi? Buka 1. Klik Start, kemudian klik "Win System" 2. Klik untuk masuk ke Control Panel 3. Kemudian klik program di bawah 4. Klik "Enable or turn off Win functions" 5. Di sini anda boleh memilih apa yang anda mahu untuk membuka
 Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: Pengenalan kepada pembangunan komponen halaman Dalam aplikasi web, fungsi halaman adalah komponen penting. Komponen paging yang baik hendaklah ringkas dan jelas dalam persembahan, kaya dengan fungsi, dan mudah untuk disepadukan dan digunakan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue.js untuk membangunkan komponen halaman yang sangat boleh disesuaikan. Kami akan menerangkan secara terperinci cara membangunkan menggunakan komponen Vue melalui contoh kod. Teknologi tindanan Vue.js2.xJavaScript (ES6) HTML5 dan persekitaran pembangunan CSS3



