
Penyelesaian untuk bertindak balas ralat penghias: 1. Cipta projek melalui "create-react-app mobx-study" 2. Pasang pemalam melalui "yarn add -D react-app-rewired customize-cra "; 3. Ubah suai skrip dalam fail package.json; 4. Cipta "config-overrides.js" dan ".babelrc" dalam direktori akar projek.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, react versi 18.0.0, komputer Dell G3
Apa yang perlu saya lakukan jika penghias tindak balas melaporkan ralat?
Penghias bertindak balas melaporkan ralat
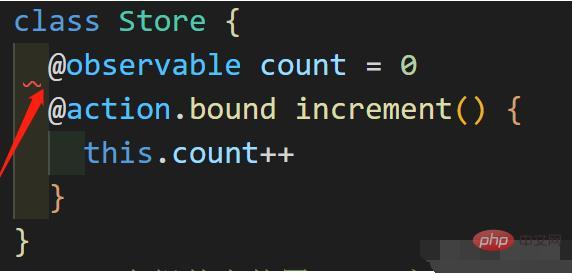
1. Penghias penghias melaporkan ralat @
Apabila menggunakan penghias React buat kali pertama, ralat akan dilaporkan apabila menggunakan @
dalam projek buat kali pertama tindak balas itu tidak menyokongnya secara lalai Penghias digunakan, jadi ralat dilaporkan, jadi beberapa konfigurasi perlu dilakukan untuk menyokong penghias.
【Paparan ralat: Ralat penghuraian: Sintaks percubaan ini memerlukan pendayaan salah satu pemalam penghurai berikut: “penhias-warisan”, “penghias”.】
npm install -g create-react-app // 安装create-react-app,已安装请忽略 create-react-app mobx-study
yarn add -D react-app-rewired customize-cra yarn add -D @babel/core @babel/plugin-proposal-decorators @babel/preset-env
3 Ubah suai skrip dalam fail package.json
// package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}4 direktori akar dan tulis Kandungan berikut
const path = require('path')
const { override, addDecoratorsLegacy } = require('customize-cra')
function resolve(dir) {
return path.join(__dirname, dir)
}
const customize = () => (config, env) => {
config.resolve.alias['@'] = resolve('src')
if (env === 'production') {
config.externals = {
'react': 'React',
'react-dom': 'ReactDOM'
}
}
return config
};
module.exports = override(addDecoratorsLegacy(), customize())5 Cipta .babelrc dalam direktori akar projek dan tulis kandungan berikut
{
"presets": [
"@babel/preset-env"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
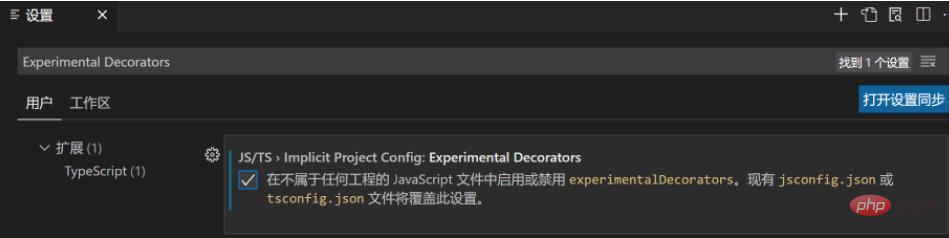
]}2. Sokongan eksperimen untuk pengubah suai mungkin berubah dalam versi akan datang. Tetapkan pilihan "experimentalDecorators" dalam "tsconfig" atau "jsconfig" untuk mengalih keluar amaran ini. ts(1219)
Tetapan=> Cari experimentalDecorators =>
Pembelajaran yang disyorkan: " tutorial video bertindak balas
tutorial video bertindak balas
Atas ialah kandungan terperinci Perkara yang perlu dilakukan jika penghias tindak balas melaporkan ralat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara sqlserver dan mysql
Perbezaan antara sqlserver dan mysql
 Excel menjana kod QR
Excel menjana kod QR
 Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
 Cara menggunakan fungsi max
Cara menggunakan fungsi max
 Apakah DNS yang biasa digunakan?
Apakah DNS yang biasa digunakan?
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk membuka fail xml
Bagaimana untuk membuka fail xml
 Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan




