
Vue boleh memaparkan kod sumber Kaedah untuk melihat kod sumber Vue ialah: 1. Dapatkan vue melalui "git clone https://github.com/vuejs/vue.git"; melalui "npm i" Dependencies; 3. Pasang rollup melalui "npm i -g rollup" 4. Ubah suai skrip dev;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 3, komputer Dell G3.
Bolehkah vue memaparkan kod sumber?
Ya.
Petua Vue untuk melihat kod sumber
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",
Fungsi: Selepas pembungkusan, dist memuat turun lebih banyak fail peta, yang boleh digabungkan dengan Kod sumber dipetakan dengan baik untuk memudahkan penyahpepijatan yang lebih baik bagi kod sumber
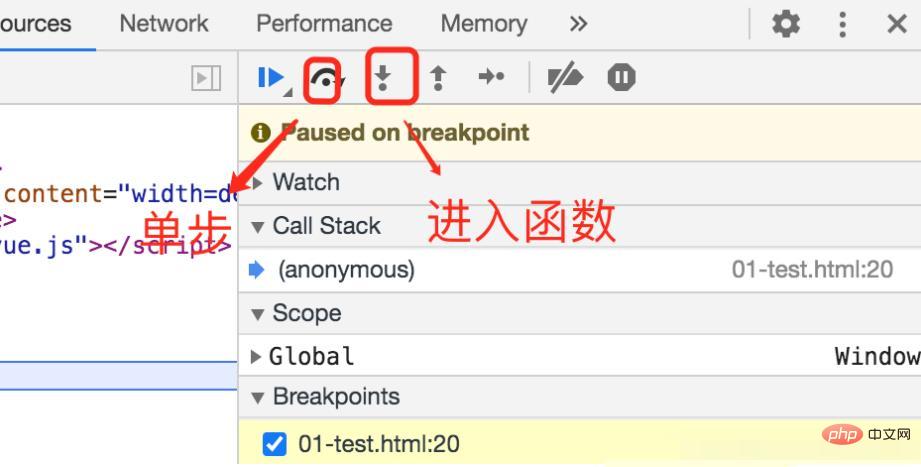
Breakpoint

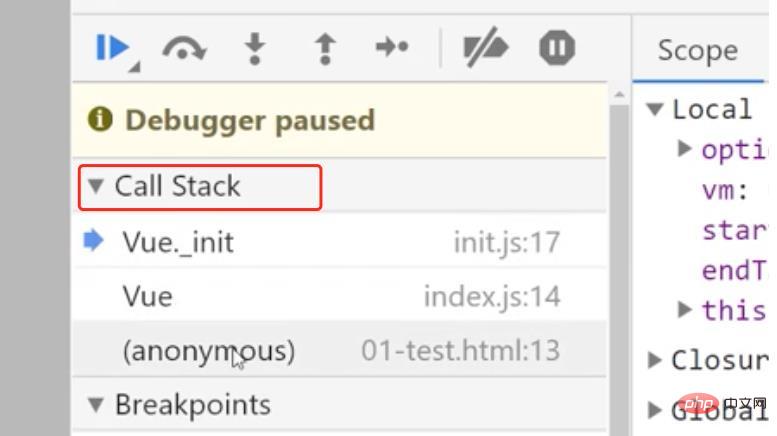
Semak timbunan panggilan
Saya terutamanya ingin membersihkan hubungan panggilan sebelum dan selepas Kadang-kadang saya keliru jika saya pergi terlalu dalam, jadi kaji panggilan itu susun dengan teliti. Ia boleh memberi anda idea yang bagus

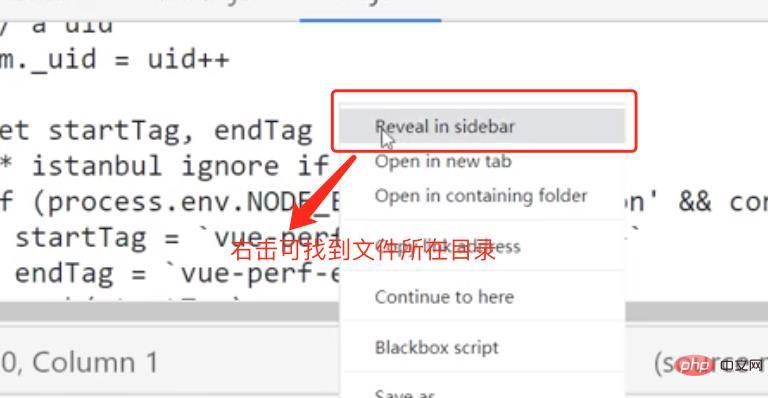
Cari lokasi fail sumber

Selepas menguasai perkara di atas dan membacanya lebih banyak kali, pelaksanaan kod sumber akan menjadi sangat jelas dalam fikiran anda.
Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Bolehkah vue memaparkan kod sumber?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




