
Cara melaksanakan muat naik fail dalam React: 1. Perkenalkan komponen antd yang diperlukan melalui "import { Table, Button, Modal, Form, Input, Upload, Icon, notification } daripada 'antd';"; Serahkan borang dan muat naik fail melalui "handleOk = e => {const { fileList } = this.state...}".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana hendak memuat naik fail secara bereaksi?
react menggunakan antd untuk melaksanakan muat naik fail manual (serahkan borang)
Prakata: Baru-baru ini saya sedang mengusahakan projek pengurusan latar belakang yang melibatkan muat naik fail, menggunakan Muat naik antd melaksanakan muat naik fail. Catatkan masalah dan perangkap yang dihadapi.
1. Kesan yang ingin dicapai

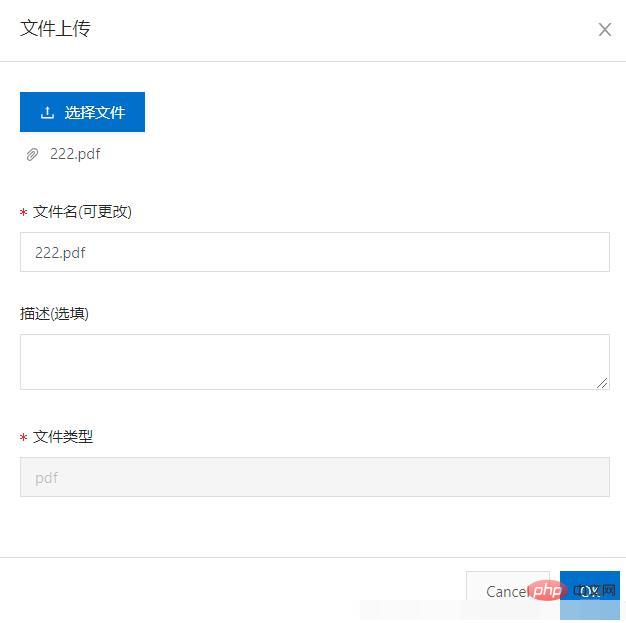
Kesan yang ingin saya capai ialah klik untuk memuat naik fail, pilih fail dan klik ok (itu ialah, selepas menyerahkan borang, Muat Naik) sebenarnya memuat naik fail secara manual. Izinkan saya memperkenalkan pendekatan saya dan beberapa perangkap yang saya hadapi.
2. Langkah pelaksanaan
1 Perkenalkan komponen antd yang diperlukan
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';Ini ialah borang
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>Kod berikut ialah Muat Naik. props
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};Berikut ialah tumpuan untuk menyerahkan borang dan memuat naik fail
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};Perhatikan bahawa saya menggunakan axios dan pos mesti menggunakan formData.append ("Nama parameter antara muka" , "Diperlukan "Nilai lulus"); jika anda tidak mahu menggunakan axios, anda juga boleh menggunakan permintaan lain
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});. Dengan cara ini anda boleh memuat naik fail secara manual.
3. Perangkap
Selepas memilih fail buat kali pertama, klik muat naik. Apabila saya membuka Model untuk kali kedua, saya mendapati bahawa senarai fail dari kali terakhir masih ada Kaedah yang saya dapati dalam talian adalah untuk memberikan muat naik dan nilai kunci, tetapi cache akan hilang hanya selepas mengklik ok dan membukanya. Model untuk kali kedua, tetapi ia masih wujud apabila saya mengklik canel.
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>Cara terbaik ialah menggunakan this.setState untuk mengosongkan senarai fail dalam keadaan
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});Anda juga boleh menambah atribut destroyOnClose pada Modal untuk memusnahkan elemen anak dalam Modal semasa menutup
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan muat naik fail dalam reaksi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




