
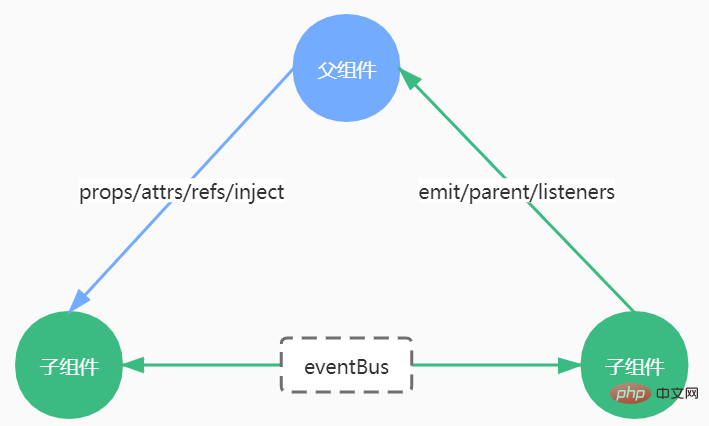
Kaedah hantaran nilai: 1. Gunakan prop untuk menghantar daripada ibu bapa kepada anak; 2. Hantar daripada anak kepada ibu bapa, anda perlu menyesuaikan acara, gunakan "this.$emit('event name')" untuk mencetuskannya dalam komponen anak, dan Gunakan "@nama acara" dalam ibu bapa untuk mendengar 3. Antara saudara, gunakan elemen ibu bapa awam sebagai jambatan, gabungkan prop ibu bapa dan anak untuk lulus parameter, dan acara tersuai anak dan ibu bapa; 4. Gunakan laluan untuk menghantar nilai; untuk lulus, dsb.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Artikel ini akan membincangkan 10 cara untuk memindahkan nilai dalam komponen Vue. Terdapat juga lima atau enam kaedah yang biasa digunakan. Mari kita mulakan dengan gambar ringkasan:

Tentukan prop dalam komponen anak, iaitu prop: ['msg'], msg can be Objek juga boleh menjadi jenis data asas
Jika anda ingin mentakrifkan nilai lalai, iaitu prop:{msg: {type: String, default: 'hello world'}} ,
Jika nilai lalai ialah jenis objek :props: { msg: { type: Object, default: () => { return { name: 'dan_seek' } } }}
Ia sepatutnya ambil perhatian bahawa pemindahan nilai ini adalah sehala Nilai komponen induk tidak boleh diubah (kecuali untuk jenis rujukan, sudah tentu); dan jika nilai prop diubah suai secara langsung, amaran akan dilaporkan.
Cara yang disyorkan untuk menulisnya ialah dengan mentakrifkan semula pembolehubah dalam data() (lihat Children.vue) dan menetapkan prop padanya, sifat yang dikira juga akan berfungsi.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>Anda perlu menggunakan acara tersuai di sini, gunakan ini.$emit('myEvent') dalam komponen anak untuk mencetuskan, dan kemudian gunakan @myEvent dalam komponen induk untuk mendengar
Children.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>Ibu bapa.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div></template><script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom },
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum }
}
}</script>keupayaan pencetus dan pemantauan emit menentukan bas acara awam, eventBus, yang melaluinya kita boleh menghantar nilai kepada mana-mana komponen melaluinya sebagai jambatan perantaraan. Dan melalui penggunaan eventBus, anda boleh memperdalam pemahaman anda tentang emit. EventBus.js
Children1.vueimport Vue from 'vue' export default new Vue()
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script><template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script><template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>i .$router apabila halaman A melompat ke halaman B. .push('/B?name=danseek')Halaman B boleh menggunakan ini.$route.query.name untuk mendapatkan nilai yang dihantar dari halaman A
Perhatikan penghala dan laluan di atas Perbezaannya ialahii Gunakan titik bertindih untuk menghantar nilai
untuk mengkonfigurasi laluan berikut: boleh dilalui di halaman B ini.$route.params.name untuk mendapatkan nilai nama yang dihantar melalui laluan
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},iii. Gunakan komponen induk-anak untuk menghantar nilai
5 Gunakan $ref untuk menghantar nilai<router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},dan kemudian rujuk Children.vue dalam komponen induk Ibu bapa .vue dan tentukan atribut ref
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script><template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>Kemudian dalam mana-mana komponen keturunan, kita boleh menggunakan
untuk Menyuntik data/kaedah komponen induk ke dalam contoh semasa:provide: function () {
return {
getName: this.getName()
}
}inject
inject: ['getName']
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>7 Cucu nenek moyang $attrs
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>Parent.vue
Children.vue<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script><template>
<section>
<p>父组件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父组件接收了name,所以name值是不会传到子组件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>Paparan keputusan
<template>
<section>
<p>子组件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性别:{{sex}}</p>
<p>祖父的年龄:{{age}}</p>
<p>祖父的爱好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父组件已经接收了name属性,所以name不会传到子组件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>父组件收到 祖父的名字:grandParent 子组件收到 祖父的名字: 祖父的性别:男 祖父的年龄:88 祖父的爱好:code
语法:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
于是,在子组件传给父组件例子中,可以使用this.$parent.getNum(100)传值给父组件。
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
Atas ialah kandungan terperinci Bagaimana untuk menghantar nilai kepada komponen vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!