 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek
Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek
Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek

Dalam pembangunan projek hadapan sebenar, akan ada senario sedemikian. Setiap kali gambar baharu diperkenalkan, saya tidak tahu sama ada sumber ini telah dirujuk, jadi saya akan klik pada sumber yang menyimpan gambar untuk melihatnya satu persatu. Masalah sebenar ialah:
1. Gambar-gambar itu mungkin wujud di mana-mana dan sukar dicari 2 . Memakan masa dan susah payah
3 Sumber imej mungkin diperkenalkan berulang kali
Jika anda mempunyai kebolehan, senaraikan sumber imej projek. bersama-sama untuk melihat , dan memudahkan untuk melihat laluan pengenalan akan sangat menjimatkan kerja fizikal pembangunan.
Jika anda ingin memiliki kebolehan sedemikian, apakah yang perlu anda pertimbangkan?
boleh diintegrasikan ke dalam mana-mana projek front-end, maka keperluannya ialah
npm包Baca fail, analisis imej mana yang merupakan imej dan tulis sumber imej ke dalam fail html melalui-
img标签Buat pelayan untuk memaparkan html -
Ini perlu dicapai dengan bantuan Node, yang memerlukan penggunaan modul
tutorial video nodejsfs, pathPengajaran pengaturcaraan http]Pelaksanaan
1 实现可发布npm包Buat projek
- Nama pakej ialah
npm inittest-read-imgdan tambahkannya pada pakej .json Kod berikut
"bin": {
"readimg": "./index.js"
},- Maksudnya ialah fail ini adalah fail nod boleh laku
- Pautkan modul semasa ke dalam modul node_modules global untuk memudahkan penyahpepijatan
#!/usr/bin/env node console.log('111')
Salin selepas log masukLaksanakan - Laksanakan
Anda akan melihat output 111npm linkreadimgSekarang anda telah menyedari penggunaan pakej npm melalui arahan Apabila projek memasang pakej ini dan mengkonfigurasi arahan pelaksanaan, anda boleh melaksanakan npm yang direka dalam lain. projek. Itu sahaja, kami akan melaksanakannya kemudian"scripts": { "test": "readimg" },Salin selepas log masuk
2 集成到别的项目Buat projek ujian dan laksanakan
- Sepadukan pakej ujian ke dalam projek semasa dan laksanakan
npm init arahan pelaksanaan konfigurasi npm link test-read-img- laksanakan
"scripts": {
"test": "readimg"
},npm run test
3 读取文件 dalam projek . , Isytihar fungsi pelaksanaan dan laksanakannya
test-read-imgBerikut ialah penjelasan fungsi setiap fungsi
#!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();: Baca fail html templat dan jana fail html baharu dengan membawa sumber imej melalui getFileFun.
handleHtml: Letakkan html yang dijana pada pelayan dan berikannya. img
createServer
Laksanakan fungsi
- Analisis apa sebenarnya yang patut dilakukan oleh fail ini
Di sini, hanyagetFileFunGelung fail sehingga semua fail dicari, dan kemudian Imej sumber ditapis, dan pembacaan fail mesti dilaksanakan secara tidak segerak Bagaimana anda tahu apabila fail telah dibaca Ini dilaksanakan menggunakandilaksanakan kerana ia diterbitkan kepada npm dalam syarikat. maafkan saya. Jika anda bijak, fikirkan bagaimana untuk melaksanakannya secara rekursif?
Kod khusus adalah seperti berikut:promise: Fail hendaklah dibaca dahulu sebelum imej boleh dikembalikan, jadi pengumpul tak segerak hendaklah dilaksanakan kemudian.单层文件的读取
PelaksanaangetFileFunconst fs = require('fs').promises; const path = require('path'); const excludeDir = ['node_modules','package.json','index.html']; const excludeImg = ['png','jpg','svg','webp']; let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器 async function readAllFile(filePath) { // 循环读文件 const data = await fs.readdir(filePath) await dirEach(data,filePath); } async function handleIsImgFile(filePath,file) { const fileExt = file.split('.'); const fileTypeName = fileExt[fileExt.length-1]; if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器 imgPromiseArr.push(new Promise((resolve,reject) => { resolve(`${filePath}${file}`) })) } } async function dirEach(arr=[],filePath) { // 循环判断文件 for(let i=0;i<arr.length;i++) { let fileItem = arr[i]; const basePath = `${filePath}${fileItem}`; const fileInfo = await fs.stat(basePath) if(fileInfo.isFile()) { await handleIsImgFile(filePath,fileItem) } } } async function getFileFun() { // 将资源返回给调用使用 await readAllFile('./'); return await Promise.all(imgPromiseArr); } module.exports = { getFileFun }Salin selepas log masuk
di sini , dan gantikan.handleHtmlBaca fail html bagi
test-read-img
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}- Baca fail html di sini dan kembalikan ke pelayan.
Di sini kami hanya menyedari paparan
fail Bagaimana untuk menyokong jenis gambar yang lain. Berikut adalah beberapa petua untuk memproses
createServer.pngcontent-typeKesan
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
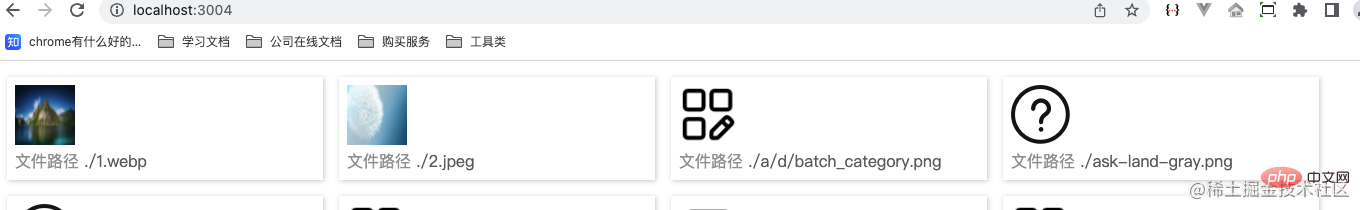
}Di atas ialah proses pelaksanaan dan anda boleh melihat bahawa penyemak imbas melaksanakan http ://localhost:3004/
, kesannya adalah seperti berikut:Terbitkan
npm publish
Berfikir
-
Mengapa membaca fail secara tidak segerak?
Oleh kerana js adalah satu-benang, jika anda membaca fail secara serentak, ia akan tersekat di sana dan tidak boleh melaksanakan apa-apa lagi.
-
Mengapa menggunakan Promise untuk mengumpul imej
Kerana kami tidak tahu bila fail telah dibaca Apabila bacaan tak segerak selesai, gunakan
Promise.allpemprosesan keseluruhan -
Mengapa tidak membaca fail html baharu dan mengembalikan hasilnya terus ke penyemak imbas?
Jika anda menukar fail
html放到test-read-img, sumber imej mesti juga dijana dalam direktori semasa, jika tidak, sumber laluan setara yang dibaca oleh html tidak akan ditemui kerana sumber sedang digunakan projek. Pada akhirnya, sumber imej mesti dipadamkan, yang juga meningkatkan kerumitan; jikadisertakan dalam
html 写入放到使用项目yang ditukar, laluan imej boleh digunakan secara langsung dan dimuatkan dengan betul, tetapi ini akan menjadi satu lebih banyak fail html, yang perlu dipadamkan apabila program keluar Jika anda terlupa untuk memadamnya, ia mungkin diserahkan ke lokasi terpencil oleh pembangun, menyebabkan pencemaran yang diberikan. Kedua-dua pendekatan tidak digalakkan. Oleh itu, mengembalikan sumber html secara langsung dan membiarkannya memuatkan laluan projek sasaran relatif tidak akan memberi kesan.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Golang boleh digunakan sebagai front-end Golang adalah bahasa pengaturcaraan yang sangat serba boleh yang boleh digunakan untuk membangunkan pelbagai jenis aplikasi, termasuk aplikasi front-end Dengan menggunakan Golang untuk menulis front-end, anda boleh menyingkirkan a siri masalah yang disebabkan oleh bahasa seperti JavaScript Contohnya, masalah seperti keselamatan jenis yang lemah, prestasi rendah dan sukar untuk mengekalkan kod.
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari



