Artikel ini meringkaskan dan berkongsi 48 soalan temu duga frekuensi tinggi bahagian hadapan (dengan analisis jawapan ia akan membantu anda menyusun pengetahuan asas tentang vue, javascript, dsb., dan meningkatkan rizab pengetahuan bahagian hadapan anda). berbaloi untuk dikumpulkan, datang dan lihat!
![[Disusun dan dikongsi] 48 soalan temu duga frekuensi tinggi hadapan (dengan analisis jawapan)](/static/imghw/default1.png)
1. Apakah prinsip pengikatan data dua hala vue?
Senario mvvm: Dalam senario dengan banyak operasi data, apabila sejumlah besar elemen DOM perlu digunakan, ia akan menjadi lebih mudah untuk menggunakan kaedah terbuka mvvm, membolehkan pembangun memfokus lebih lanjut tentang perubahan data. Bebaskan elemen DOM yang rumit
Model MVVM,
M data yang diperoleh daripada data produk latar belakang
V view ialah halaman bertulis, setiap div, setiap input ialah view
model view VM,
data berlaku Perubahan akan mengubah paparan paparan melalui model paparan, dan perubahan dalam paparan juga akan mempengaruhi perubahan dalam data melalui model paparan [Cadangan berkaitan: tutorial video vuejs, depan web- akhir pembangunan]
Teras: Berkenaan pengikatan data dua hala VUE, terasnya ialah kaedah Object.defineProperty().
2 Apakah kitaran hidup vue? ) , dipasang (selepas dimuatkan), sebelumKemas kini (sebelum kemas kini), dikemas kini (selepas kemas kini), sebelum Musnah (sebelum pemusnahan), dimusnahkan (selepas pemusnahan)
dipasang Pemasangan dom sebenar selesai dikemas kini selagi data data ditukar Pemasa global dan peristiwa tersuai yang mencetuskan kemusnahan akan dikemas kini secara automatik
Jika keep-alive digunakan, akan ada dua lagi: diaktifkan dan dinyahaktifkan Apabila komponen mula-mula dimuatkan, yang pertama 4 kitaran hayat akan dilaksanakan, masing-masing Untuk: beforeCreate, created, beforeMount, mounted
3 Apakah perbezaan antara v-if dan v-show?
Titik yang sama: kedua-duanya boleh mengawal paparan dan menyembunyikan elemen dom
-
Perbezaan: v-show hanya menukar atribut paparan . Elemen dom belum hilang. Tidak perlu memaparkan semula halaman apabila menukar
-
v-jika memadamkan elemen dom secara langsung daripada halaman itu memerlukan pemaparan semula halaman
async await ialah tambahan baharu pada ES7 async digunakan untuk mengisytiharkan fungsi, dan await digunakan untuk menunggu kaedah tak segerak untuk menyelesaikan pelaksanaan. Fungsi async mengembalikan objek janji Anda boleh menggunakan kaedah .then untuk menambah fungsi panggil balik Semasa pelaksanaan fungsi, apabila ia menghadapi menunggu, ia akan kembali dahulu pernyataan dalam badan fungsi
5. Apakah kaedah yang biasa digunakan untuk tatasusunan? Kaedah manakah yang akan menukar tatasusunan asal dan mana yang tidak akan menukar tatasusunan asal:
pop (padamkan elemen terakhir tatasusunan) dan mengembalikan elemen yang dialih keluar)
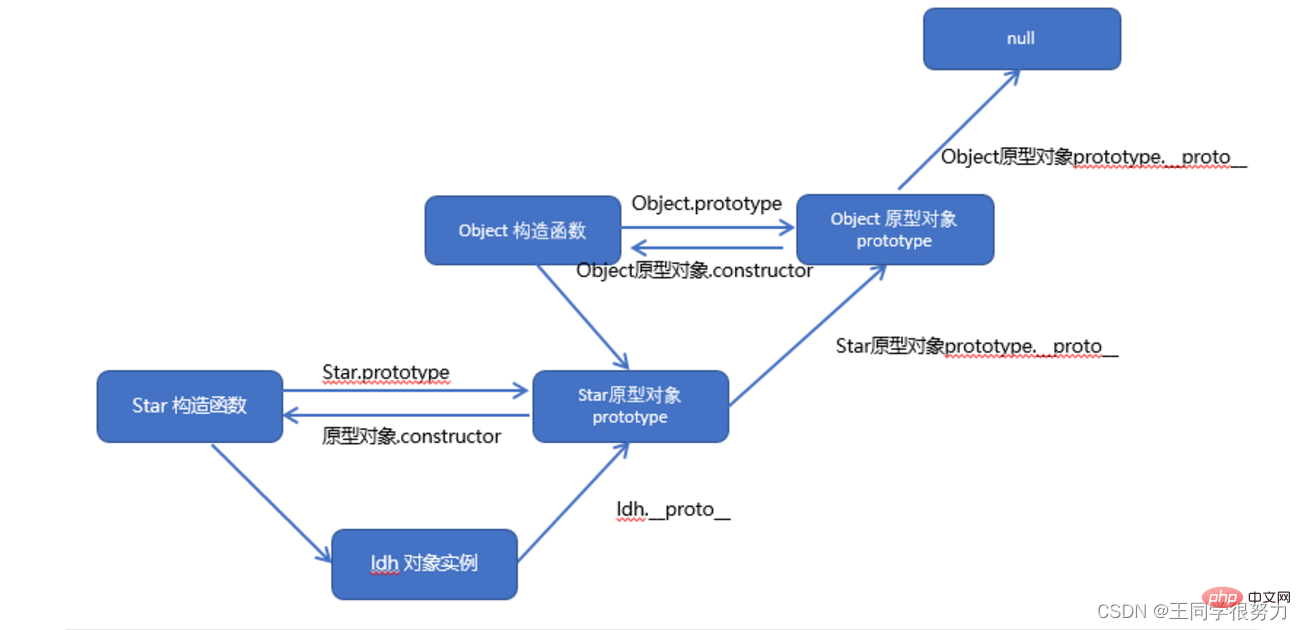
6. Apakah rantai prototaip?
Setiap objek contoh mempunyai atribut proto, yang menunjuk kepada objek prototaip pembina juga merupakan objek dan juga mempunyai atribut proto. Ini adalah proses mencari atas lapisan demi lapisan Satu rantaian prototaip terbentuk.

7. Apakah itu penutupan? Apakah kelebihan dan kekurangan penutupan?
- Konsep: Fungsi bersarang fungsi, pembolehubah dalaman boleh mengakses pembolehubah luaran, pembolehubah ini dipanggil pembolehubah bebas
- Masalah diselesaikan: Simpan pembolehubah
- Masalah disebabkan: kebocoran memori
- Aplikasi penutupan: pendikit anti goncang
Apakah ciri baharu 8.es6?
- Rentetan templat baharu
- Fungsi anak panah
- for-of (digunakan untuk melintasi data—seperti nilai dalam tatasusunan.)
- ES6 menggabungkan objek Promise ke dalam spesifikasi dan menyediakan objek Promise asli.
- Menambahkan arahan let dan const untuk mengisytiharkan pembolehubah.
- Terdapat juga pengenalan konsep modul modul
9 Mengapakah gelung v-untuk perlu mengikat kunci?
Untuk setiap elemen A DOM ditambah dengan kunci sebagai pengecam unik, algoritma diff boleh mengenal pasti nod ini dengan betul, menjadikan paparan halaman lebih cepat
10 sebagai fungsi dan bukannya objek?
Setiap komponen ialah contoh Vue. Komponen berkongsi atribut data Apabila nilai data adalah nilai jenis rujukan yang sama, menukar salah satu daripadanya akan memberi kesan kepada yang lain
11. Apakah kaedah biasa untuk memusatkan kotak secara menegak? 3 contoh?
Gunakan kaedah penentududukan fasa anak kepada ibu bapa untuk mencapai
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>Salin selepas log masuk
Menggunakan transformasi CSS3, anda boleh mencapai pemusatan menegak elemen dengan mudah tanpa mengetahui ketinggian dan lebar elemen.
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>Salin selepas log masuk
flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>Salin selepas log masuk
12.js Apakah jenis data dan apakah perbezaannya
- Jenis asas: rentetan, nombor, boolean, null, undefined, simbol, bigInt
- Jenis rujukan: objek, tatasusunan
- Jenis asas disimpan dalam tindanan, ruang kecil, operasi yang kerap
- Jenis data rujukan Ia disimpan dalam timbunan, dan alamatnya berada dalam timbunan Secara amnya, apabila kita mengaksesnya, ia adalah alamatnya
13. Apakah simbol <.>
ialah yang baharu yang diperkenalkan dalam es6 Jenis data asal Simbol mewakili nilai unik
14. Apakah dasar asal yang sama
Jadi -dipanggil polisi asal yang sama ialah mekanisme keselamatan penyemak imbas untuk menyekat berbeza Tapak web sumber tidak boleh berkomunikasi (nama domain, protokol dan nombor port adalah sama)
15. Apakah janji dan apakah peranannya
- Janji ialah objek yang boleh mendapatkan maklumat operasi tak segerak daripada objek yang diubah
- Ia boleh selesaikan panggilan balik Masalah neraka, iaitu masalah sarang dalam tak segerak
16. Apakah rekursi, dan apakah kelebihan dan kekurangan rekursi?
- Rekursi: Jika fungsi boleh memanggil dirinya secara dalaman, maka keseluruhan fungsi ialah fungsi rekursif Pemahaman mudah: fungsi memanggil dirinya secara dalaman, dan fungsi ini ialah fungsi rekursif,
- Kelebihan: struktur yang jelas dan kebolehbacaan yang kuat
- Kelemahan: kecekapan rendah, stesen panggilan mungkin melimpah Malah, setiap panggilan fungsi akan memperuntukkan ruang dalam timbunan memori, dan kandungan timbunan setiap satu proses adalah terhad. Apabila terdapat terlalu banyak tahap panggilan, kapasiti tindanan akan melebihi, mengakibatkan limpahan tindanan
17 Apakah perbezaan antara let dan const
- Perintah let tidak mempunyai promosi berubah-ubah Jika digunakan sebelum let, ralat akan dilaporkan
- Jika terdapat arahan let dan const di kawasan blok, skop tertutup akan terbentuk<.>
Pengisytiharan berulang tidak dibenarkan- const mentakrifkan pemalar dan tidak boleh diubah suai, tetapi jika ia mentakrifkan objek, data di dalam objek boleh diubah suai
-
Pengoptimuman prestasi 18.vue
Komponen berfungsi- Menghalakan pemuatan malas
- v-untuk perlu mengikat kunci adalah satu-satunya simbol daripada dom maya, yang boleh membantu vue memaparkan halaman dengan cekap Semasa memaparkan halaman Algoritma perbezaan akan digunakan untuk membandingkan DOM lama dan baharu Apabila membandingkan, hanya tahap yang sama akan dibandingkan, dan perbandingan merentas peringkat akan tidak dilakukan. Nod di mana perubahan utama akan dimusnahkan, dan nod anak akan dimusnahkan terlebih dahulu.
- data cache yang dikira dan tonton komponen cache keep-alive
- Jangan gunakan v-if dan v-for pada masa yang sama, v-show dipaparkan dan kemusnahan adalah paparan-tiada. v-jika benar cipta.palsu memusnahkan.
- Apabila mereka bentuk data responsif Vue, pengiraan rekursif penuh akan dilakukan
- Perincian komponen tidak boleh direka bentuk terlalu halus tahap, lebih besar penggunaan prestasi
- Pendikit anti goncang
- Pustaka komponen UI diperkenalkan atas permintaan
-
19..mvvm dan mvc
m (lapisan data) v (lapisan paparan) vm (lapisan interaksi paparan data) memudahkan sejumlah besar operasi DOM, hanya digunakan untuk satu halaman dan memaparkan lapisan paparan melalui data dan bukannya operasi nod. - mvc juga perlu mendapatkan dom, yang menjadikan prestasi pemaparan halaman rendah dan kelajuan pemuatan perlahan
- Pengoptimuman projek yang boleh dikatakan dalam temu bual:
- Jangan reka bentuk terlalu mendalam apabila mereka bentuk data responsif Vue .Akan melakukan pengiraan rekursif penuh.
- Kebutiran komponen tidak boleh direka bentuk terlalu halus Semakin dalam tahap, semakin besar penggunaan prestasi
-
20 Mod penghalaan: Fungsi yang dilaksanakan oleh cincang dan sejarah
- Tukar url tanpa membenarkan penyemak imbas menghantar permintaan kepada pelayan
- Kesan perubahan dalam url
- Memintas alamat url dan menghuraikan maklumat yang diperlukan untuk memadankan peraturan penghalaan
- Cincang mempunyai had saiz berdasarkan parameter url yang diluluskan, dan tidak akan disertakan dalam permintaan http dan tidak mempunyai kesan pada bahagian belakang Penukaran cincang tidak akan memuatkan semula halaman; sejarah boleh diletakkan dalam url Parameter juga boleh menyimpan data dalam objek tertentu Penyelesaian kepada skrin putih pelayar mod sejarah adalah untuk menambah sumber calon yang meliputi semua situasi pada pelayan untuk gunakannya. Jika pelayan tidak Untuk konfigurasi, anda boleh menggunakan cincang lalai terlebih dahulu.
21 Apakah teg yang biasa digunakan dalam atribut blok dan baris? Apakah ciri-ciri
- tag blok: div, h1~h6, ul, li, table, p, br, form.
- Ciri: Garis eksklusif, paparan baris baharu, lebar dan tinggi boleh ditetapkan, blok dan garisan boleh bersarang
- Label baris: span, a, img, textarea, select, option, input.
- Ciri: Ia hanya boleh dipaparkan sebaris, dan kandungan menyokong lebar dan tinggi Lebar dan tinggi tidak boleh ditetapkan (kecuali img, input, kawasan teks, dll.)
22.= Perbezaan antara = dan ===
== ialah kesamaan dalam erti kata yang tidak ketat Sama jika nilainya adalah sama-
Nilai dan alamat rujukan mestilah sama sahaja jika nilai dan alamat rujukan adalah sama-
23. Sekatan mod ketat
Pembolehubah mesti diisytiharkan sebelum digunakan - Parameter fungsi tidak boleh mempunyai atribut dengan nama yang sama, jika tidak, ralat akan dilaporkan
- Pernyataan with tidak boleh digunakan
- Larang ini daripada menunjuk ke global objek
-
24.git
git inisialisasikan gudang- git clone Clone
- git status Semak status fail
- git add. Tambahkan fail ke kawasan pementasan
- git commit -m Penerangan
-
25.tcp dan udp protocols
tcp lebih selamat dan protokol http adalah berdasarkan tcp- udp lebih cekap daripada tcp dan terdedah kepada kehilangan data
-
26. Lima keadaan vuex
mutasi (ubah suai data dalam keadaan, tetapi dia hanya boleh melakukan operasi segerak, tak segerak mesti ditulis dalam tindakan dalam) - nyatakan (letak data)
- tindakan (lakukan operasi tak segerak)
- pengambil (atribut dikira)
- moudel (membolehkan membelah satu kedai Bahagikan kepada berbilang kedai dan simpannya dalam satu keadaan pada masa yang sama)
-
Proses pemindahan
Halaman menyerahkan peristiwa secara tidak segerak kepada tindakan melalui mapAction. Tindakan itu menyerahkan parameter yang sepadan secara serentak kepada mutasi melalui komit, dan mutasi akan mengubah suai nilai yang sepadan dalam keadaan. Akhir sekali, nilai yang sepadan habis melalui pengambil Dalam atribut halaman yang dikira, nilai dalam keadaan diperolehi secara dinamik melalui mapGetter 27. dan cara js mengendalikan anti-goncang Dan pendikit
Pertama sekali, anti-goncang ialah berhenti menjatuhkan acara sebelumnya apabila acara seterusnya dicetuskan
Lukis Semula: Apabila kandungan dan susun atur elemen tidak berubah, tetapi hanya penampilan elemen berubah (warna latar belakang) , ia akan dilukis semula
Aliran Semula: Apabila bahagian Kandungan atau susun atur telah berubah, dan membina semula halaman akan menyebabkan aliran semula
- Aliran semula pasti akan menyebabkan lukisan semula, tetapi lukisan semula tidak semestinya menyebabkan aliran semula
-
- Keutamaan 29.Css
!import> kelas id>, tag atribut>
30. Cara Penyelesaian kotak runtuh
Menetapkan jidar atas kotak induk
Terdapat 5 kaedah kesemuanya
Kotak induk menetapkan ketinggian
32 Apakah perbezaan antara Split() dan join()?
- split Rentetan ditukar menjadi tatasusunan dan parameter dipisahkan oleh rentetan tertentu
- bergabung Tatasusunan ditukar menjadi rentetan Parameter menunjukkan cara ditukar rentetan disambungkan
33 Penyahduplikasian tatasusunan
1. Gunakan dua kali untuk gelung, dan kemudian gunakan kaedah sambung tatasusunan untuk menyahduplikasi (biasa digunakan dalam es5. )
2. Tetapkan deduplikasi: Sediakan tatasusunan, nyahbina set baharu daripada tatasusunan, dan sediakan fungsi untuk menyimpan pembolehubah tatasusunan sebagai nilai penghakiman Return Array.from(set baharu. arr))
3. Indeks Kaedah Tatasusunan
4. Isihan kaedah tatasusunan Obj[a]-Obj[b]
34 🎜>
Penggunaan pembolehubah global yang tidak betul (tiada pembolehubah yang diisytiharkan)- Penggunaan penutupan yang tidak betul
- Pemasa/kelewatan tidak dibersihkan
- DOM rujukan elemen tidak dibersihkan (dom dikosongkan Atau acara tidak dikosongkan semasa memadam)
-
35. Fungsi cangkuk yang manakah akan dicetuskan apabila halaman dimuatkan buat kali pertama?
- beforeCreate
- dibuat Permulaan data selesai dan kaedah juga dipanggil, tetapi DOM tidak diberikan
- beforeMount
- DOM yang dipasang dan data digantung sebelum siap
36. Apakah 5 atribut teras Vuex?
37. Perbezaan antara get. dan siarkan
Mata yang sama Lapisan bawah permintaan dapatkan dan permintaan pos adalah berdasarkan protokol TCP/IP Dengan menggunakan salah satu daripada keduanya, anda boleh mencapai komunikasi dua arah antara klien dan pelayan. Interaksi
Perbezaan paling penting
Konvensyen dan spesifikasi: - Spesifikasi: Definisi Permintaan GET digunakan untuk mendapatkan sumber , iaitu Untuk operasi pertanyaan, permintaan POST digunakan untuk menghantar objek entiti dan digunakan untuk operasi penambahan, pemadaman dan pengubahsuaian
- Konvensyen: GET request splices parameter ke dalam URL untuk pemindahan parameter POST request menulis parameter ke badan permintaan dan pemindahan
-
Perbezaan tidak penting
Cache berbeza, get akan cachenya- Parameter had panjang adalah berbeza, parameter permintaan dapatkan adalah melalui URL yang diluluskan, dan panjang URL adalah terhad, biasanya 2K parameter permintaan pos disimpan dalam badan permintaan, tiada had saiz
- Rollback dan refresh adalah berbeza, dapatkan permintaan boleh roll back dan refresh terus, tidak Ia akan memberi kesan kepada pengguna dan program jika permintaan siaran terus ditarik balik dan dimuat semula, data akan diserahkan semula
- Sejarah; adalah berbeza, parameter permintaan get akan disimpan dalam sejarah, tetapi parameter permintaan siaran tidak akan
- penanda halaman berbeza Alamat yang diminta oleh get boleh disimpan sebagai penanda halaman, tetapi siaran akan bukan sebab Domain: Penyemak imbas melindungi sumber atas sebab keselamatan, dasar asal yang sama. (Protokol, nama domain, nombor port)
- Menyelesaikan isu merentas domain:
jsonP Tetapi anda hanya boleh menggunakan prinsip get - tetapkan antara muka yang diminta kepada atribut src bagi teg skrip dan lulus fungsi ke latar belakang untuk mencapai domain merentas domain. Latar belakang bertindak balas kepada panggilan fungsi cors: yang paling biasa digunakan.
Proksi terbalik: Hujung hadapan tempatan dihantar ke hujung belakang tempatan dan tidak akan merentas domain (Asal yang sama) Hujung belakang tempatan menerima permintaan dan memajukannya ke pelayan lain (tidak akan ada domain silang. antara pelayan). Proksi adalah Memerlukan bendera khas dalam laluan. -
- 39 Perbezaan antara tiga jenis storan
-
- Kuki Tetapkan masa tamat untuk dipadam, walaupun tetingkap atau penyemak imbas ditutup
- localStorage Kapasiti storan yang besar, storan data berterusan, data tidak akan hilang selepas penyemak imbas ditutup melainkan dipadamkan secara manual
sessionStorage disimpan sementara, menutup penyemak imbas akan mengosongkan kandungan yang disimpan secara automatik
Saiz Storan: -
- Saiz data kuki tidak boleh melebihi 4k
- Walaupun sessionStorage dan localStorage juga mempunyai had saiz storan, satu kuki jauh lebih besar, mencapai 5m atau lebih
Bagaimana 40.dom melaksanakan komunikasi antara berbilang tab dalam penyemak imbas
- websocket.SharedWoeket;
- Anda juga boleh memanggil storan setempat seperti localStorage dan kaedah kuki; ditambah, diubah suai atau dipadamkan dalam konteks penyemak imbas yang lain, ia akan mencetuskan acara Kami mendengar acara dan mengawal nilainya untuk menyampaikan maklumat halaman
- Perhatian kebiasaan: Safari berada dalam inkognito Apabila menetapkan nilai Storan setempat dalam. mod, pengecualian quotaExceededError akan dibuang
41 Sila beritahu saya penggunaan setiap folder dan fail dalam direktori src dalam projek vue.cli?
- Folder aset adalah untuk sumber statik;
- komponen ialah komponen segi empat sama; > paparan ialah paparan
- app.vue ialah komponen utama aplikasi
- main.js ialah fail kemasukan
-
- 42 route dan $router
router ialah contoh VueRouter, yang setara dengan objek penghala global, yang mengandungi banyak atribut dan sub-objek, seperti objek sejarah. . . Untuk pautan lompat yang kerap digunakan, anda boleh menggunakan ini.$router.push, yang sama seperti lompat pautan penghala. laluan adalah bersamaan dengan objek penghalaan yang sedang dilompat. . Anda boleh mendapatkan nama, laluan, param, pertanyaan, dsb. daripadanya
Prinsip pelaksanaan dom maya
Gunakan objek JavaScript untuk mensimulasikan DOM sebenar. pokok, dan simulasikan DOM sebenar Laksanakan abstraksi
algoritma diff: bandingkan perbezaan antara dua pokok maya
- algoritma pach: gunakan perbezaan antara dua objek DOM maya pada pokok DOM sebenar
-
- 44 Perbezaan antara fungsi biasa dan fungsi anak panah
Fungsi anak panah tiada prototaip, prototaip tidak ditentukan
Anak panah fungsi ini menghala ke objek global, manakala fungsi menghala ke objek rujukan
- Kaedah panggilan, guna dan ikatan tidak boleh mengubah arah fungsi anak panah
-
- 45. Bagaimana untuk memahami aliran data tunggal vue
Data sentiasa Daripada komponen induk kepada komponen anak, komponen anak tidak mempunyai hak untuk mengubah suai data yang diluluskan oleh komponen induk Ia hanya boleh meminta komponen induk untuk mengubah suai data asalslot 46.slot
- slot slot, boleh difahamkan bahawa slot menduduki kedudukan terlebih dahulu dalam templat komponen Apabila menggunakan semula komponen, gunakan slot yang berkaitan teg, kandungan dalam teg secara automatik akan menggantikan kedudukan teg slot yang sepadan dalam templat komponen, berfungsi sebagai saluran keluar untuk membawa kandungan yang diedarkan
- Fungsi utama ialah: guna semula dan lanjutkan komponen, dan lakukan beberapa tersuai pemprosesan komponen
47.vue arahan biasa
- v-model kebanyakannya digunakan untuk elemen borang untuk melaksanakan pengikatan data dua hala
- v -bind: disingkatkan sebagai:, secara dinamik mengikat atribut beberapa elemen, jenisnya boleh menjadi: rentetan, objek atau tatasusunan.
- v-on:click mengikat fungsi pada label, yang boleh disingkatkan sebagai @ Contohnya, untuk mengikat fungsi klik, fungsi itu mesti ditulis dalam kaedah
- v-for. format: v-for=" Nama medan dalam (daripada) tatasusunan json" tatasusunan gelung atau json
- v-tunjukkan kandungan paparan
- arahan v-else: digunakan bersama-sama dengan v-if arahan, tiada nilai yang sepadan. Apabila nilai v-if adalah palsu, v-else akan diberikan
- v-if arahan: nilai adalah benar/salah, mengawal sama ada elemen perlu diberikan
- v- else- if mesti digunakan dengan v-if
- arahan v-else: digunakan dengan perintah v-if, tiada nilai yang sepadan. Apabila nilai v-if adalah palsu, v-else akan dipaparkan
- v-text Parse text
- v-html Parse html tag
- v-bind:class Tiga kaedah pengikatan 1. Jenis objek '{red:isred}' 2. Jenis ternary 'isred?"red":"blue"' 3. Jenis tatasusunan '[{red:"isred"},{blue:" isblue"} ]'
- v-sekali hanya dipaparkan sekali apabila memasuki halaman dan tidak dipaparkan lagi
- v-jubah menghalang kelipan
- v-pre meletakkan elemen di dalam teg dalam letakkan Output
48 Peranan keep-alive dalam vue
- < dalam komponen Vue Keadaan boleh dikekalkan dalam ingatan semasa penukaran komponen untuk mengelakkan pemaparan berulang DOM.
- < teruskan hidup >
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci [Disusun dan dikongsi] 48 soalan temu duga frekuensi tinggi hadapan (dengan analisis jawapan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

![[Disusun dan dikongsi] 48 soalan temu duga frekuensi tinggi hadapan (dengan analisis jawapan)](https://img.php.cn/upload/article/000/000/024/63b958c2144b1757.jpg)