
Kaedah pemindahan nilai lompatan tindak balas: 1. Realisasikan lompatan halaman melalui "history.push" atau "NavLink"; 2. Melalui "this.props.history.push({pathname: 'login' ,query: { id: ...,name: ...}})this.props.history.push('modify')" boleh dihantar mengikut nilai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas?
tindak balas nilai lompat/lulus halaman projek
- rujukan dengan Router
- eksport Apabila menggunakan komponen. , gunakan
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);import { NavLink } from "react-router-dom";
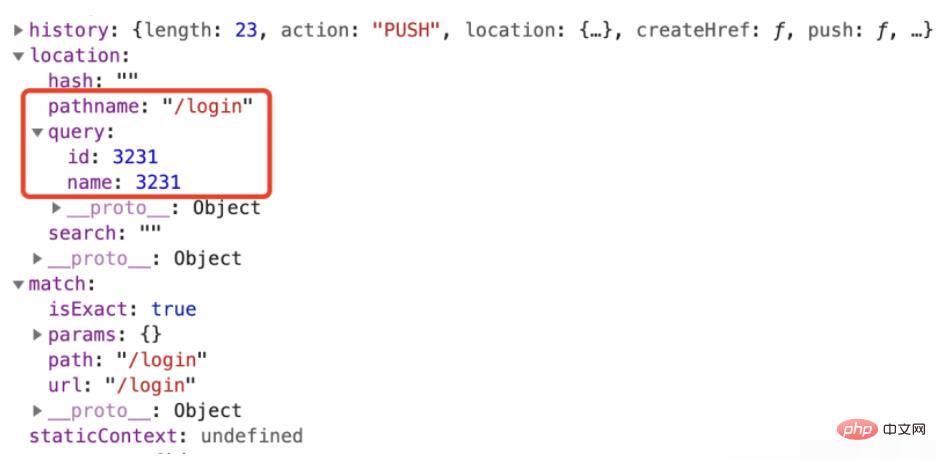
<NavLink to="/modify">修改密码</NavLink>this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')this.props.match.query.id // 3231 this.props.match.params.name // 3231

父组件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}子组件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar warna latar belakang perkataan kepada putih
Bagaimana untuk menukar warna latar belakang perkataan kepada putih
 Kedudukan terkini pertukaran mata wang digital
Kedudukan terkini pertukaran mata wang digital
 Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
 Fungsi utama unit aritmetik dalam mikrokomputer adalah untuk melaksanakan
Fungsi utama unit aritmetik dalam mikrokomputer adalah untuk melaksanakan
 Apa yang perlu dilakukan jika 302 ditemui
Apa yang perlu dilakukan jika 302 ditemui
 Bagaimana untuk menetapkan sempadan bertitik css
Bagaimana untuk menetapkan sempadan bertitik css
 penggunaan sisipan oracle
penggunaan sisipan oracle
 Padamkan maklumat exif
Padamkan maklumat exif




