
Cara menukar keadaan senarai dalam tindak balas: 1. Buka fail tindak balas yang sepadan 2. Gelung melalui senarai, dan kemudian tukar item tatasusunan asal melalui indeks 3. Tukar tatasusunan asal kepada keadaan semula; -memberi senarai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menukar status senarai sebagai tindak balas?
React mengubah suai status item tunggal semasa senarai gelung
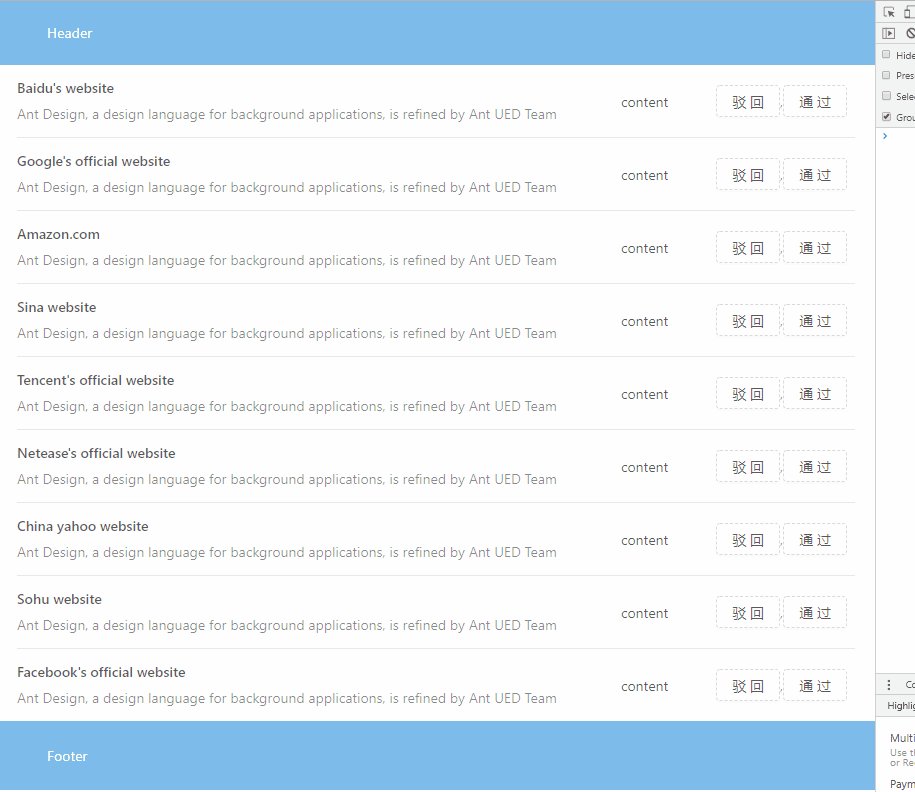
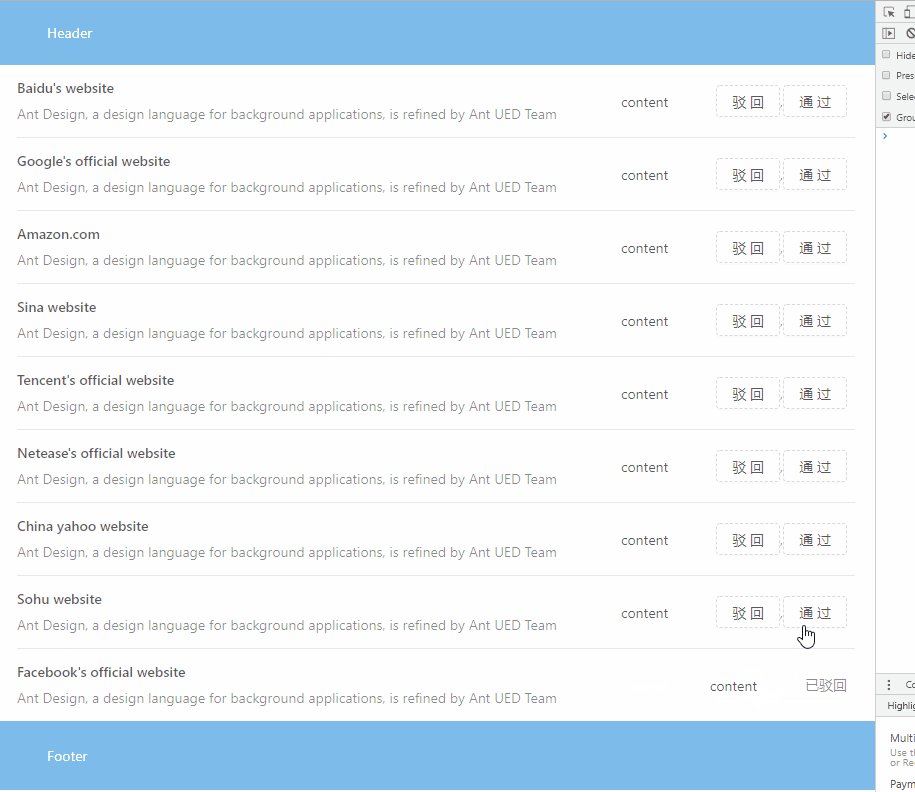
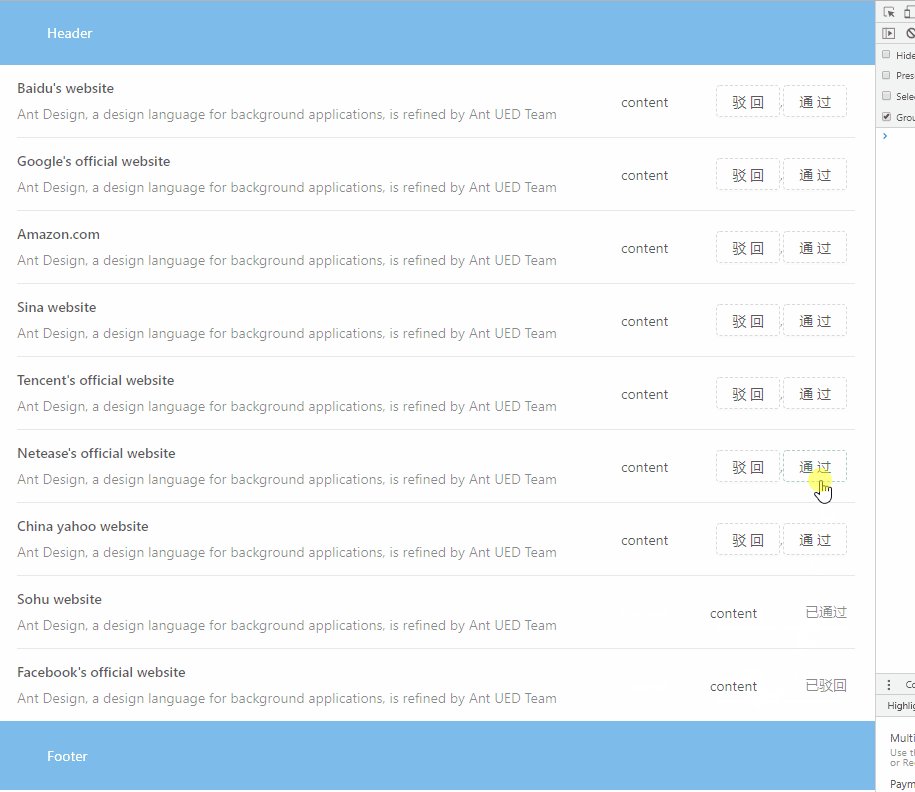
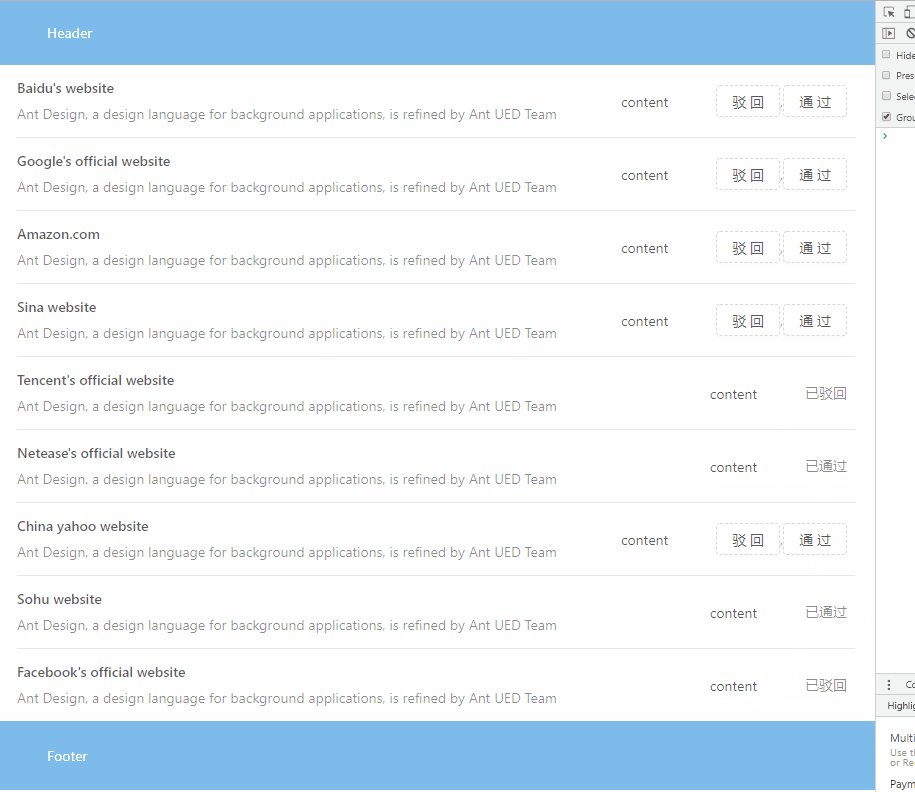
Gelung senarai melalui perkongsian Untuk operasi tertentu, apabila sub-item tertentu diklik, hanya sub-item ini akan berubah, dan item lain akan kekal tidak berubah.
Gelung senarai, tukar item tatasusunan asal melalui
indexdan tukar tatasusunan asal melaluistateuntuk memaparkan semula senarai.
Saya menggunakan
Reactuntuk pembangunan di sini dan menggunakan pemalamantdTidak kira apa pemalam yang digunakan di sini, cuma memahami idea di atas.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
Jika anda menggunakan pemalam antd, salin kod contoh di atas dan masukkannya ke dalam salah satu komponen anda. Jika tidak, fahami sahaja bahawa idea teras adalah untuk menukar tatasusunan asal supaya tatasusunan boleh dipaparkan semula. Jika anda mempunyai idea yang lebih baik, sila beritahu saya~
pautan projek github: github.com/livaha/reac…
Rekod penyerahan kodb5f5415: github.com/livaha/reac…
Oleh kerana projek akan dikemas kini pada bila-bila masa, jadi Sila klik pautan rekod penyerahan
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara menukar status senarai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aplikasi platform dagangan Ouyi
Aplikasi platform dagangan Ouyi
 Kaedah pelaksanaan fungsi main balik dalam talian Python
Kaedah pelaksanaan fungsi main balik dalam talian Python
 Apakah yang termasuk storan penyulitan data?
Apakah yang termasuk storan penyulitan data?
 Peranan fungsi pengesahan
Peranan fungsi pengesahan
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Kaedah pertanyaan nama domain peringkat kedua
Kaedah pertanyaan nama domain peringkat kedua
 Apakah had pemindahan Alipay?
Apakah had pemindahan Alipay?
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?




