Perbincangan mendalam tentang cara vite menghurai fail .env

Apabila menggunakan rangka kerja vue untuk membangunkan projek hadapan, kami akan menggunakan berbilang persekitaran apabila menggunakan nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
Dalam projek vue3 yang dibina dengan vite, anda boleh mencipta fail .env.[mod] dalam direktori akar untuk mentakrifkan satu atau lebih mod dan pembolehubah yang ditakrifkan dalam fail ini ialah pembolehubah persekitaran mod ini . Selepas mentakrifkan pembolehubah persekitaran, anda boleh membaca pembolehubah persekitaran melalui import.meta.env.[nama pembolehubah]. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Kemudian kita perlu memikirkan dua soalan: Pertama, bagaimana vite membaca .env fail? Konfigurasi ditakrifkan; kedua, bagaimana vite memasang pembolehubah persekitaran yang dikonfigurasikan dalam fail .env ke pembolehubah persekitaran import.meta.env. Kita boleh memahaminya dengan mengkaji kod sumber yang berkaitan dalam vite hari ini. Selamat membaca artikel ini dan belajar Jika terdapat sebarang kesilapan, sila perbetulkan.
1. Bagaimana untuk membaca konfigurasi yang ditakrifkan dalam fail .env
1.1 Apakah fokus masalah?
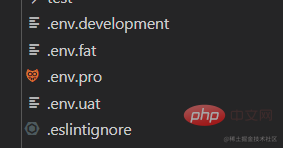
Mula-mula kita lihat cara vite membaca konfigurasi yang ditakrifkan dalam fail .env. Seperti yang ditunjukkan dalam rajah di bawah, terdapat empat fail mod .env.development, .env.fat, .env.uat dan .env.pro dalam direktori akar projek Mod pembangunan sepadan dengan persekitaran pembangunan lalai untuk pembangunan tempatan , dan lemak Mod sepadan dengan persekitaran pembangunan untuk ujian kendiri, mod uat sepadan dengan persekitaran pra-keluaran untuk ujian pasukan ujian, dan mod pro sepadan dengan persekitaran pengeluaran, juga dipanggil persekitaran dalam talian, untuk kegunaan pelanggan.

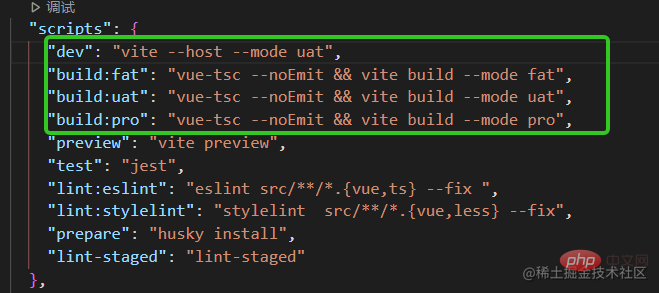
Jadi bagaimana kita boleh memberitahu vite bahawa kita mahu menggunakan fail dalam corak yang berkaitan? Apabila menjalankan arahan vite atau vite build, anda boleh menetapkan mod persekitaran melalui --mode atau -m (Lihat dokumen untuk butiran), seperti yang ditunjukkan dalam rajah berikut:

Ini mengingatkan kita bahawa jika kita ingin memahami cara vite membaca fail mod yang mentakrifkan pembolehubah persekitaran, kita perlu bermula dengan arahan vite atau arahan vite build Seterusnya, kita akan mulakan dengan vite perintah.
1.2 Di manakah arahan vite ditakrifkan?
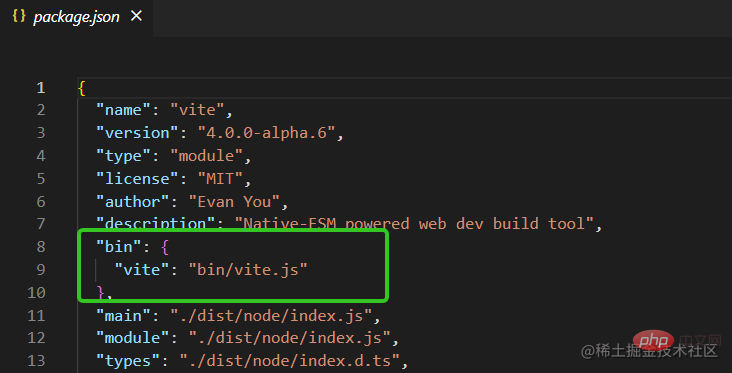
Lihat fail package.json vite (laluan: vite/packages/vite/package.json):

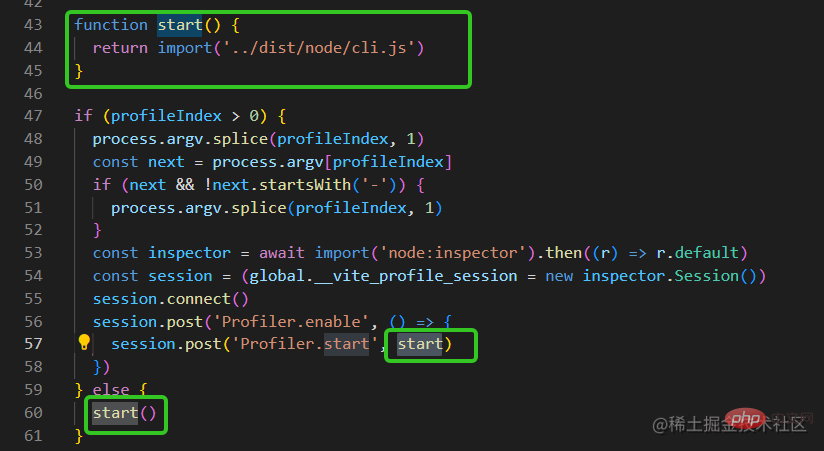
Bila Bila kami menggunakan arahan vite, kami akan melaksanakan fail vite.js dalam direktori bin Lihat fail ini (laluan: vite/packages/vite/bin/vite.js):

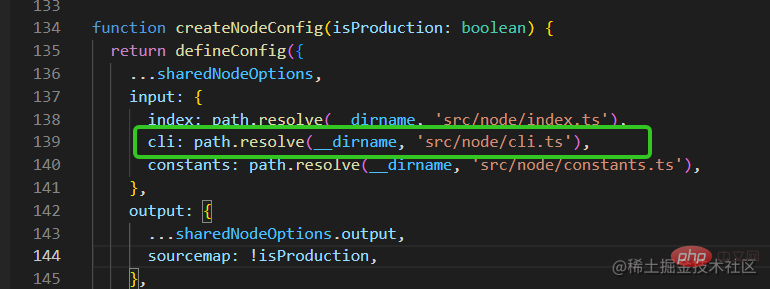
Anda dapat melihat bahawa kunci kepada kod ini adalah untuk melaksanakan kaedah mula, dan kaedah mula mengimport fail cli.js berpakej Jadi fail asal yang manakah sepadan dengan fail berpakej ini? Vite menggunakan rollup semasa pembungkusan, jadi mari kita lihat pada fail konfigurasi rollup (laluan: vite/packages/vite/rollup.config.ts):

Kod di atas Ia boleh dilihat bahawa definisi arahan berkaitan vite adalah dalam fail /src/node/cli.ts.
1.3 Bagaimanakah arahan vite ditakrifkan?
1.3.1 vite menggunakan cac untuk mentakrifkan arahan
Mari kita lihat bagaimana arahan vite ditakrifkan (laluan: vite/packages/ vite/src/node/cli.ts):
import { cac } from 'cac'
const cli = cac('vite')
cli
.option('-m, --mode <mode>', `[string] set env mode`)
cli
.command('[root]', 'start dev server') // default command
.alias('serve') // the command is called 'serve' in Vite's API
.option('--port <port>', `[number] specify port`)
.action(async (root: string, options: ServerOptions & GlobalCLIOptions) => {
const { createServer } = await import('./server')
try {
const server = await createServer({
root,
base: options.base,
mode: options.mode,
configFile: options.config,
logLevel: options.logLevel,
clearScreen: options.clearScreen,
optimizeDeps: { force: options.force },
server: cleanOptions(options),
})
})Seperti yang ditunjukkan dalam kod di atas, vite terutamanya menggunakan pustaka alat baris arahan cac untuk mentakrifkan arahan di sini. API berkaitan cac:
cac(nama?): digunakan untuk membuat contoh cac, parameter nama adalah pilihan.
pilihan(nama, penerangan, konfigurasi): digunakan untuk menetapkan item konfigurasi.
arahan(nama, perihalan, konfigurasi?): Isytihar perintah cli Anda boleh menetapkan item konfigurasi bebas dan tindakan pelaksanaan yang dikonfigurasikan untuk arahan itu.
command.alias(name): Berikan arahan cli alias.
tindakan(panggilan balik): Tentukan operasi yang dilakukan oleh arahan.
可以看出,当运行vite命令的时候会执行createServer方法,我们这里要注意参数mode就是我们运行命令时通过--mode 或者 -m指定的参数,下面来研究createServer方法。
1.3.2 createServer
看一下createServer方法(路径:createServervite/packages/vite/src/node/server/index.ts):
import { resolveConfig } from '../config'
export async function createServer(
inlineConfig: InlineConfig = {},
): Promise<ViteDevServer> {
const config = await resolveConfig(inlineConfig, 'serve')
}可以看到createServer方法调用的是resolveConfig方法,下面看一下resolveConfig方法。
1.3.3 resolveConfig
resolveConfig方法的代码如下(路径;vite/packages/vite/src/node/config.ts):
import { loadEnv, resolveEnvPrefix } from './env'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
const envDir = config.envDir
? normalizePath(path.resolve(resolvedRoot, config.envDir))
: resolvedRoot
const userEnv =
inlineConfig.envFile !== false &&
loadEnv(mode, envDir, resolveEnvPrefix(config))
const resolvedConfig: ResolvedConfig = {
command,
mode,
env: {
...userEnv,
BASE_URL,
MODE: mode,
DEV: !isProduction,
PROD: isProduction,
},
}
const resolved: ResolvedConfig = {
...config,
...resolvedConfig,
}
return resolved
}可以看到resolveConfig的主要工作:
首先确定.env文件的路径
然后调用loadEnv方法加载解析.env文件,将结果赋值给userEnv
最后返回整个解析后的配置
我们看到这里的关键代码是loadEnv(mode, envDir, resolveEnvPrefix(config))下面我就重点看一下loadEnv方法。
1.3.4 loadEnv
loadEnv方法是vite中一个比较核心的方法,也作为vite对外提供的一个JavaScript API,用于加载 envDir 中的 .env 文件。

我们看一下loadEnv方法(路径:vite/packages/vite/src/node/env.ts):
import { parse } from 'dotenv'
import { arraify, lookupFile } from './utils'
export function loadEnv(
mode: string,
envDir: string,
prefixes: string | string[] = 'VITE_',
): Record<string, string> {
prefixes = arraify(prefixes)
const env: Record<string, string> = {}
const envFiles = [
/** default file */ `.env`,
/** local file */ `.env.local`,
/** mode file */ `.env.${mode}`,
/** mode local file */ `.env.${mode}.local`,
]
const parsed = Object.fromEntries(
envFiles.flatMap((file) => {
const path = lookupFile(envDir, [file], {
pathOnly: true,
rootDir: envDir,
})
if (!path) return []
return Object.entries(parse(fs.readFileSync(path)))
}),
)
// only keys that start with prefix are exposed to client
for (const [key, value] of Object.entries(parsed)) {
if (prefixes.some((prefix) => key.startsWith(prefix))) {
env[key] = value
} else if (
key === 'NODE_ENV' &&
process.env.VITE_USER_NODE_ENV === undefined
) {
// NODE_ENV override in .env file
process.env.VITE_USER_NODE_ENV = value
}
}
return env
}如上代码所示理解loadEnv方法注意以下几个方面:
该方法接收三个参数,分别是模式、.env文件的路径还有环境变量的前缀。
使用递归方法lookupFile找到.env文件的路径,使用fs.readFileSync读取文件。
使用dotenv提供的方法解析.env文件内容。
关于dotenv可以学习川哥的文章,也可以看看笔者的源码共读语雀笔记。至此,我们了解了vite是如何读取.env文件中定义的环境变量了。下面我们研究第二个问题vite如何将.env中配置的环境变量挂载到import.meta.env环境变量上。
2.如何将变量挂载到import.meta.env环境变量上
2.1 vite的环境变量和import.meta
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量,有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
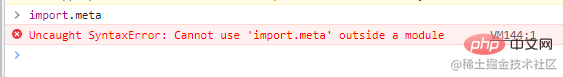
详见环境变量。这里我们要解释一下import.meta。它是一个给JavaScript模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的URL。详见import.meta 的MDN文档。需要注意不可以在模块的外部使用import.meta,如下图所示:

2.2 resolveConfig
在上文中我们已经研究了resolveConfig的代码,我们再来看以下此方法中的另一段代码(路径:vite/packages/vite/src/node/config.ts):
import {resolvePlugins,} from './plugins'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
(resolved.plugins as Plugin[]) = await resolvePlugins(
resolved,
prePlugins,
normalPlugins,
postPlugins,
)
}这里调用了resolvePlugins,接收resolved对象,此对象中含有开发者所指定的模式以及.env文件中的环境变量。我们接着看一下resolvePlugins方法。
2.3 resolvePlugins
节选resolvePlugins方法如下(路径:vite/packages/vite/src/node/plugins/index.ts):
import { definePlugin } from './define'
export async function resolvePlugins(
config: ResolvedConfig,
prePlugins: Plugin[],
normalPlugins: Plugin[],
postPlugins: Plugin[],
): Promise<Plugin[]> {
return [
//...
definePlugin(config),
//...
].filter(Boolean) as Plugin[]
}resolvePlugins负责解析插件,这里面调用了definePlugin方法,我们看一下。
2.4 definePlugin
definePlugin的代码如下(路径:vite/packages/vite/src/node/plugins/define.ts):
const importMetaKeys: Record<string, string> = {}
const importMetaFallbackKeys: Record<string, string> = {}
if (isBuild) {
const env: Record<string, any> = {
...config.env,
SSR: !!config.build.ssr,
}
for (const key in env) {
importMetaKeys[`import.meta.env.${key}`] = JSON.stringify(env[key])
}
Object.assign(importMetaFallbackKeys, {
'import.meta.env.': `({}).`,
'import.meta.env': JSON.stringify(config.env),
'import.meta.hot': `false`,
})
}这段代码的关键部分在于第8-10行的for循环,将.env文件中定义的环境变量挂在到了import.meta.env上。至此,如何也了解了vite是如何将环境变量挂在到import.meta.env环境变量上。
总结
通过阅读vite的源码,我们了解到vite处理.env文件时涉及到的两个关键问题:第一,vite如何读取.env文件中定义的配置;第二,vite如何将.env文件中配置的环境变量挂载到import.meta.env环境变量上。
对于第一问题,我们了解到vite使用cac定义命令,当执行vite命令并通过--mode或者-m选项指定模式的时候,vite会拿到mode, 然后vite会去项目目录下查找对应.env.[模式]的文件并读取其内容,然后通过dotenv的parse方法解析文件内容,将定义的环境变量整合到resolved中。
对于第二个问题,我们了解到vite的resolveConfig方法中会执行插件解析的方法resolvePlugins,而此方法又会调用definePlugin方法,在definePlugin方法中会完成将.env文件中定义的变量挂载到import.meta.env环境变量上。
Atas ialah kandungan terperinci Perbincangan mendalam tentang cara vite menghurai fail .env. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian Pengenalan: Dalam pembangunan bahagian hadapan, permintaan rangkaian adalah operasi yang sangat biasa. Cara mengoptimumkan permintaan rangkaian untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna ialah salah satu isu yang perlu difikirkan oleh pembangun kami. Pada masa yang sama, untuk beberapa senario yang memerlukan penghantaran permintaan kepada nama domain yang berbeza, kami perlu menyelesaikan isu merentas domain. Artikel ini akan memperkenalkan cara membuat permintaan merentas domain dan teknik pengoptimuman permintaan rangkaian dalam persekitaran pembangunan Vue3+TS+Vite. 1. Penyelesaian permintaan merentas domain
 Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Petua pembangunan Vue3+TS+Vite: Cara menyulitkan dan menyimpan data Dengan perkembangan pesat teknologi Internet, keselamatan data dan perlindungan privasi menjadi semakin penting. Dalam persekitaran pembangunan Vue3+TS+Vite, cara menyulitkan dan menyimpan data adalah masalah yang perlu dihadapi oleh setiap pembangun. Artikel ini akan memperkenalkan beberapa teknik penyulitan dan storan data biasa untuk membantu pembangun meningkatkan keselamatan aplikasi dan pengalaman pengguna. 1. Penyulitan Data Penyulitan Data Bahagian Hadapan Penyulitan Bahagian Hadapan ialah bahagian penting dalam melindungi keselamatan data. Biasa digunakan
 Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melaksanakan perlindungan keselamatan bahagian hadapan Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak syarikat dan individu mula menggunakan Vue3+TS+Vite untuk pembangunan bahagian hadapan. Walau bagaimanapun, risiko keselamatan yang datang dengannya juga telah menarik perhatian orang ramai. Dalam artikel ini, kami akan membincangkan beberapa isu keselamatan bahagian hadapan biasa dan berkongsi beberapa petua tentang cara melindungi keselamatan bahagian hadapan semasa proses pembangunan Vue3+TS+Vite. Pengesahan input Input pengguna selalunya merupakan salah satu sumber utama kelemahan keselamatan bahagian hadapan. wujud
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Kemahiran pembangunan Vue3+TS+Vite: cara membangunkan widget dan pemalam
Sep 10, 2023 pm 07:30 PM
Kemahiran pembangunan Vue3+TS+Vite: cara membangunkan widget dan pemalam
Sep 10, 2023 pm 07:30 PM
Vue3 ialah versi terkini Vue.js, yang memperkenalkan banyak ciri dan penambahbaikan baharu, membolehkan pembangun membina aplikasi web yang fleksibel dengan lebih cekap. Dalam Vue3, TypeScript (TS) boleh disepadukan dengan lancar dengan Vue, memberikan kami keupayaan semakan jenis yang berkuasa. Vite ialah alat pembangunan berasaskan modul ES yang ringan dengan masa mula sejuk yang cepat dan kemas kini modul panas yang pantas. Artikel ini akan memperkenalkan anda cara menggunakan Vue3, TS dan Vite untuk membuat widget dan




